Heute erzählen über die Veränderung der Gestaltung der Komponente für Anzeigen von Berichten und Dashboards – des Viewers. Häufig passen die Benutzer unserer Softwares das Aussehen der Komponenten für persönliche und geschäftliche Zwecke an. In diesem Artikel geben die Anleitung, wie man es erfüllen kann.
Angegebene Aktionen gelten für alle Viewers und für alle Plattformen, außer JavaScript. Über Veränderungen in Reports.JS und Dashboards.JS und überhaupt über Entfernen von CSS-Dateien haben wir schon in diesem Artikel. Die Anpassung der Gestaltung bedeutet die Veränderung der visuellen Anzeige der Elemente auf der Leiste – Farbe, Ränder, Größe usw.

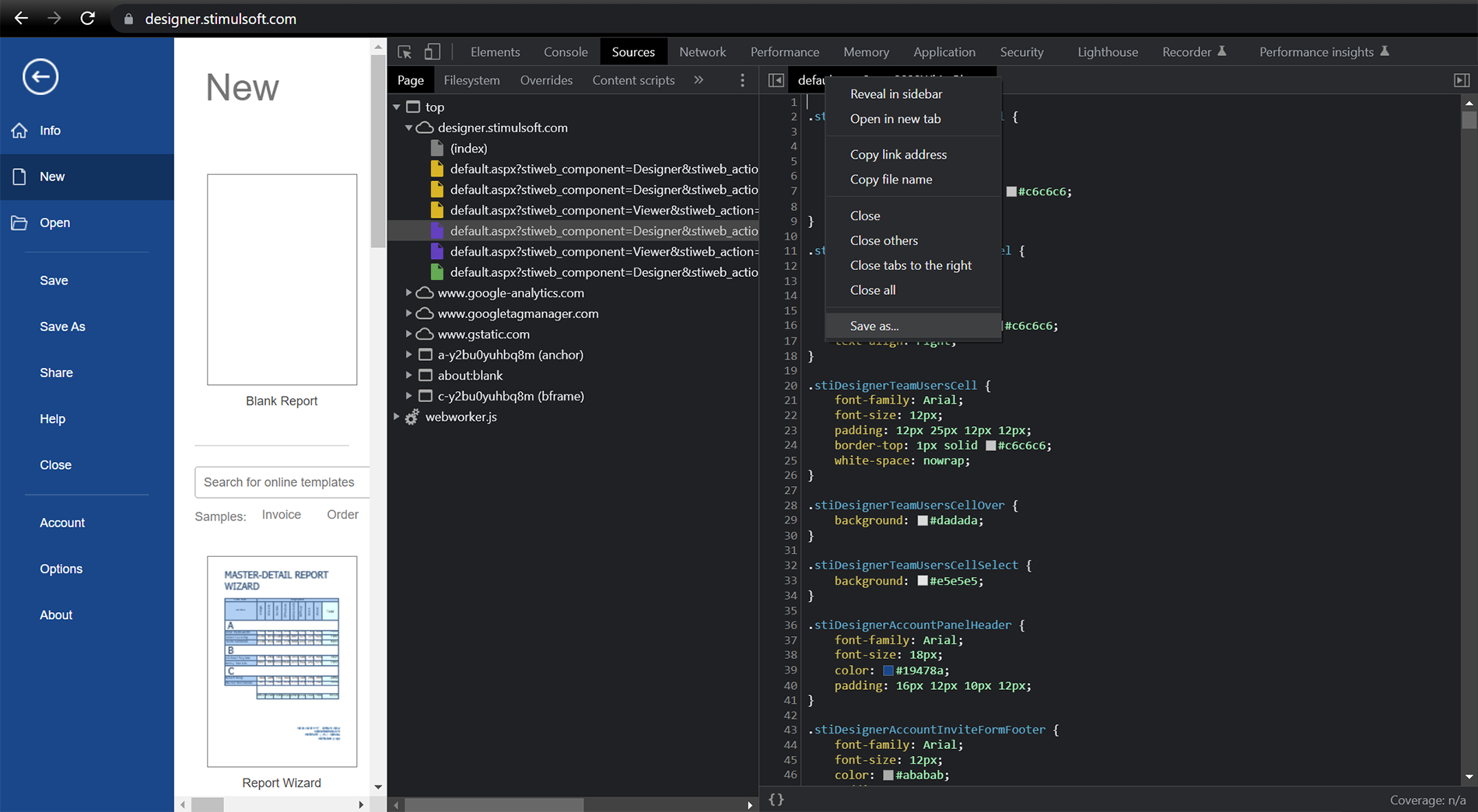
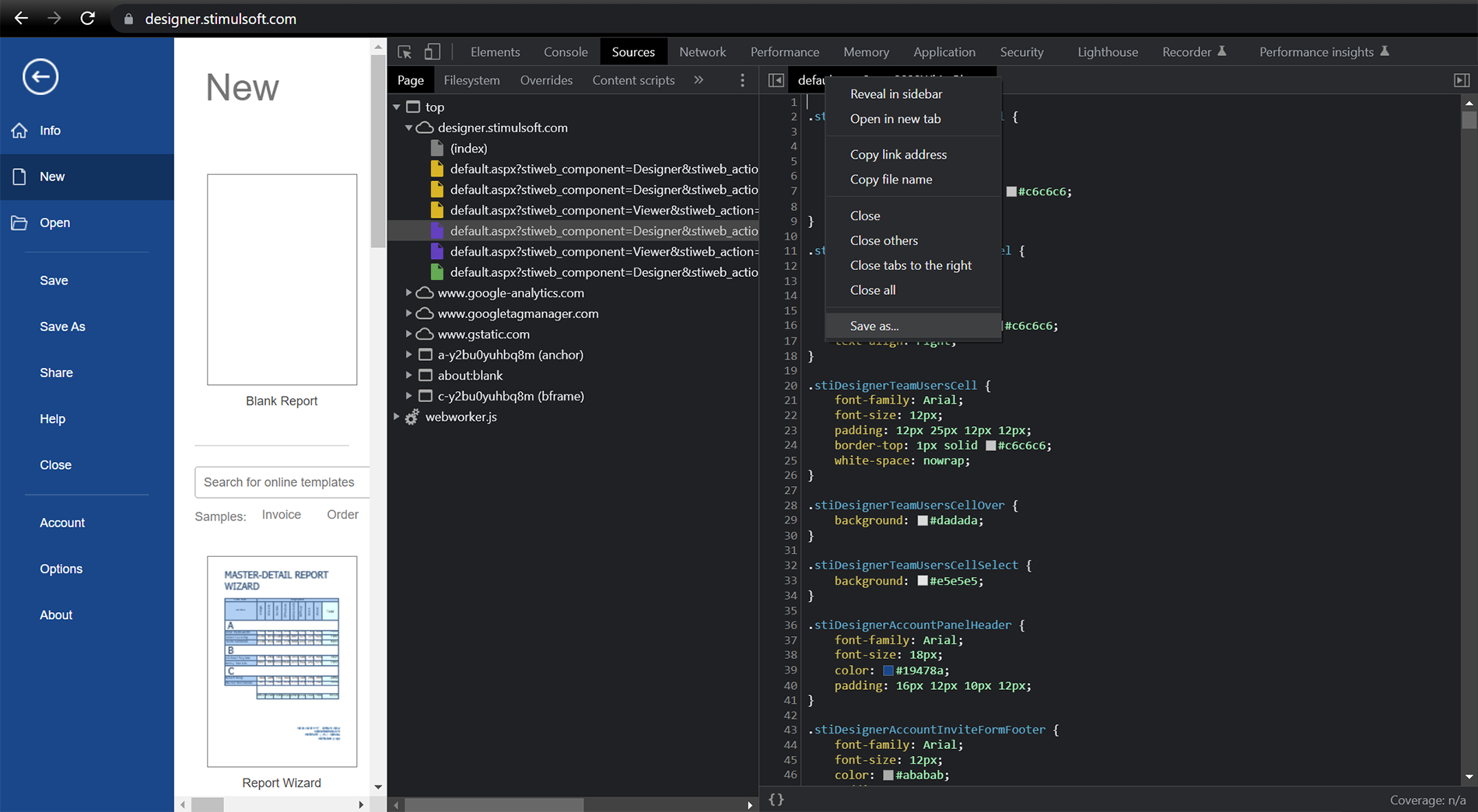
Der beste Weg ist den Inhalt der CSS-Datei, die später als grundlegende Datei verwendet wird, gerade im Browser herunterzuladen. Dafür drücken Sie auf F12 und gehen auf die Registerkarte Source. Sie können hier die Stile des Designers und des Viewers finden, und dann sie als Datei herunterladen:

Nach dem Ersetzen von erforderlichen Klassen muss man den Pfad zur benutzerdefinierten CSS-Datei durch die Eigenschaft CustomCSS, über die wir oben geschrieben haben, angeben.
Die Anpassung des Aussehens des Viewers
Die Komponente Berichtsviewer enthält vorgefertigte CSS-Stile, die das Aussehen der Komponente festlegt. Hauptkomponenten – der Viewer und der Designer haben die Eigenschaft CustomCss mit folgender Beschreibung: Gets or sets a path to the custom css file. So erlaubt diese Eigenschaft den Pfad zur CSS-Datei anzugeben, die statt integrierter Stile verwendet wird. Das heißt, diese Datei steuert die Stile über und wird zur Grundlage der Gestaltung der Komponenten.Bemerken Sie!Angegebene Aktionen gelten für alle Viewers und für alle Plattformen, außer JavaScript. Über Veränderungen in Reports.JS und Dashboards.JS und überhaupt über Entfernen von CSS-Dateien haben wir schon in diesem Artikel. Die Anpassung der Gestaltung bedeutet die Veränderung der visuellen Anzeige der Elemente auf der Leiste – Farbe, Ränder, Größe usw.
Wie kann man benutzerdefinierte CSS-Datei für den Berichtsviewer angeben?
Um die Gestaltung der Elemente des Viewers zu übersteuern, muss man die grundlegende CSS-Datei ersetzen. Für die Einstellung der benutzerdefinierten Viewer-Gestaltung muss man den Inhalt der CSS-Klassen, die sich in der Datei befinden, ändern. Dabei sollen die Namen der in grundlegender Datei angegebenen Klassen ohne Änderungen bleiben.
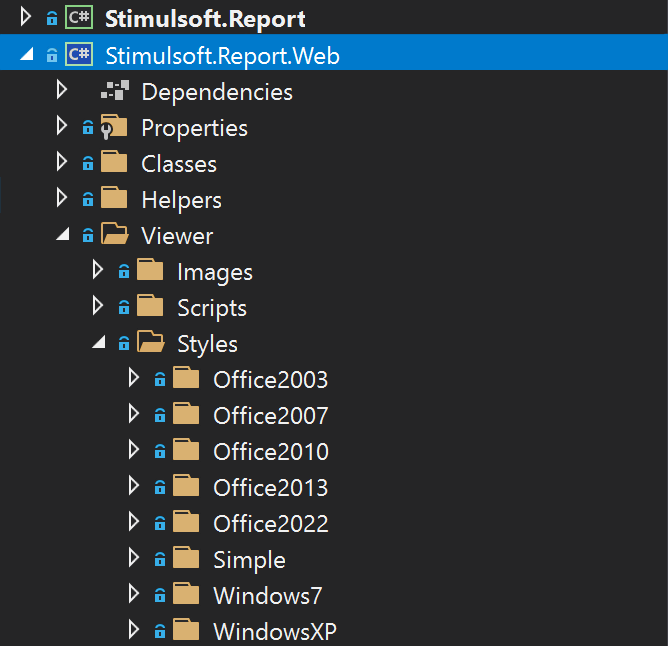
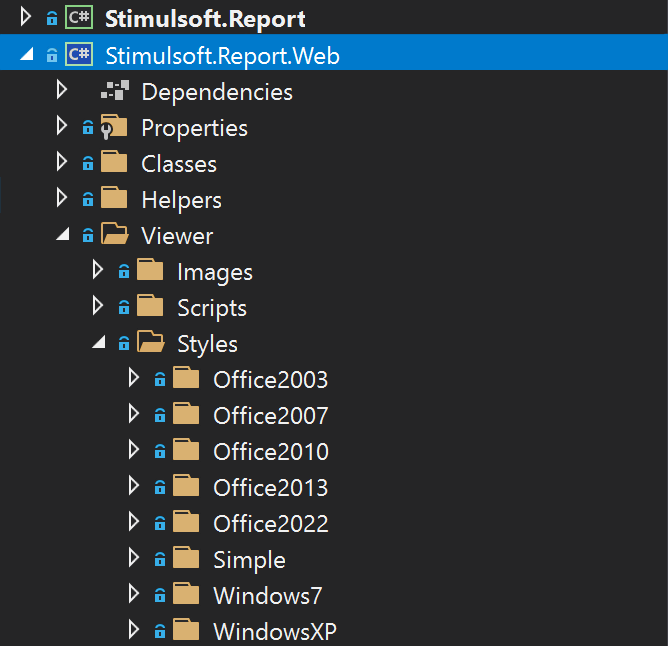
Im Quellcode wird erforderliche CSS-Datei durch Vereinigung von allen CSS-Dateien (die sich im jedem Thema entsprechenden Ordner befinden) in eine versammelt. Dabei werden die Konstanten durch entsprechende Farbe für jedes Thema auf der Server-Seite ersetzt, darum ist es nicht so bequem, benutzerdefinierte CSS-Datei mit Verwendung vom Quellcode zu versammeln.
Im Quellcode wird erforderliche CSS-Datei durch Vereinigung von allen CSS-Dateien (die sich im jedem Thema entsprechenden Ordner befinden) in eine versammelt. Dabei werden die Konstanten durch entsprechende Farbe für jedes Thema auf der Server-Seite ersetzt, darum ist es nicht so bequem, benutzerdefinierte CSS-Datei mit Verwendung vom Quellcode zu versammeln.

Der beste Weg ist den Inhalt der CSS-Datei, die später als grundlegende Datei verwendet wird, gerade im Browser herunterzuladen. Dafür drücken Sie auf F12 und gehen auf die Registerkarte Source. Sie können hier die Stile des Designers und des Viewers finden, und dann sie als Datei herunterladen:

Nach dem Ersetzen von erforderlichen Klassen muss man den Pfad zur benutzerdefinierten CSS-Datei durch die Eigenschaft CustomCSS, über die wir oben geschrieben haben, angeben.
Die Beispiele der erweiterten Anpassung des Viewers
Als wir schon erwähnt haben, erlaubt die Veränderung in grundlegender CSS-Datei die Gestaltung der Komponenten zu ändern. Wenn Sie tiefere, erweiterte Anpassung brauchen, zum Beispiel, die Orte der Schaltflächen ändern, die Elemente umgruppieren, neues Menü-Element hinzufügen, muss man den JavaScript-Code verwenden. Die Beispiele von solchen Veränderungen im Viewer finden Sie in unserer Dokumentation.Wenn Sie noch Fragen haben, kontaktieren Sie uns.