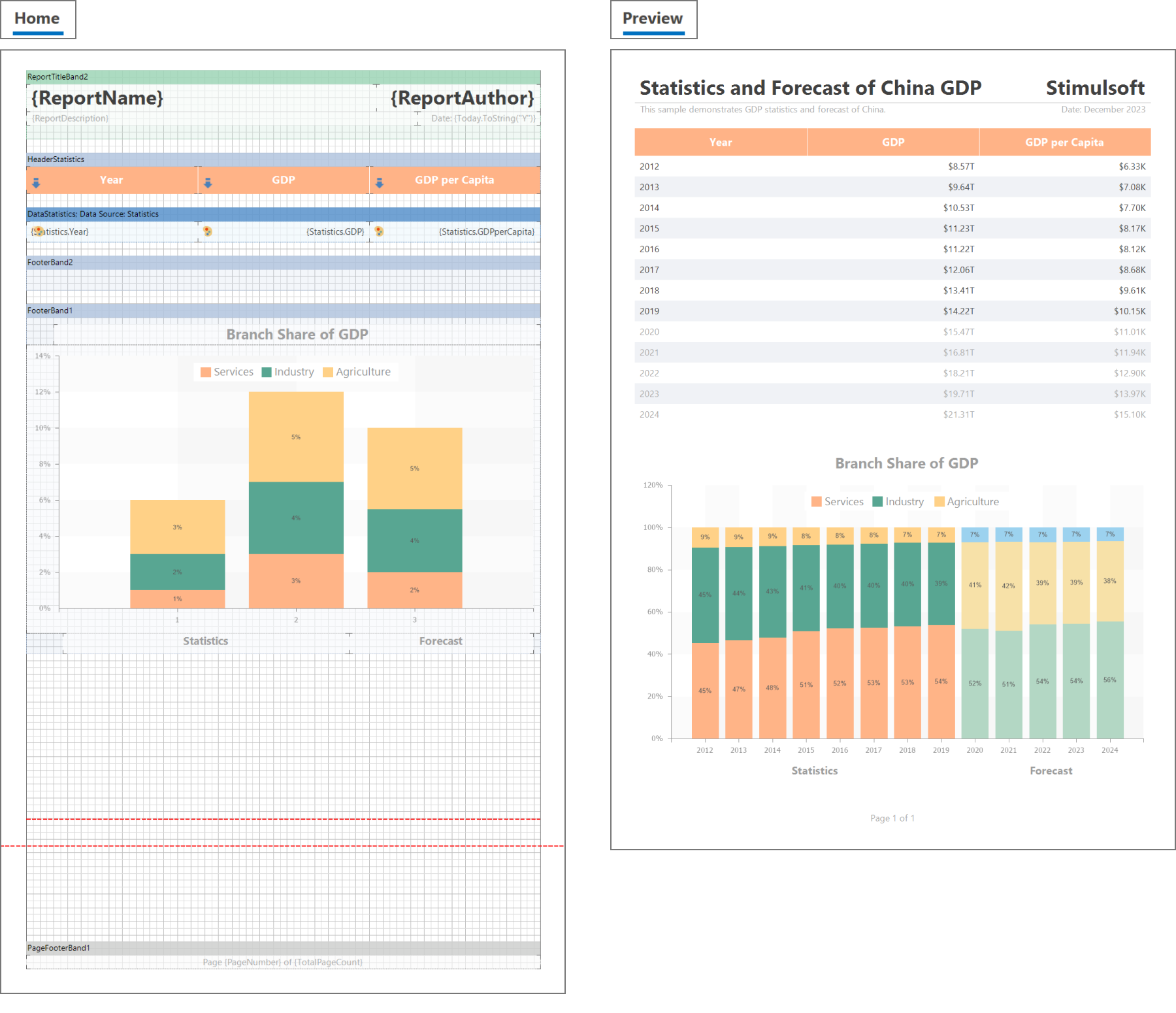
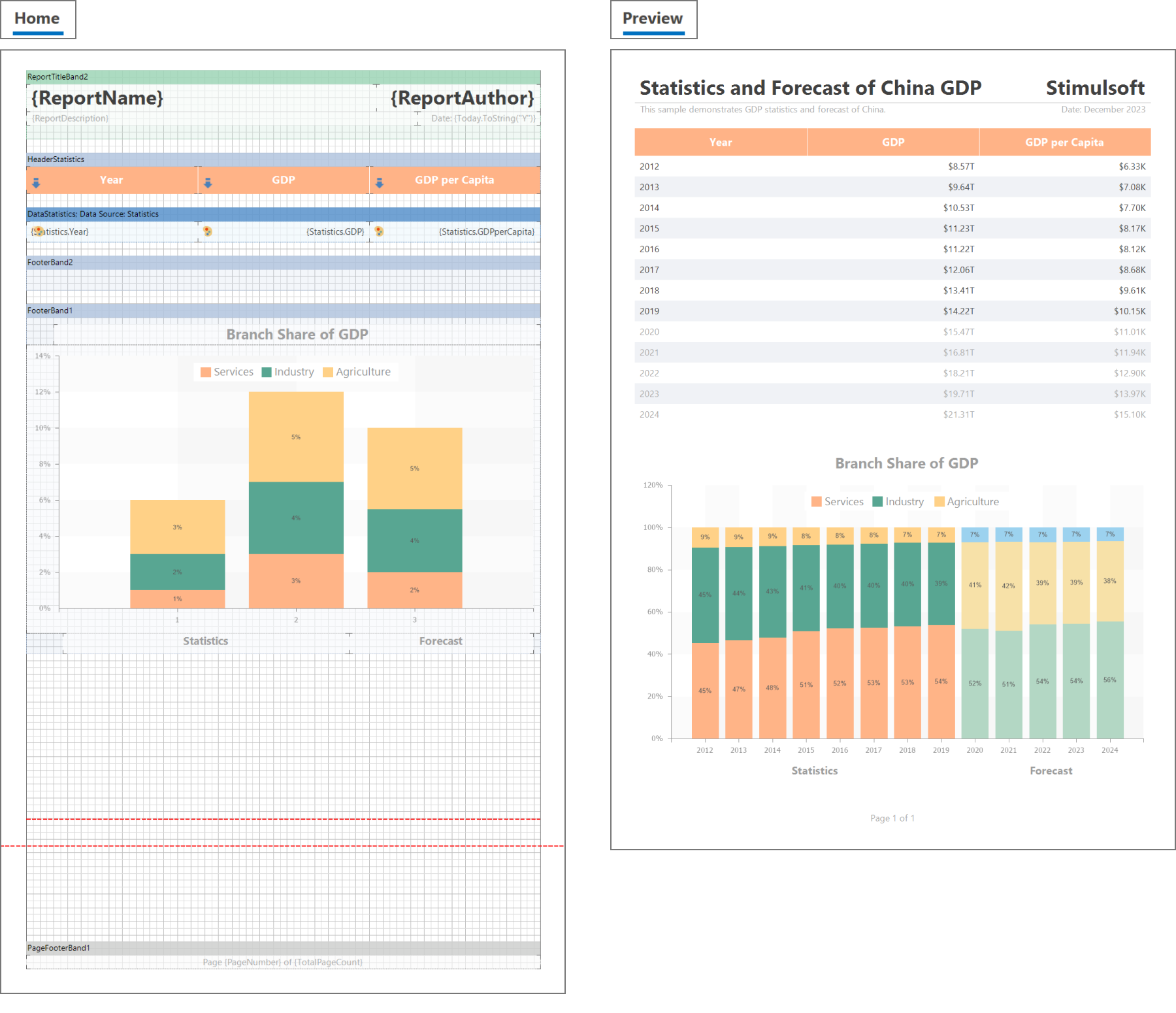
Heute besprechen wir eine der am häufigsten gestellten Fragen über das Erstellen von Berichtsvorlagen in unseren Softwares – die roten Linien am Ende der Seite der Vorlage. Wir erzählen auch über solche Eigenschaften wie Überlänge (Large Height) und Faktor der Überlänge (Large Height Factor), aber zuerst erinnern wir uns daran, wie der Bericht gerendert wird.

Am häufigsten sind die Bänder mit den Datentabellen verbunden. Abhängig von der Anzahl von Daten kann ein Band als verschiedene Anzahl von Zeilen gerendert werden, und kann überhaupt nicht gerendert werden, wenn es keine Daten gibt. Wenn es viele Zeilen gibt, und sie auf einer Seite nicht anpassen können, erstellt die Engine noch eine Kopie der Seite und platziert weiter die Zeilen auf dieser Seite. Wenn es nötig ist, werden danach noch und noch Kopien der Seite erstellt, bis alle Datenzeilen platziert sind. So kann eine Seite der Vorlage als einige Seiten im Ausgabedokument dargestellt werden.
