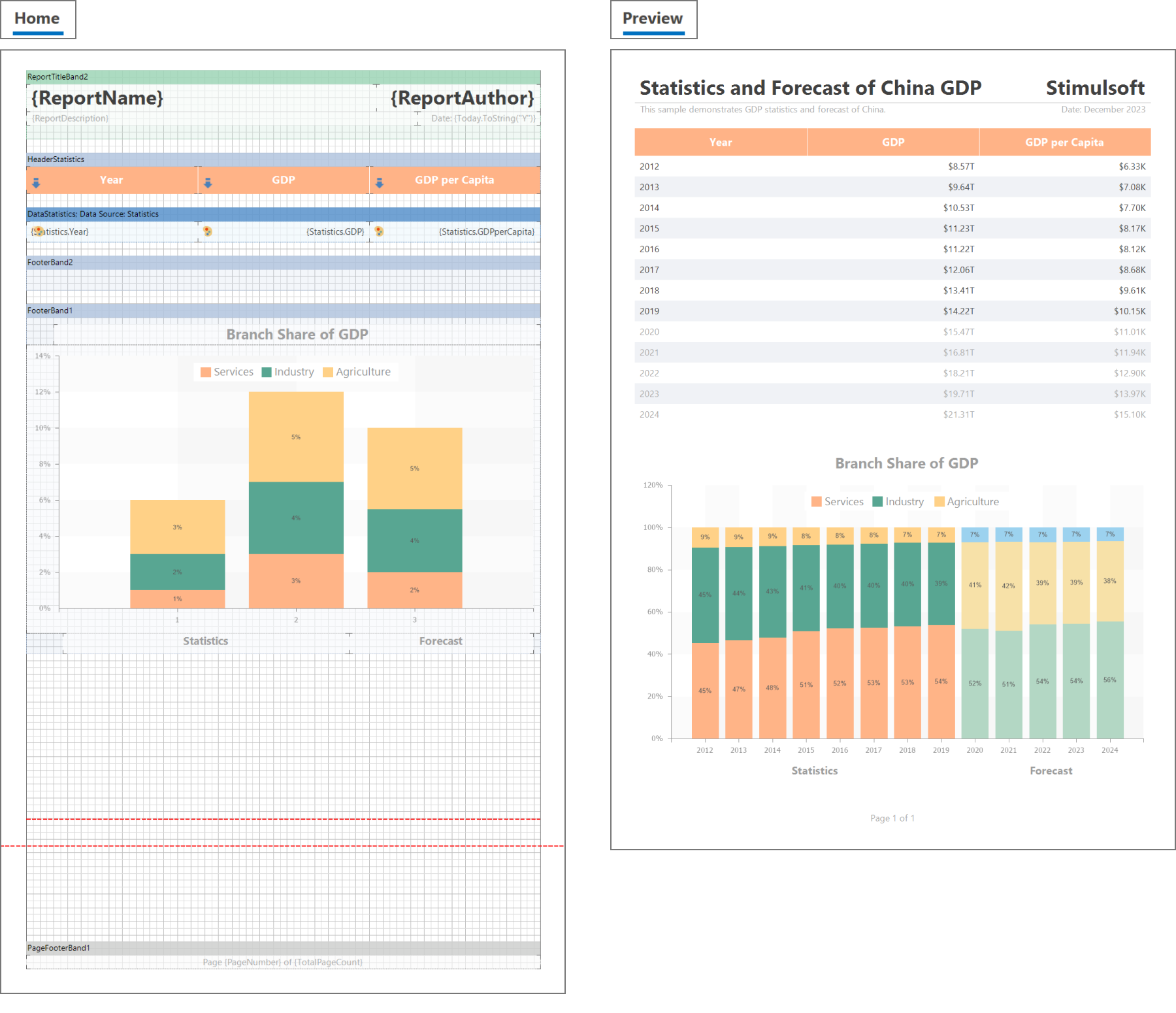
Сегодня мы коснемся одного самых часто задаваемых вопросов касательно создания шаблонов отчетов в наших продуктах – красных линий в конце страницы шаблона. Подробно разберём этот момент, а также поговорим про свойства Большая высота (Large Height) и Коэффициент большой высоты (Large Height Factor). Но прежде чем перейти к сути, вспомним, как строится отчет.

Чаще всего бэнды связаны с таблицами данных. В зависимости от количества данных, один бэнд может рендериться в разное количество строк, а может и не построится вообще, если данных нет. Если строк много, и они не помещаются на одной странице шаблона, то движок создает еще одну копию страницы и продолжает размещать строки на ней, потом, если надо, ещё одну копию, и так далее, пока не будут размещены все строки данных. Таким образом, из одной страницы шаблона может получиться несколько страниц в документе на выходе.
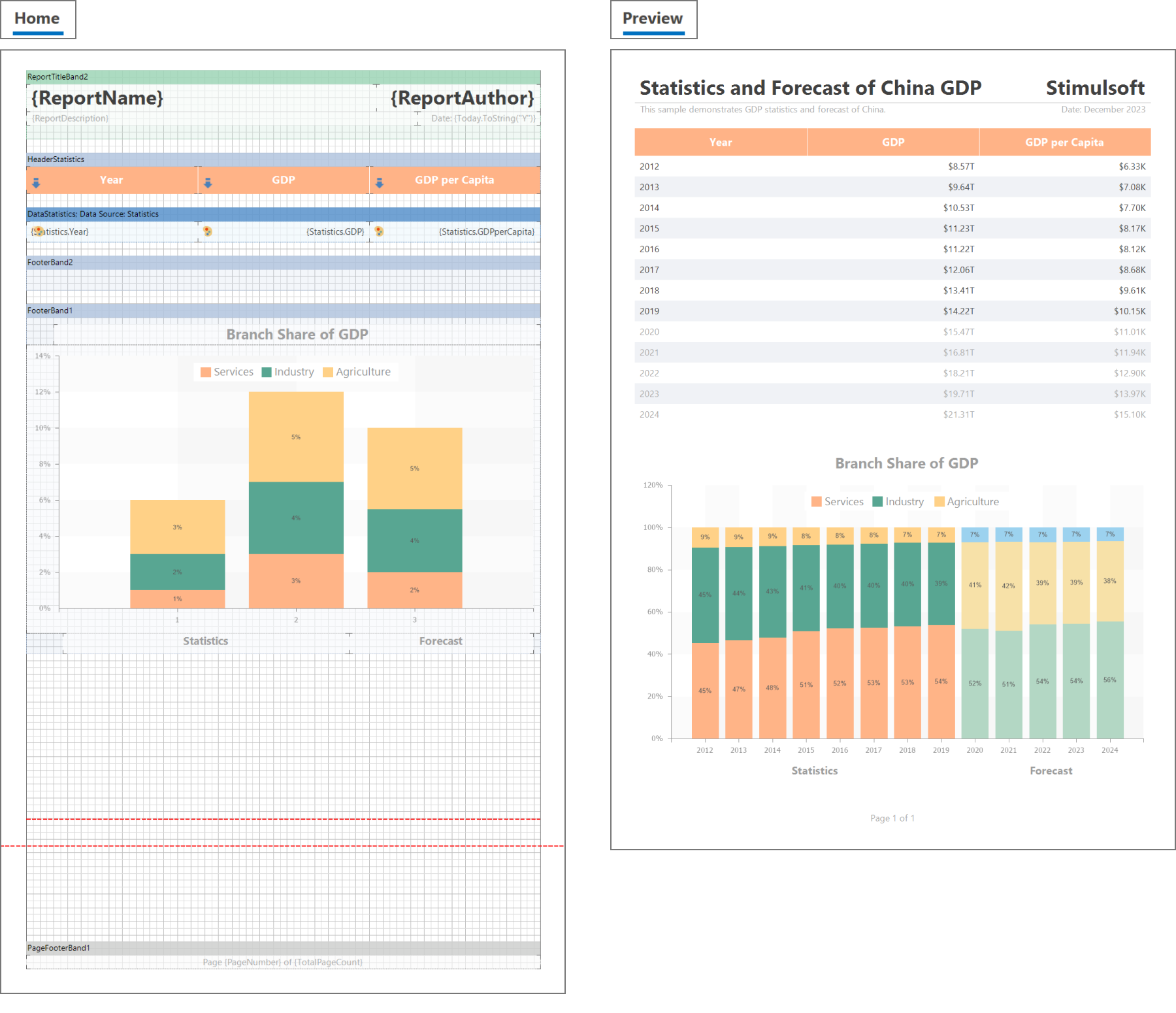
И вот тут возникает проблемная ситуация: на странице шаблона в режиме дизайна надо расположить много бэндов, но они все не помещаются. ОБРАТИТЕ ВНИМАНИЕ!
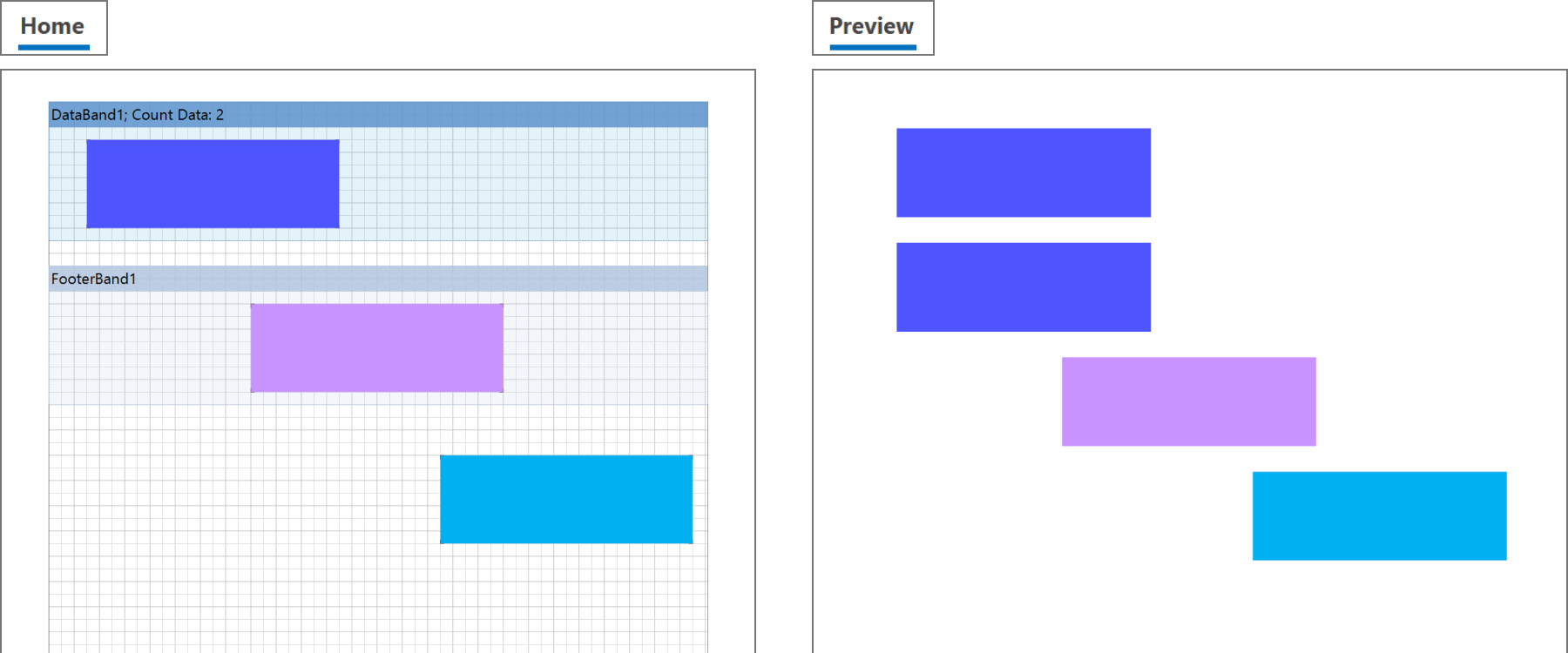
Физический размер страницы определяется при помощи свойства Размер страницы (Page Size) у страницы шаблона отчета. Этот размер имеет и страница шаблона, и её копии в выходном документе. Итак, страница шаблона в дизайн-тайме отображается с правильными физическими размерами. Это позволяет позиционировать на странице статические компоненты (фоновые изображения, тексты) в нужных местах. Но бэнды – это динамические компоненты, они не привязаны к конкретному месту страницы, их расположение становится известно только в момент рендеринга отчёта. Поэтому во время дизайна страницы бэнды просто отображаются по порядку сверху вниз. К тому же для облегчения восприятия они отображаются с заголовками и отступами между бэндами.
Бэнды, которые не помещаются в пределах страницы, визуально скрываются за краем экрана. Чтобы их можно было редактировать, мы добавили в дизайнер специальную функциональность – автоматическую подстройку визуальной высоты страницы под содержимое. Как это работает: когда суммарная высота всех бэндов на странице превышает 70% высоты страницы, страница ВИЗУАЛЬНО увеличивается по высоте, чтобы на ней оставалось не менее 30% свободного места (от первоначального размера). В результате на странице отображаются все бэнды.
 ОБРАТИТЕ ВНИМАНИЕ!
ОБРАТИТЕ ВНИМАНИЕ!
Физический размер страницы шаблона и его копий НЕ ИЗМЕНЯЕТСЯ! Высота страницы увеличивается только ВИЗУАЛЬНО во время редактирования этой страницы в дизайнере.
Эти линии помогают правильно позиционировать на странице статические компоненты. Например, если надо расположить какой-то логотип именно в нижнем углу страницы.
