This sample project demonstrates how you can customize the web viewer by using the component properties. You can change the colors of the viewer elements, hide hide unnecessary buttons or menu items, set the default state of the controls, change some behaviour of the web viewer.
For example, set the default width and heihgt of the web viewer control, change the default toolbar color to LightGray, set the default report zoom to 150 percents and hide some report exports:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Customize_the_Viewer.Default" %>
<%@ Register assembly="Stimulsoft.Report.Web" namespace="Stimulsoft.Report.Web" tagprefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Customize the Viewer</title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebViewer ID="StiWebViewer1" runat="server"
Width="1000px" Height="800px"
Theme="Office2013LightGrayPurple"
ScrollBarsMode="true" ZoomPercent="150" ToolbarDisplayMode="Separated"
ShowExportToBmp="false" ShowExportToPcx="false" ShowExportToSvg="false" ShowExportToSvgz="false"
ShowExportToPng="false" ShowExportToGif="false" ShowExportToSylk="false" ShowExportToMetafile="false"
ShowExportToJpeg="false" ShowExportToTiff="false" ShowExportToDif="false" ShowExportToDbf="false"
ShowExportToCsv="false" ShowExportToXml="false" ShowPrintButton="false"
OnGetReport="StiWebViewer1_GetReport" />
</form>
</body>
</html>
To display the report, you should add the
OnGetReport event in which you need to load the report template file and, if required, to register the data:
protected void Page_Load(object sender, EventArgs e)
{
}
protected void StiWebViewer1_GetReport(object sender, Stimulsoft.Report.Web.StiReportDataEventArgs e)
{
var reportPath = Server.MapPath("Reports/TwoSimpleLists.mrt");
var report = new StiReport();
report.Load(reportPath);
e.Report = report;
}
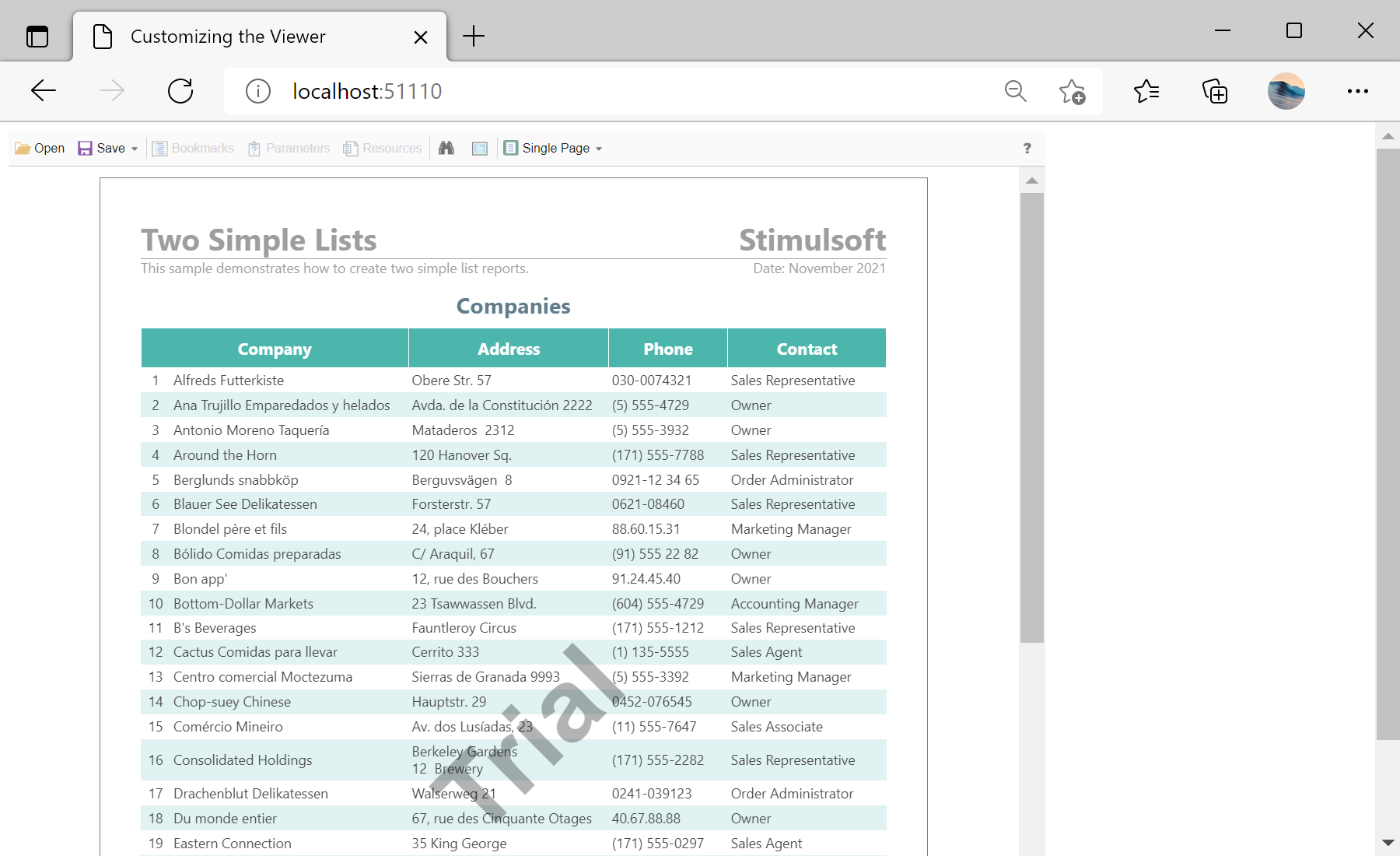
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: