Today, we will discuss how to change the appearance of the Report Viewer and Dashboard Viewer components. Customizing the appearance of these components is a common requirement for many of our product users, for both personal and business purposes. In this article, we will provide a guide on how to achieve this.
These instructions apply to the Report and Dashboard Viewers for all platforms, except for the JavaScript version. Please refer to this article for information on changes to the Reports.JS and Dashboards.JS products, including the elimination of CSS files. Customizing the appearance involves altering the visual aspects of the panel elements, including color, border, size, and many more.

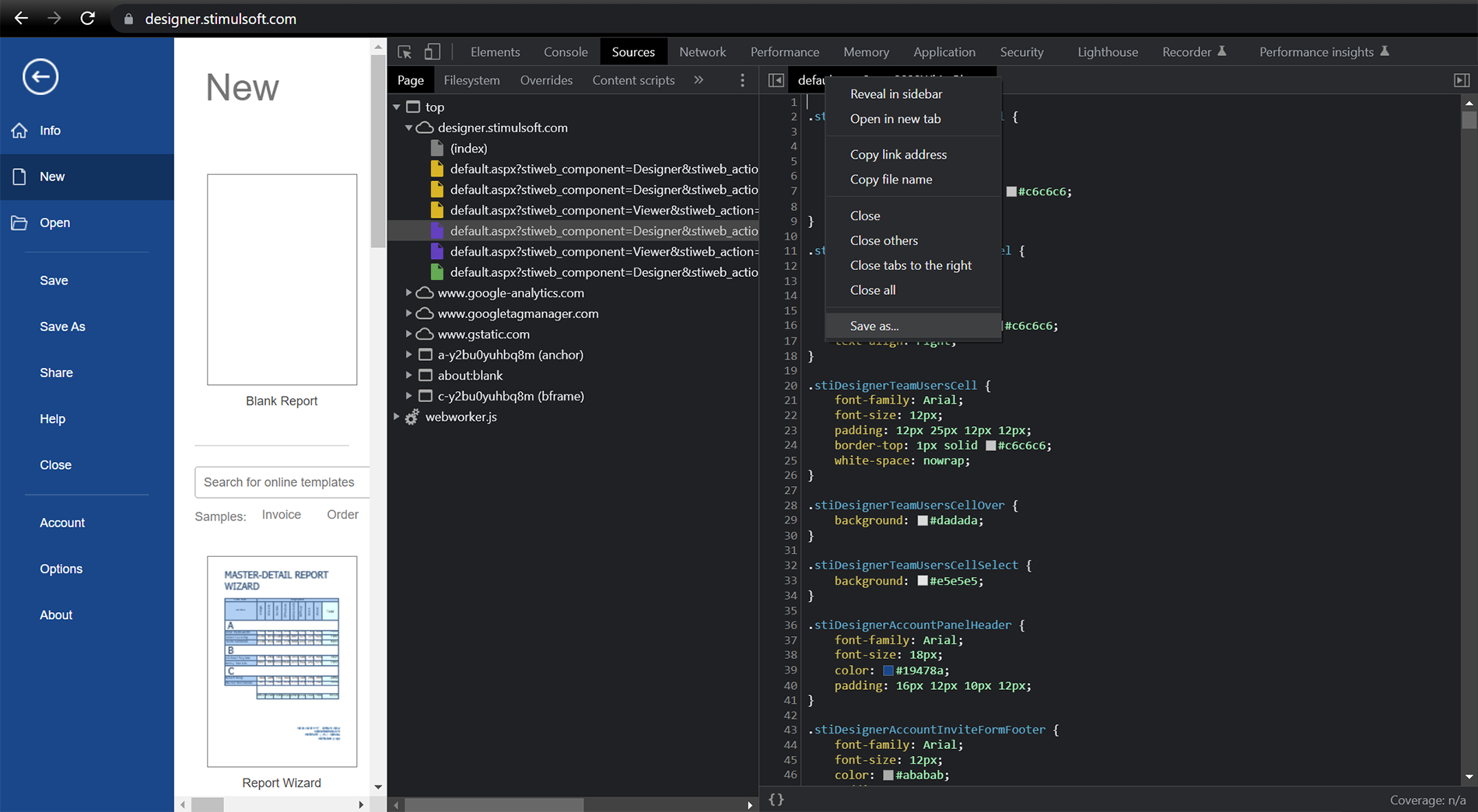
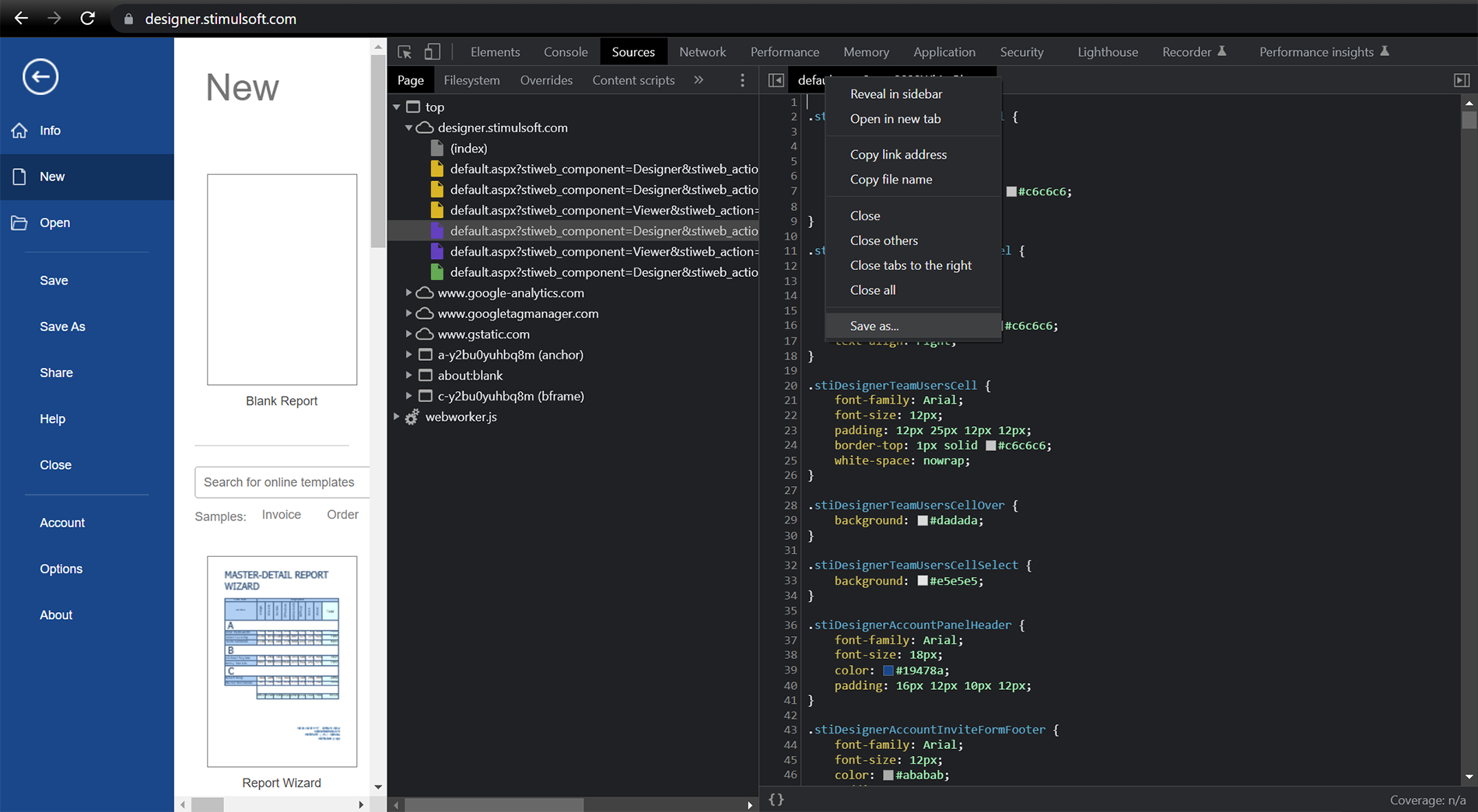
The best way to download the contents of the CSS file that will be used as the base file is directly in the browser. To do this, press F12 and go to the Source tab. You will be able to find the styles of the designer and viewer and then download them as a file.

After replacing the necessary classes, you should specify the path to the custom CSS file through the CustomCss property, which we wrote about earlier.
Customizing the appearance of the Report Viewer
The Report Viewer component has built-in CSS styles that determine its appearance. Both the Report Viewer and Designer components have the property named CustomCss, which can be described as follows: Gets or sets a path to the custom css file. This property enables you to specify the path to a CSS file that will override the inline styles and serve as the foundation for the appearance of the components. Note!These instructions apply to the Report and Dashboard Viewers for all platforms, except for the JavaScript version. Please refer to this article for information on changes to the Reports.JS and Dashboards.JS products, including the elimination of CSS files. Customizing the appearance involves altering the visual aspects of the panel elements, including color, border, size, and many more.
How do I specify a custom CSS file for the report viewer?
To change the appearance of the viewer elements, you need to replace the default CSS file. To personalize the appearance of the viewer, you should modify the properties and their values within the CSS classes file. However, it is crucial to maintain the original class names specified in the default file.
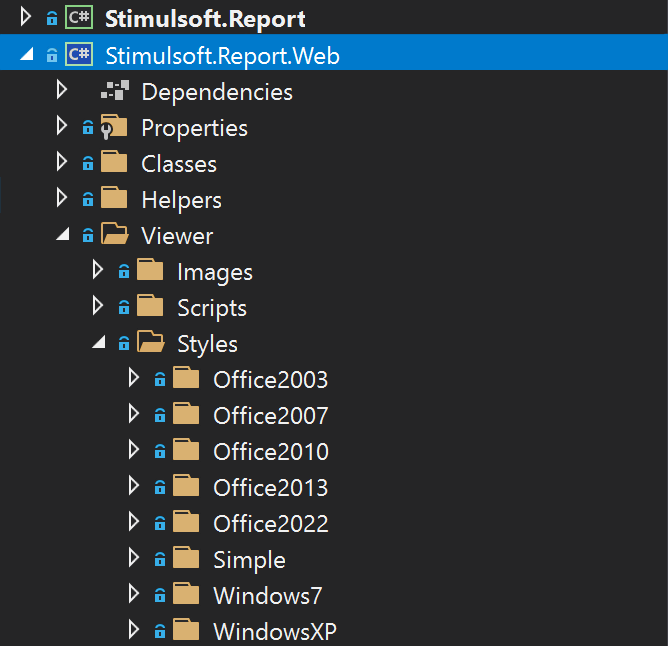
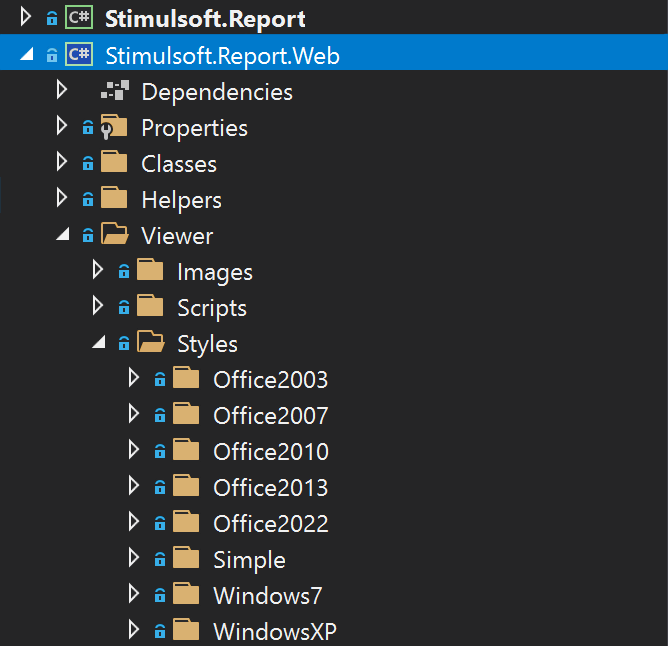
In the source code, the required CSS file is generated by merging all the CSS files located in each theme's folder into a single file. Meanwhile, the constants in the server-side code are replaced with the appropriate colors for each theme, making it challenging to create a custom CSS file using the source code.
In the source code, the required CSS file is generated by merging all the CSS files located in each theme's folder into a single file. Meanwhile, the constants in the server-side code are replaced with the appropriate colors for each theme, making it challenging to create a custom CSS file using the source code.

The best way to download the contents of the CSS file that will be used as the base file is directly in the browser. To do this, press F12 and go to the Source tab. You will be able to find the styles of the designer and viewer and then download them as a file.

After replacing the necessary classes, you should specify the path to the custom CSS file through the CustomCss property, which we wrote about earlier.
Examples of advanced viewer customization
As previously mentioned, changing the base CSS file will enable you to alter the appearance of the components. You will need to utilize JavaScript code for more advanced customization, such as swapping buttons, regrouping elements, adding menu items, etc. You can find examples of these modifications in our documentation for the viewer.If you have anything you would like to ask, please don't hesitate to reach out.