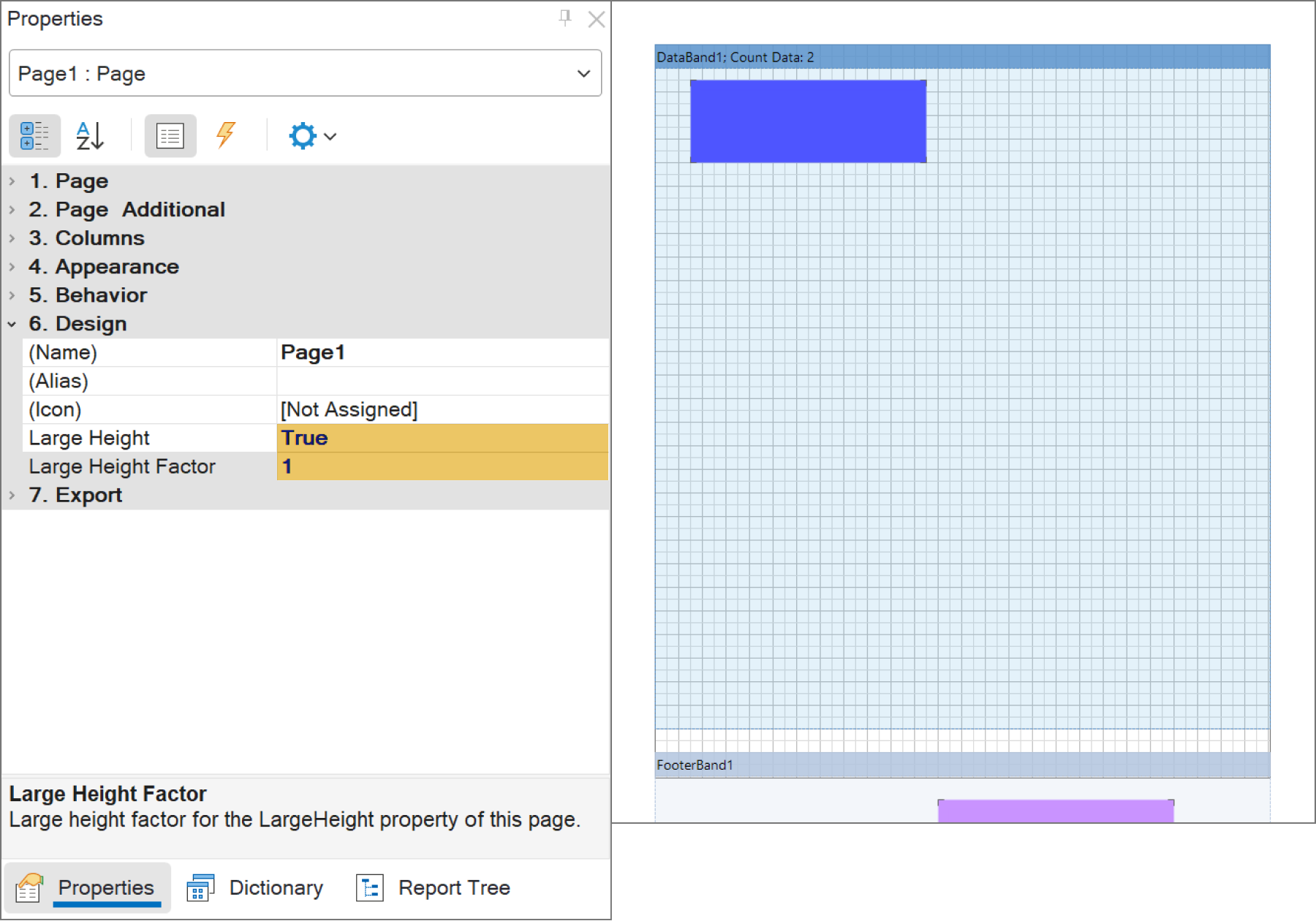
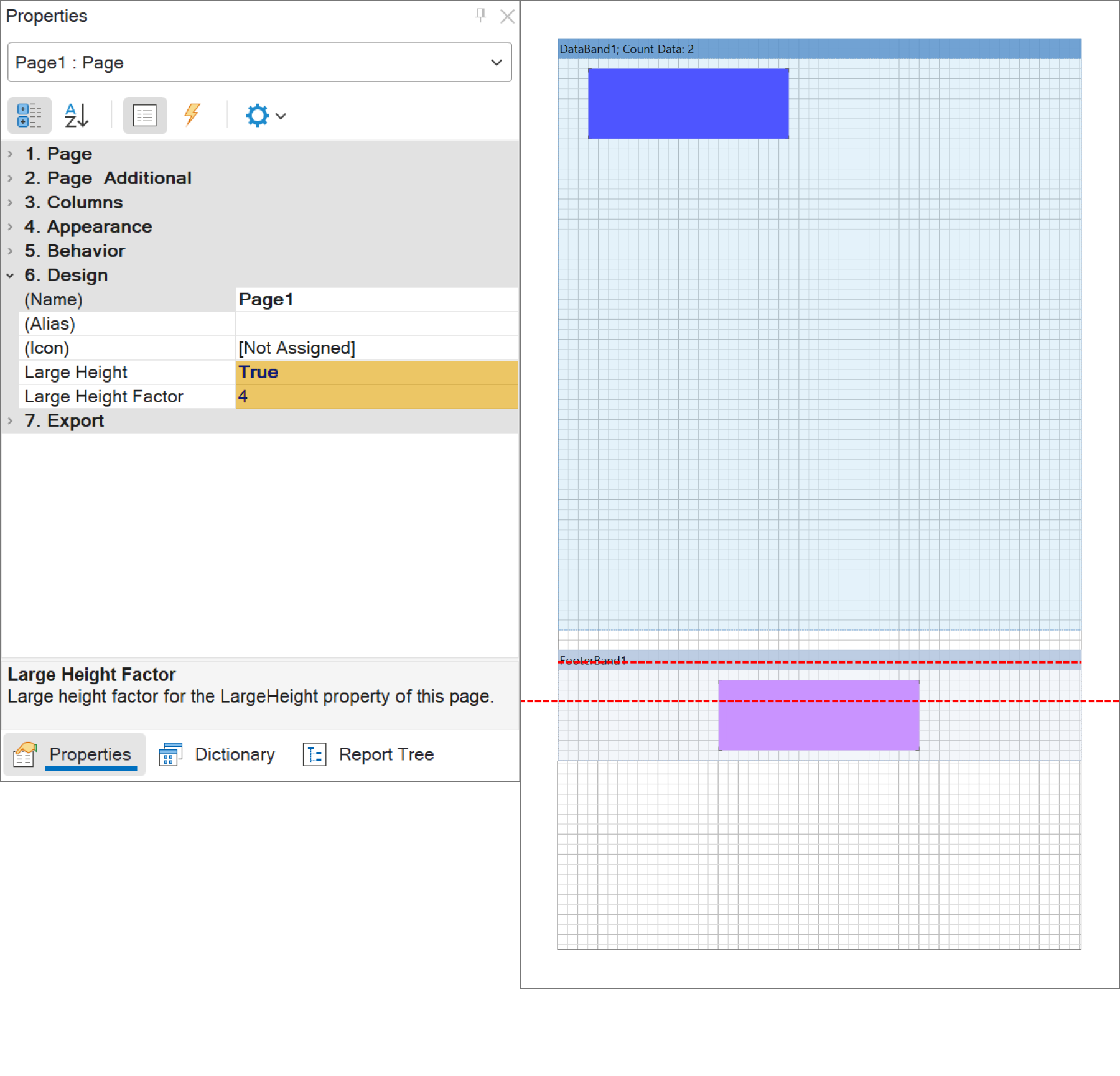
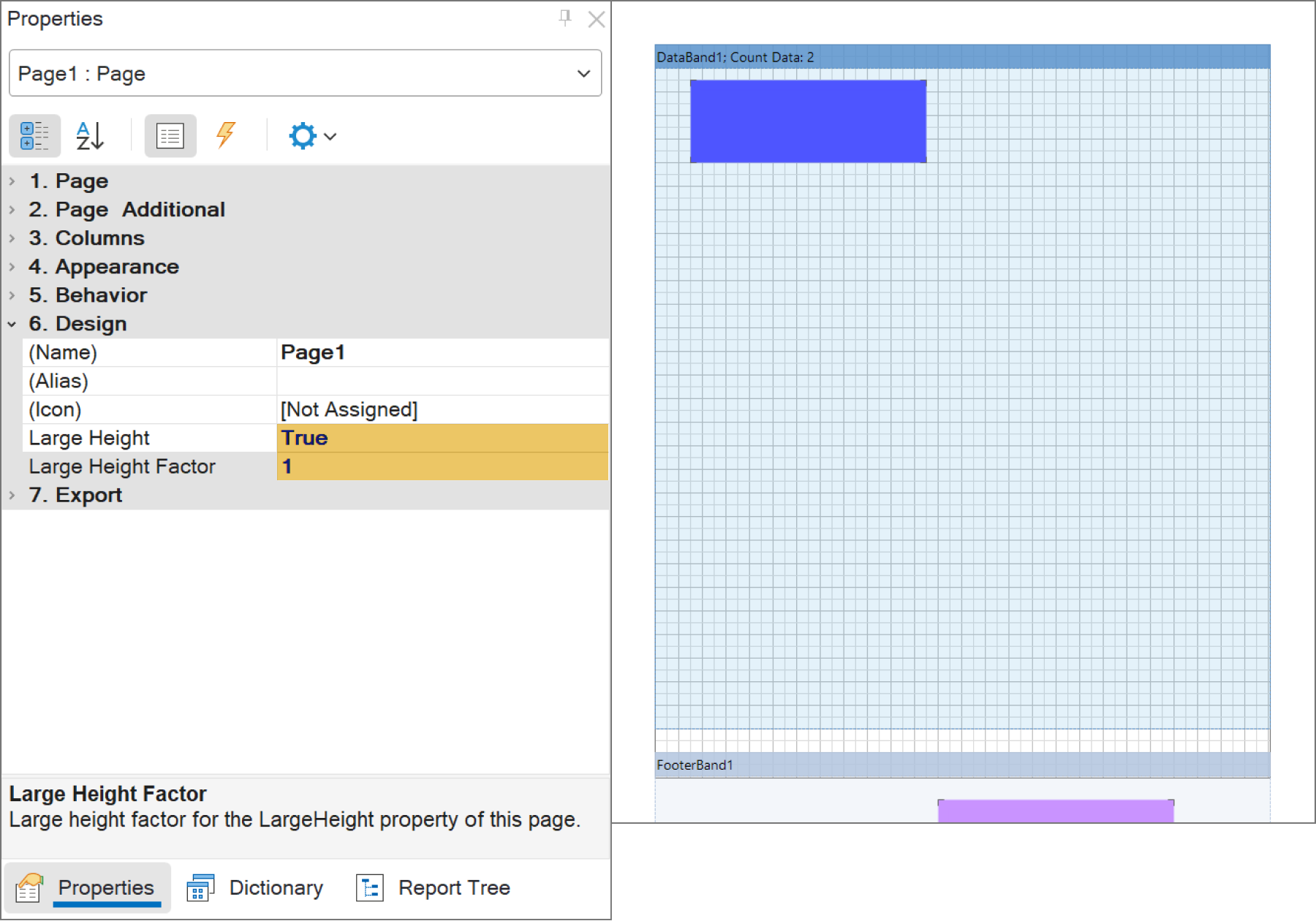
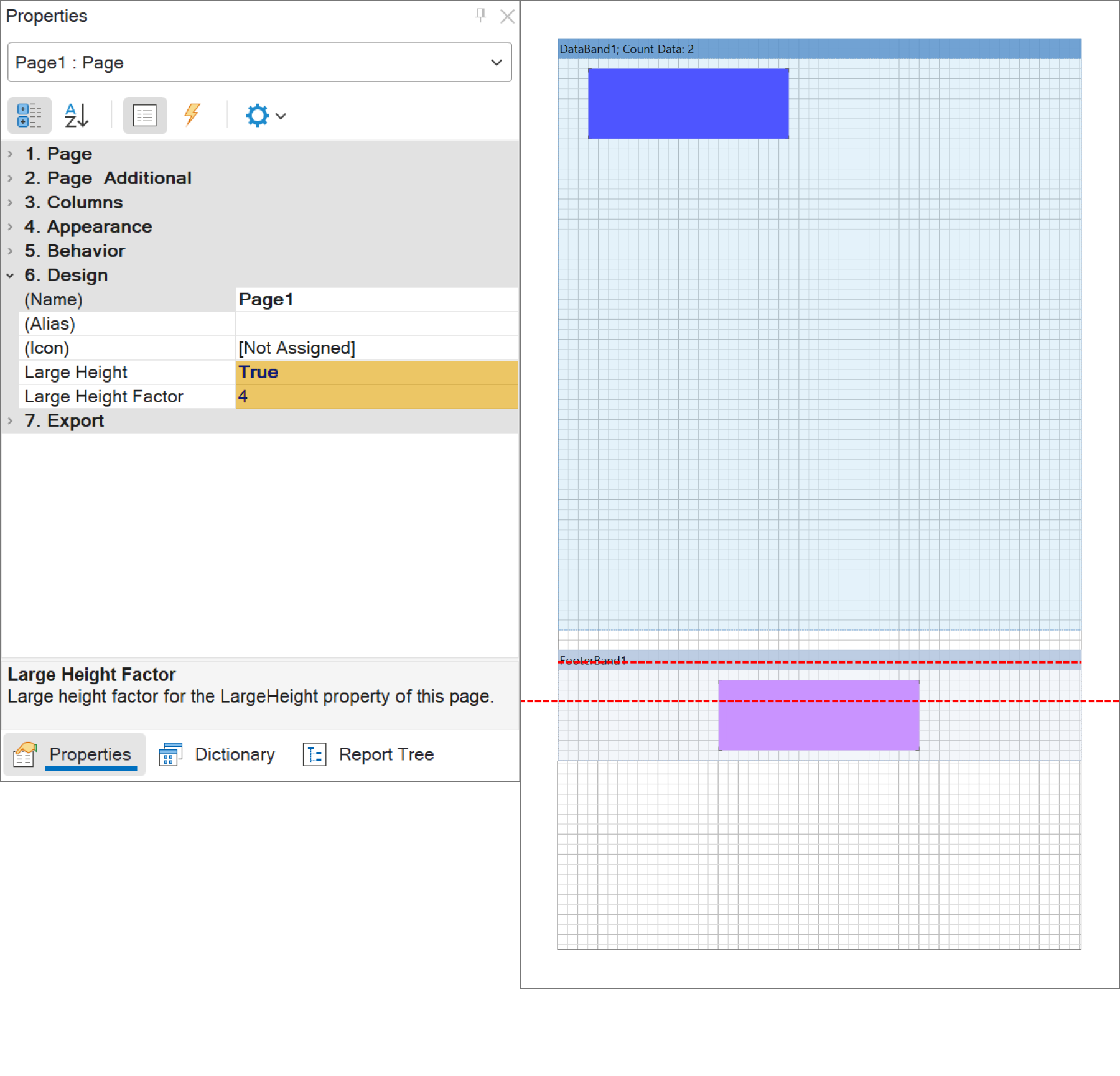
Если вам по каким-то причинам не подходит автоматическая функциональность, можно установить увеличенную высоту страницы и вручную. В этом случае на помощь приходят свойства Большая высота и Коэффициент большой высоты. Если установить свойство Большая высота в значение Да (True), то высота страницы шаблона визуально увеличится в фиксированное количество раз. Множитель высоты задается с помощью свойства Коэффициент большой высоты, значение которого может быть только целочисленным и по умолчанию установлено как 4.

Let's also touch on another noteworthy property of the page - Print On Previous Page.
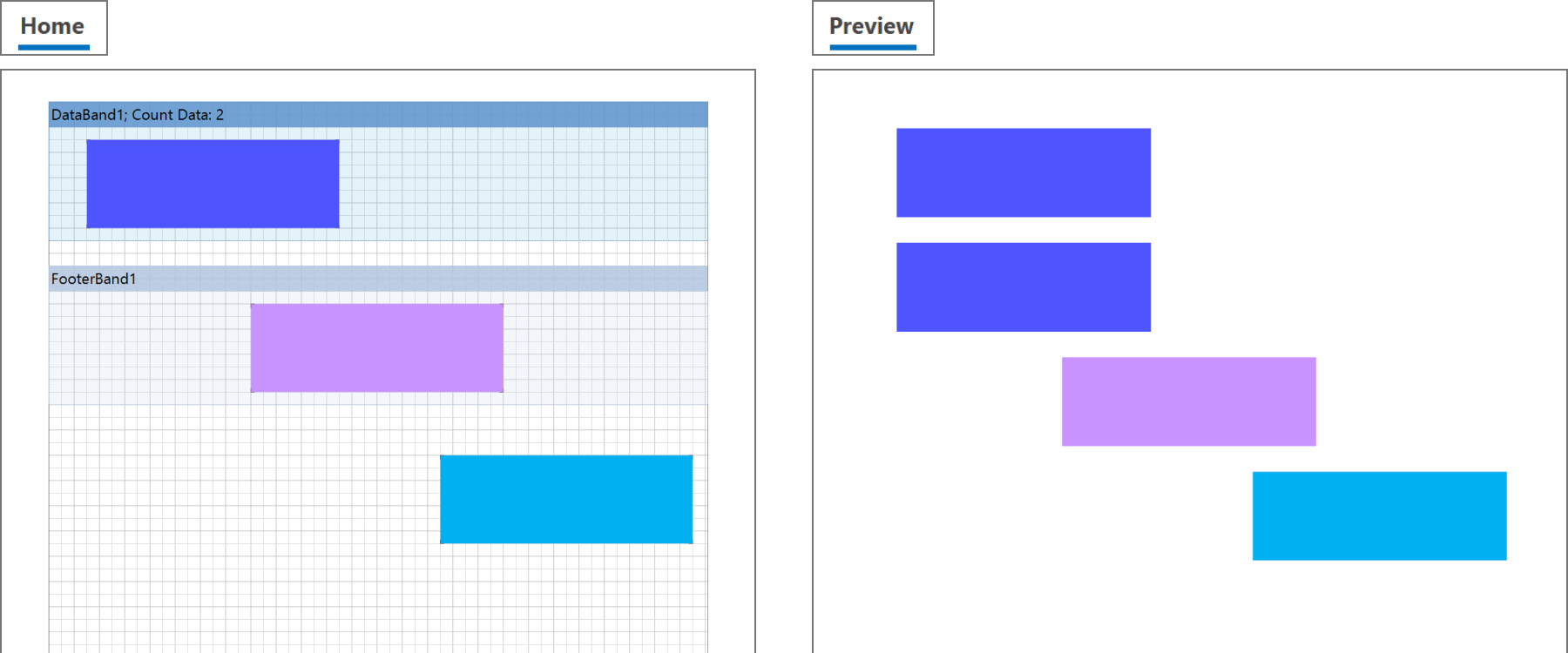
Также стоит упомянуть ещё про одно интересное свойство страницы – Print On Previous Page. Если включить это свойство, например, для второй страницы шаблона, то построение бэндов этой страницы начнётся не с новой страницы, а продолжится с того места, где закончилось построение бэндов первой страницы. Таким образом можно упростить некоторые сценарии. Например, ситуация из начала статьи, когда в документе должны быть подряд размещены несколько таблиц с разными данными. Если эти таблицы никак не связаны, можно разместить бэнды этих таблиц на разных страницах и включить у последующих страниц свойство Print On Previous Page в True.
В этом случае таблицы будут выведены друг за другом, но при этом в шаблоне каждая таблица будет на отдельной странице, что облегчит понимание и редактирование.


Порядок построения отчета
Отчеты в продуктах Stimulsoft строятся в следующей последовательности:- сначала движок получает все необходимые данные;
- затем начинает по очереди обрабатывать страницы шаблона. Все страницы в шаблоне обрабатываются строго последовательно;
- для каждой страницы шаблона создаётся копия (без бэндов), которая добавляется в выходной документ;
- на странице шаблона движок рендерит бэнды по порядку;
- после построения всех бэндов на странице шаблона движок переходит к следующей странице.
Чаще всего бэнды связаны с таблицами данных. В зависимости от количества данных, один бэнд может рендериться в разное количество строк, а может и не построится вообще, если данных нет. Если строк много, и они не помещаются на одной странице шаблона, то движок создает еще одну копию страницы и продолжает размещать строки на ней, потом, если надо, ещё одну копию, и так далее, пока не будут размещены все строки данных. Таким образом, из одной страницы шаблона может получиться несколько страниц в документе на выходе.
Особенности размещения бэндов на страницах шаблона отчета
Также на практике часто встречаются ситуации, когда в документе должны быть подряд размещены несколько таблиц с разными данными. При этом у каждой таблицы должны быть свои названия, заголовки и подвалы, а также, например, дополнительная информация. Причем при малом количестве данных таблицы должны умещаться на одной странице. В этом случае все бэнды для этих таблиц должны располагаться на одной странице шаблона.И вот тут возникает проблемная ситуация: на странице шаблона в режиме дизайна надо расположить много бэндов, но они все не помещаются. ОБРАТИТЕ ВНИМАНИЕ!
Физический размер страницы определяется при помощи свойства Размер страницы (Page Size) у страницы шаблона отчета. Этот размер имеет и страница шаблона, и её копии в выходном документе. Итак, страница шаблона в дизайн-тайме отображается с правильными физическими размерами. Это позволяет позиционировать на странице статические компоненты (фоновые изображения, тексты) в нужных местах. Но бэнды – это динамические компоненты, они не привязаны к конкретному месту страницы, их расположение становится известно только в момент рендеринга отчёта. Поэтому во время дизайна страницы бэнды просто отображаются по порядку сверху вниз. К тому же для облегчения восприятия они отображаются с заголовками и отступами между бэндами.
Бэнды, которые не помещаются в пределах страницы, визуально скрываются за краем экрана. Чтобы их можно было редактировать, мы добавили в дизайнер специальную функциональность – автоматическую подстройку визуальной высоты страницы под содержимое. Как это работает: когда суммарная высота всех бэндов на странице превышает 70% высоты страницы, страница ВИЗУАЛЬНО увеличивается по высоте, чтобы на ней оставалось не менее 30% свободного места (от первоначального размера). В результате на странице отображаются все бэнды.
 ОБРАТИТЕ ВНИМАНИЕ!
ОБРАТИТЕ ВНИМАНИЕ!Физический размер страницы шаблона и его копий НЕ ИЗМЕНЯЕТСЯ! Высота страницы увеличивается только ВИЗУАЛЬНО во время редактирования этой страницы в дизайнере.
А причем тут красные линии?
При увеличении визуальной высоты страницы на ней начинают отображаться две красные пунктирные линии – это нижняя физическая граница страницы и нижнее поле страницы.Эти линии помогают правильно позиционировать на странице статические компоненты. Например, если надо расположить какой-то логотип именно в нижнем углу страницы.
Если вам по каким-то причинам не подходит автоматическая функциональность, можно установить увеличенную высоту страницы и вручную. В этом случае на помощь приходят свойства Большая высота и Коэффициент большой высоты. Если установить свойство Большая высота в значение Да (True), то высота страницы шаблона визуально увеличится в фиксированное количество раз. Множитель высоты задается с помощью свойства Коэффициент большой высоты, значение которого может быть только целочисленным и по умолчанию установлено как 4.

Как выключить режим красных линий?
Если же по какой-либо причине необходимо видеть страницу шаблона в физическом размере, без красных линий и дополнительных высот, то это легко выполнить. Необходимо установить свойство Большая высота в значение Да, а свойство Коэффициент большой высоты в значение 1.Let's also touch on another noteworthy property of the page - Print On Previous Page.
Также стоит упомянуть ещё про одно интересное свойство страницы – Print On Previous Page. Если включить это свойство, например, для второй страницы шаблона, то построение бэндов этой страницы начнётся не с новой страницы, а продолжится с того места, где закончилось построение бэндов первой страницы. Таким образом можно упростить некоторые сценарии. Например, ситуация из начала статьи, когда в документе должны быть подряд размещены несколько таблиц с разными данными. Если эти таблицы никак не связаны, можно разместить бэнды этих таблиц на разных страницах и включить у последующих страниц свойство Print On Previous Page в True.
В этом случае таблицы будут выведены друг за другом, но при этом в шаблоне каждая таблица будет на отдельной странице, что облегчит понимание и редактирование.

Если у вас остались вопросы, свяжитесь с нами.