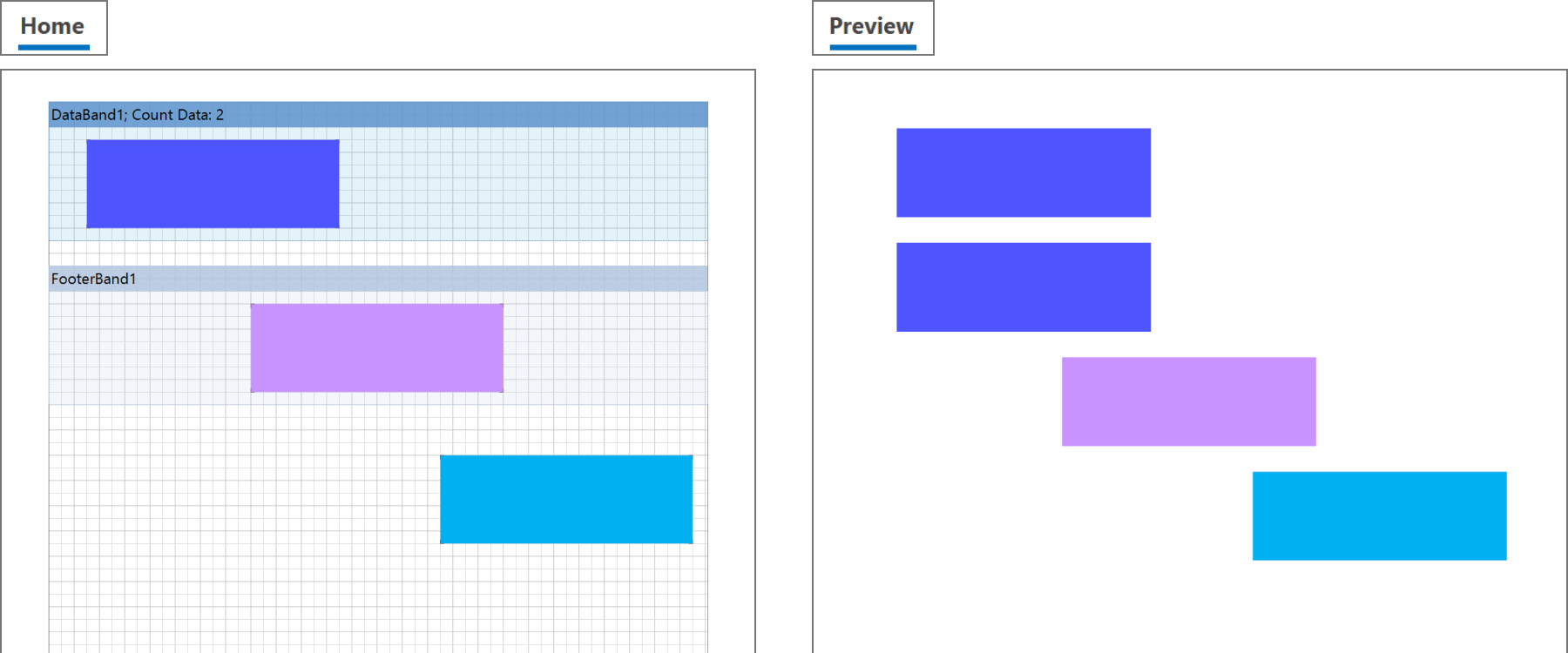
Und hier entsteht eine komplizierte Situation: man soll auf der Vorlage-Seite im Design-Modus viele Bänder platzieren, aber passen sie nicht.Bemerken Sie!
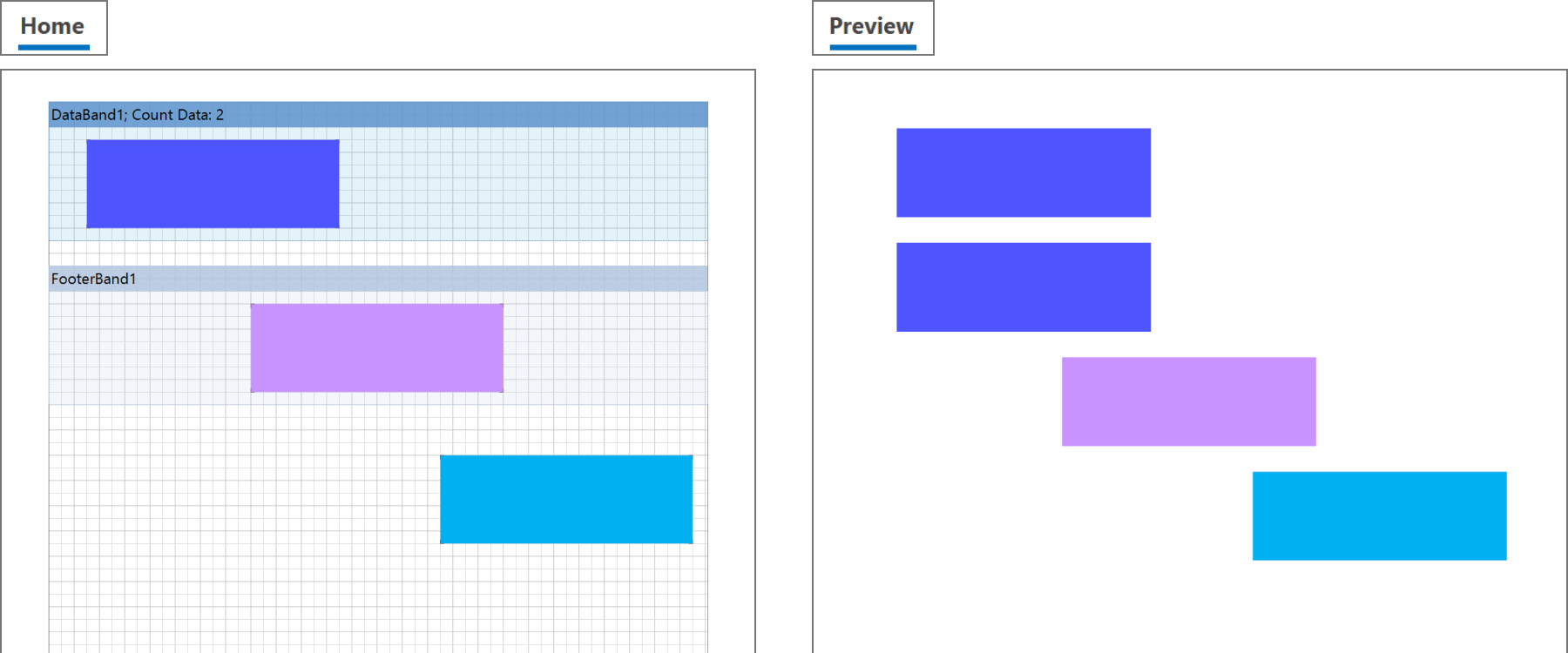
Die physische Größe der Seite wird durch die Eigenschaft Papiergröße (Page Size) der Seite der Berichtsvorlage festgelegt. Sowohl die Vorlage-Seite, als auch ihre Kopien im Ausgabedokument haben diese Größe. Also, die Seite der Vorlage wird im Design-Modus wird mit rechten physischen Größen angezeigt. Es erlaubt die statischen Komponenten (Bilder, Texte) auf erforderlichen Plätzen anzuordnen. Aber die Bänder sind die dynamischen Komponenten, das bedeutet, dass sie nicht an eine bestimmte Stelle auf der Seite gebunden sind, und ihre genaue Position wird nur während des Renderns vom Bericht bekannt. Darum werden die Bänder im Design-Modus sequentiell von oben bis unten angezeigt. Außerdem, sie werden mit Kopfzeilen und Einrückungen zwischen Bändern für besseres Verständnis angezeigt.
Die Bänder, die innerhalb der Seite nicht passen, werden visuell hinter dem Rand des Bildschirms versteckt. Um diese Bänder zu bearbeiten, haben wir in den Designer spezielle Funktionalität hinzugefügt – automatische Anpassung visueller Seitenhöhe an Inhalt. Wie es funktioniert: wenn die gesamte Höhe aller Bänder auf der Seite mehr als 70% der Seitenhöhe beträgt, wird die Seite so VISUELL erhöht, um die Seite mindestens 30% des freien Platzes (von der ursprünglichen Größe) hat. Als Ergebnis werden alle Bänder auf der Seite angezeigt.
 Bemerken Sie!
Bemerken Sie!
Die physische Größe der Vorlage-Seite und ihrer Kopien wird NICHT GEÄNDERT! Die Höhe der Seite wird nur VISUELL beim Bearbeiten von dieser Seite im Designer vergrößert.
Diese Linien helfen, richtig die statischen Komponenten auf der Seite zu positionieren. Zum Beispiel, wenn Sie irgendein Logo in unterer Ecke der Seite platzieren wollen.
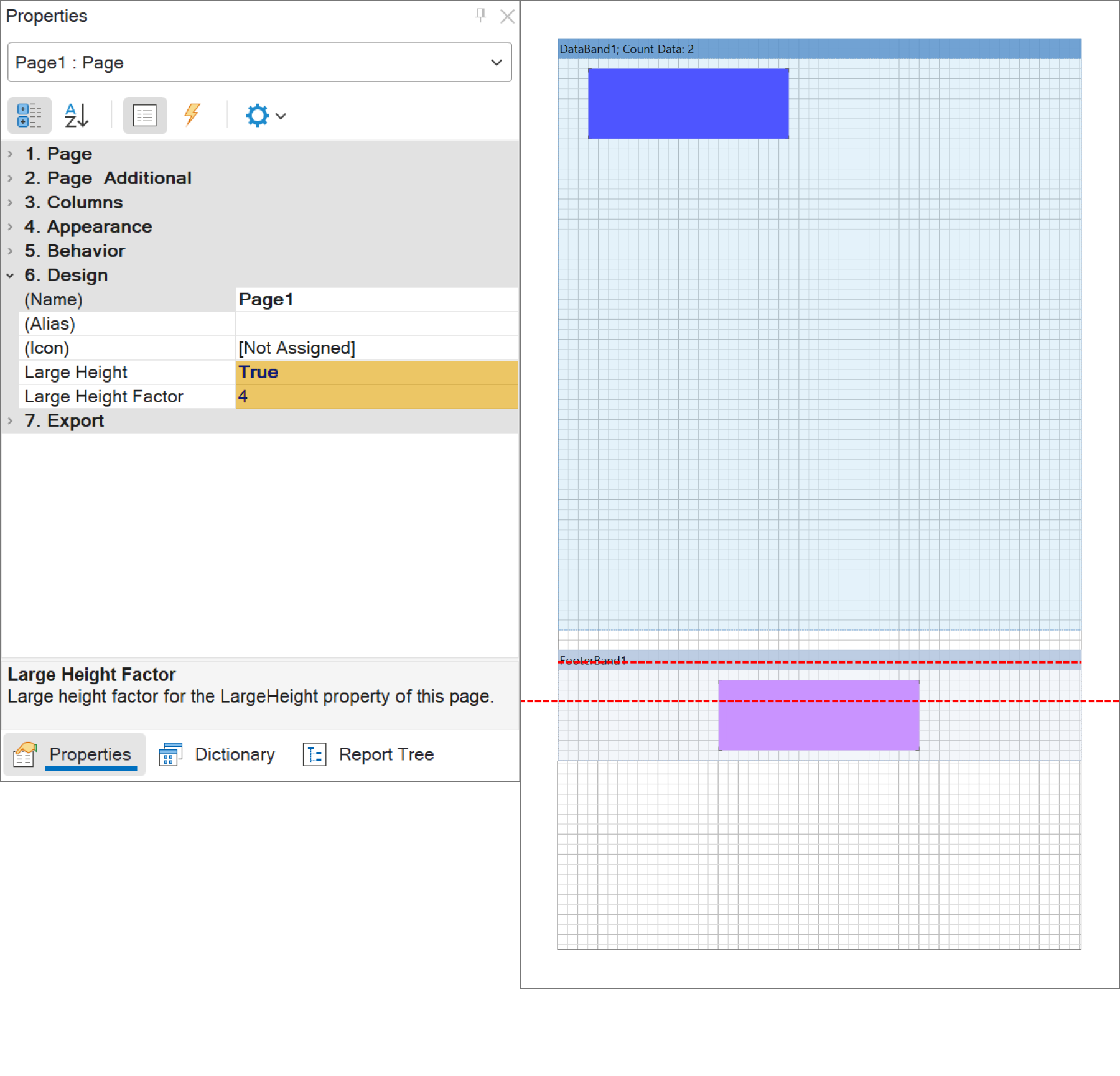
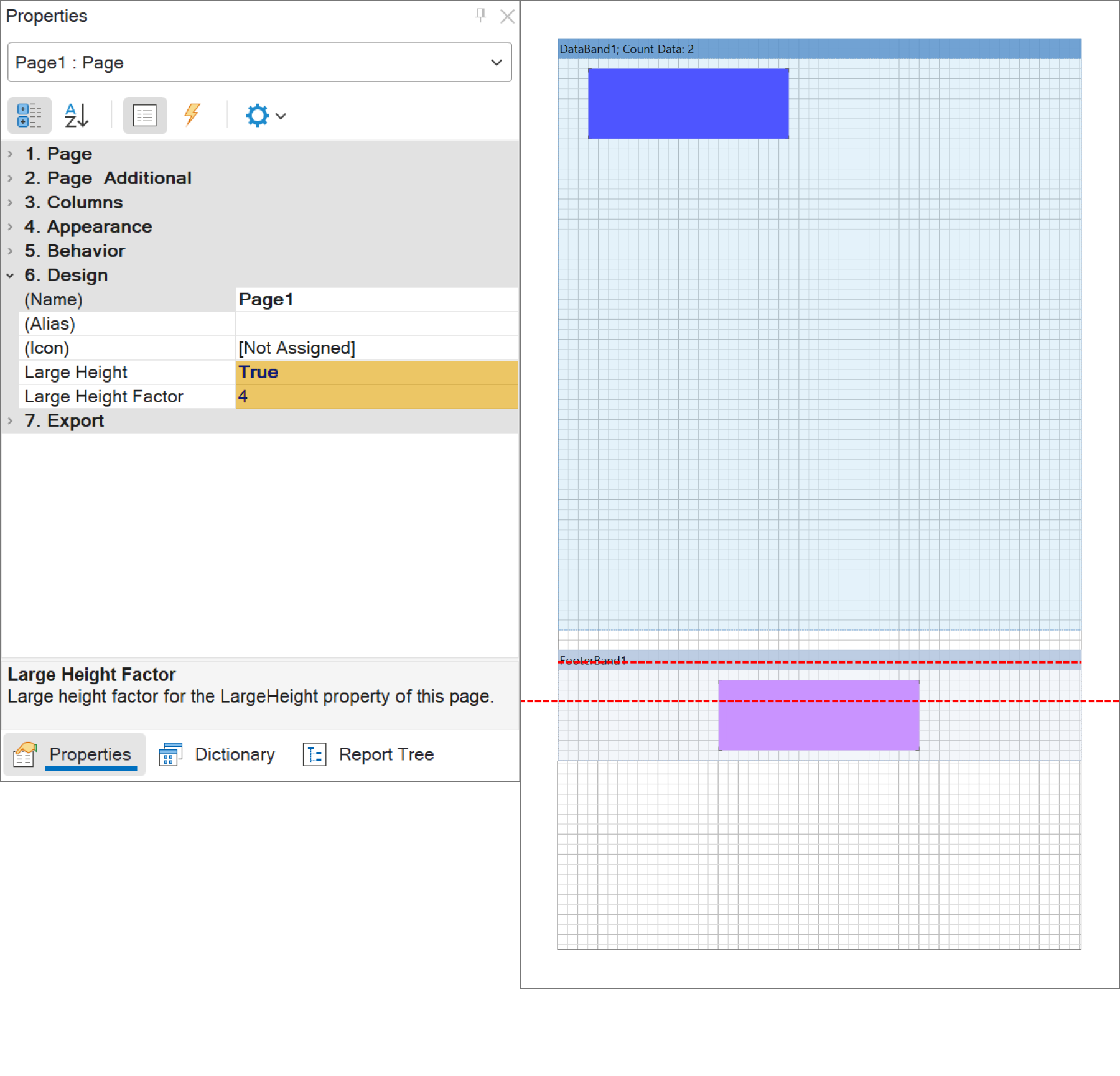
Wenn Sie keine automatische Funktionalität brauchen, können Sie die vergrößerte Höhe der Seite manuell festlegen. Dafür verwenden Sie die Eigenschaften Überlänge (Large Height) und Faktor der Überlänge (Large Height Factor). Wenn Sie die Eigenschaft Überlänge auf Wahr (True) stellen, wird die Höhe der Seite der Vorlage visuell um einen festen Faktor erhöht. Der Multiplikator für die Höhe wird mit der Eigenschaft Faktor der Überlänge festgelegt. Der Wert dieser Eigenschaft kann nur ganzzahlig sein und ist standardmäßig auf 4 gestellt.

Man muss noch eine Eigenschaft erwähnen – Auf der vorherigen Seite drucken (Print on Previous Page). Wenn Sie diese Eigenschaft, zum Beispiel, für die zweite Seite der Vorlage aktivieren, wird das Erstellen von Bändern dieser Seite nicht mit neuer Seite, sondern mit der Stelle, wo das Erstellen von Bändern erster Seite beendet, beginnt. So kann man einige Szenarien vereinfachen. Besprechen wir zum Beispiel die Situation, die wir am Anfang dieses Artikels erwähnt haben. In einem Dokument sollen sequentiell einige Tabellen mit verschiedenen Daten platziert werden. Wenn diese Tabellen miteinander nicht verbunden sind, kann man die Bänder dieser Tabellen auf verschiedenen Seiten platzieren und für nächste Seiten die Eigenschaft Auf der vorherigen Seite drucken auf Wahr stellen. In diesem Fall werden diese Tabellen der Reihe nach angezeigt, aber wird jede Tabelle in dieser Vorlage auf separater Seite platziert werden, was das Verständnis und Bearbeiten vereinfacht.


Die Reihenfolge des Renderns von Berichten
Die Berichte in Stimulsoft-Softwares werden in folgender Reihenfolge gerendert:- zuerst erhält die Engine alle erforderlichen Daten;
- dann verarbeitet die Engine die Seiten der Vorlage der Reihe nach. Alle Seiten in der Vorlage werden streng in sequenzieller Reihenfolge;
- die Kopie (ohne Bänder) wird für jede Vorlage-Seite, die ins Ausgabedokument hinzugefügt wird, erstellt;
- die Engine rendert die Bänder sequentiell auf der Vorlage-Seite;
- nach dem Rendern von allen Bändern auf der Seite wechselt die Engine zur nächsten Seite.
Am häufigsten sind die Bänder mit den Datentabellen verbunden. Abhängig von der Anzahl von Daten kann ein Band als verschiedene Anzahl von Zeilen gerendert werden, und kann überhaupt nicht gerendert werden, wenn es keine Daten gibt. Wenn es viele Zeilen gibt, und sie auf einer Seite nicht anpassen können, erstellt die Engine noch eine Kopie der Seite und platziert weiter die Zeilen auf dieser Seite. Wenn es nötig ist, werden danach noch und noch Kopien der Seite erstellt, bis alle Datenzeilen platziert sind. So kann eine Seite der Vorlage als einige Seiten im Ausgabedokument dargestellt werden.
Die Besonderheiten der Platzierung von Bändern auf den Seiten der Berichtsvorlage
Einige Situationen beim praktischen Erstellen von Berichten können die Platzierung von einigen Tabellen mit verschiedenen Daten sequentiell fordern. Dabei soll jede Tabelle ihre eigenen Namen, Kopf-/Fußzeilen, und, zum Beispiel, zusätzliche Beschreibung haben. Bei der wenigen Datenanzahl sollen diese Tabellen auf einer Seite platziert werden. In diesem Fall werden sich die Bänder für diese Tabellen auf einer Seite der Berichtsvorlage befinden.Und hier entsteht eine komplizierte Situation: man soll auf der Vorlage-Seite im Design-Modus viele Bänder platzieren, aber passen sie nicht.Bemerken Sie!
Die physische Größe der Seite wird durch die Eigenschaft Papiergröße (Page Size) der Seite der Berichtsvorlage festgelegt. Sowohl die Vorlage-Seite, als auch ihre Kopien im Ausgabedokument haben diese Größe. Also, die Seite der Vorlage wird im Design-Modus wird mit rechten physischen Größen angezeigt. Es erlaubt die statischen Komponenten (Bilder, Texte) auf erforderlichen Plätzen anzuordnen. Aber die Bänder sind die dynamischen Komponenten, das bedeutet, dass sie nicht an eine bestimmte Stelle auf der Seite gebunden sind, und ihre genaue Position wird nur während des Renderns vom Bericht bekannt. Darum werden die Bänder im Design-Modus sequentiell von oben bis unten angezeigt. Außerdem, sie werden mit Kopfzeilen und Einrückungen zwischen Bändern für besseres Verständnis angezeigt.
Die Bänder, die innerhalb der Seite nicht passen, werden visuell hinter dem Rand des Bildschirms versteckt. Um diese Bänder zu bearbeiten, haben wir in den Designer spezielle Funktionalität hinzugefügt – automatische Anpassung visueller Seitenhöhe an Inhalt. Wie es funktioniert: wenn die gesamte Höhe aller Bänder auf der Seite mehr als 70% der Seitenhöhe beträgt, wird die Seite so VISUELL erhöht, um die Seite mindestens 30% des freien Platzes (von der ursprünglichen Größe) hat. Als Ergebnis werden alle Bänder auf der Seite angezeigt.
 Bemerken Sie!
Bemerken Sie!Die physische Größe der Vorlage-Seite und ihrer Kopien wird NICHT GEÄNDERT! Die Höhe der Seite wird nur VISUELL beim Bearbeiten von dieser Seite im Designer vergrößert.
Was ist mit roten Linien?
Bei der Vergrößerung von visueller Höhe der Seite werden auf dieser Seite zwei punktierte rote Linien angezeigt – das ist gleichzeitig der untere Rand und das untere Feld der Seite.Diese Linien helfen, richtig die statischen Komponenten auf der Seite zu positionieren. Zum Beispiel, wenn Sie irgendein Logo in unterer Ecke der Seite platzieren wollen.
Wenn Sie keine automatische Funktionalität brauchen, können Sie die vergrößerte Höhe der Seite manuell festlegen. Dafür verwenden Sie die Eigenschaften Überlänge (Large Height) und Faktor der Überlänge (Large Height Factor). Wenn Sie die Eigenschaft Überlänge auf Wahr (True) stellen, wird die Höhe der Seite der Vorlage visuell um einen festen Faktor erhöht. Der Multiplikator für die Höhe wird mit der Eigenschaft Faktor der Überlänge festgelegt. Der Wert dieser Eigenschaft kann nur ganzzahlig sein und ist standardmäßig auf 4 gestellt.

Wie kann man die roten Linien deaktivieren?
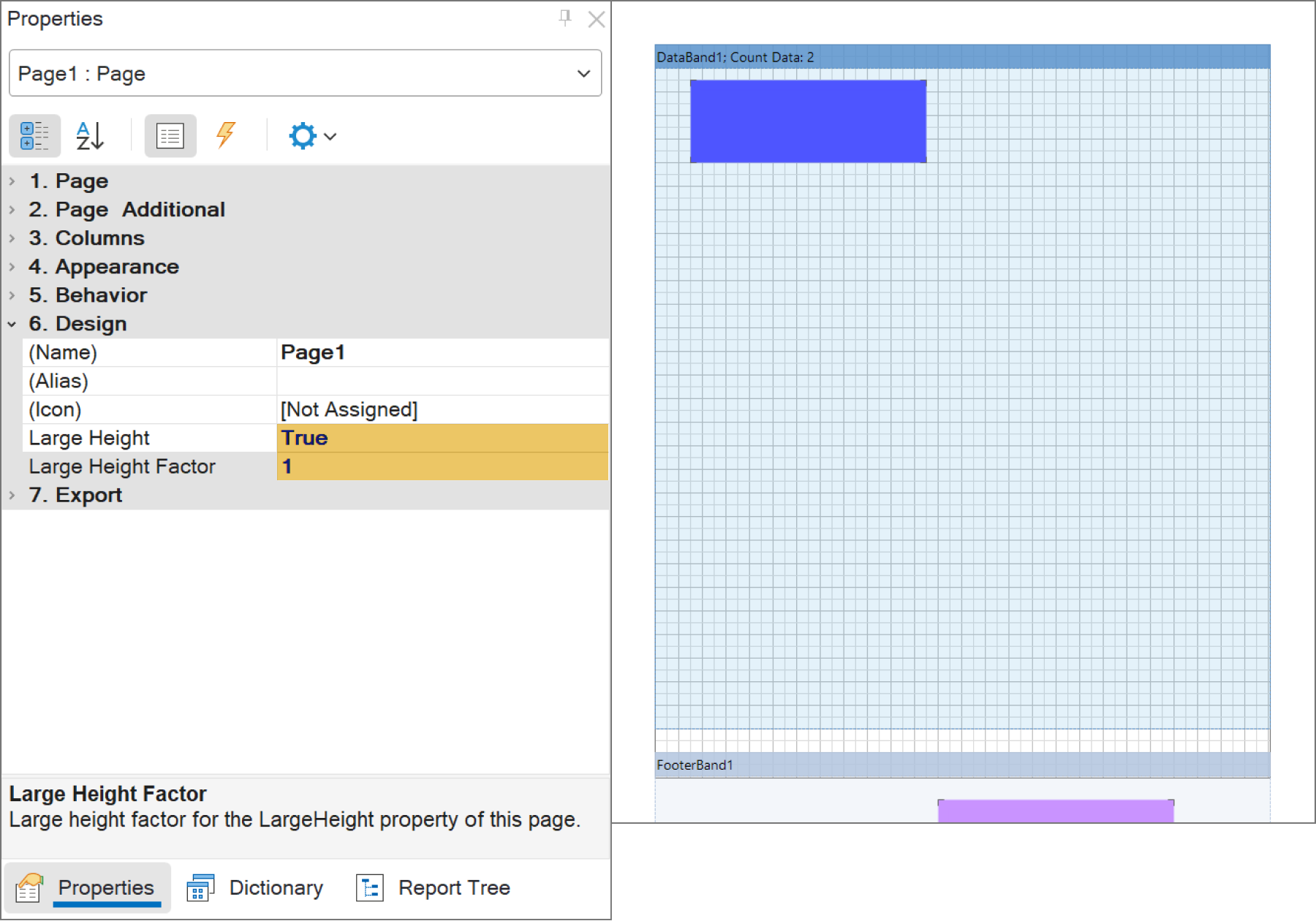
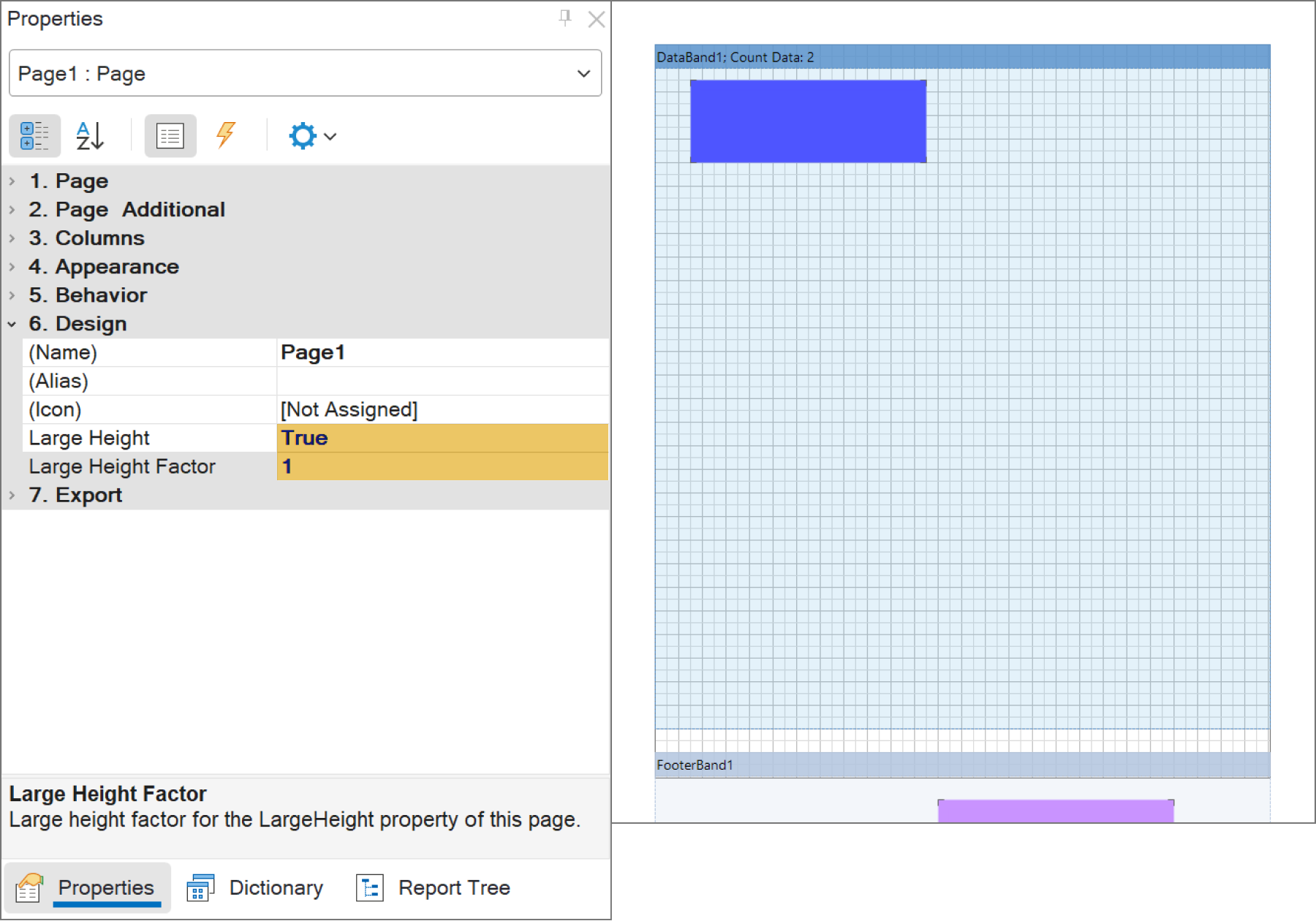
Wenn Sie die Vorlage-Seite in physischer Größe, ohne rote Linien und zusätzliche Höhen sehen wollen, ist es einfach zu erfüllen. Man muss die Eigenschaft Überlänge auf Wahr und die Eigenschaft Faktor der Überlänge auf 1 stellen.Man muss noch eine Eigenschaft erwähnen – Auf der vorherigen Seite drucken (Print on Previous Page). Wenn Sie diese Eigenschaft, zum Beispiel, für die zweite Seite der Vorlage aktivieren, wird das Erstellen von Bändern dieser Seite nicht mit neuer Seite, sondern mit der Stelle, wo das Erstellen von Bändern erster Seite beendet, beginnt. So kann man einige Szenarien vereinfachen. Besprechen wir zum Beispiel die Situation, die wir am Anfang dieses Artikels erwähnt haben. In einem Dokument sollen sequentiell einige Tabellen mit verschiedenen Daten platziert werden. Wenn diese Tabellen miteinander nicht verbunden sind, kann man die Bänder dieser Tabellen auf verschiedenen Seiten platzieren und für nächste Seiten die Eigenschaft Auf der vorherigen Seite drucken auf Wahr stellen. In diesem Fall werden diese Tabellen der Reihe nach angezeigt, aber wird jede Tabelle in dieser Vorlage auf separater Seite platziert werden, was das Verständnis und Bearbeiten vereinfacht.

Wenn Sie noch Fragen haben, kontaktieren Sie uns.