This example shows how to integrate the report viewer into a React application with TypeScript. First of all, load scripts:
import React from 'react';
import { Stimulsoft } from 'stimulsoft-reports-js/Scripts/stimulsoft.viewer';
import 'stimulsoft-reports-js/Css/stimulsoft.viewer.office2013.whiteblue.css';
import './App.css';
Then, create an
App class which extends from React component:
class App extends React.Component {
private viewer = new Stimulsoft.Viewer.StiViewer(undefined, 'StiViewer', false);
private report = new Stimulsoft.Report.StiReport();
render() {
return (
<div id="viewer" className="App">
</div>
);
}
...
Finally, use
componentDidMount() method to set viewer options, load the report and display it in the viewer:
...
async componentDidMount() {
console.log('Loading Viewer view');
const response = await fetch('/reports/Report.mdc');
const data = await response.json();
console.log('Load report from url');
this.report.loadDocument(data);
this.viewer.report = this.report;
console.log('Rendering the viewer to selected element');
this.viewer.renderHtml('viewer');
}
...
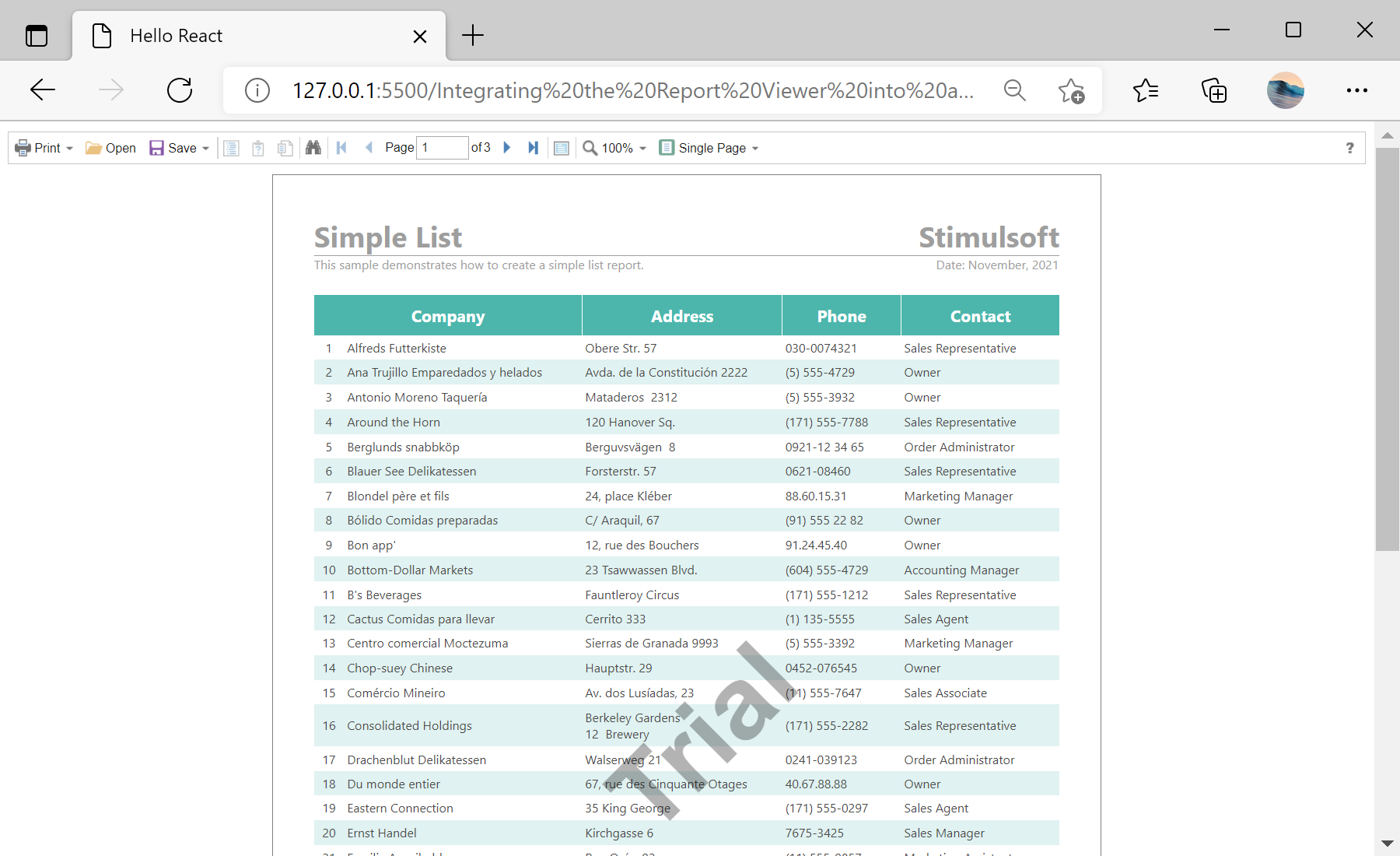
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: