This example shows how to integrate the report designer into a React application. First of all, load scripts:
<script src="/stimulsoft/stimulsoft.reports.js"></script>
<script src="/stimulsoft/stimulsoft.viewer.js"></script>
<script src="/stimulsoft/stimulsoft.designer.js"></script>
<script src="/stimulsoft/stimulsoft.blockly.js"></script>
Then, create a
Designer class which extends from React component:
<script type="text/babel">
class Designer extends React.Component {
render() {
return <div id="designer"></div>;
}
componentDidMount(){
console.log('Loading Designer view');
console.log('Set full screen mode for the designer');
var options = new window.Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = false;
console.log('Create the report designer with specified options');
var designer = new window.Stimulsoft.Designer.StiDesigner(options, 'StiDesigner', false);
console.log('Create a new report instance');
var report = new window.Stimulsoft.Report.StiReport();
console.log('Load report from url');
report.loadFile('reports/SimpleList.mrt');
console.log('Edit report template in the designer');
designer.report = report;
designer.renderHtml("designer");
}
}
...
Finally, use
ReactDOM.render to update the component:
...
ReactDOM.render(
<Designer />,
document.getElementById("main")
)
</script>
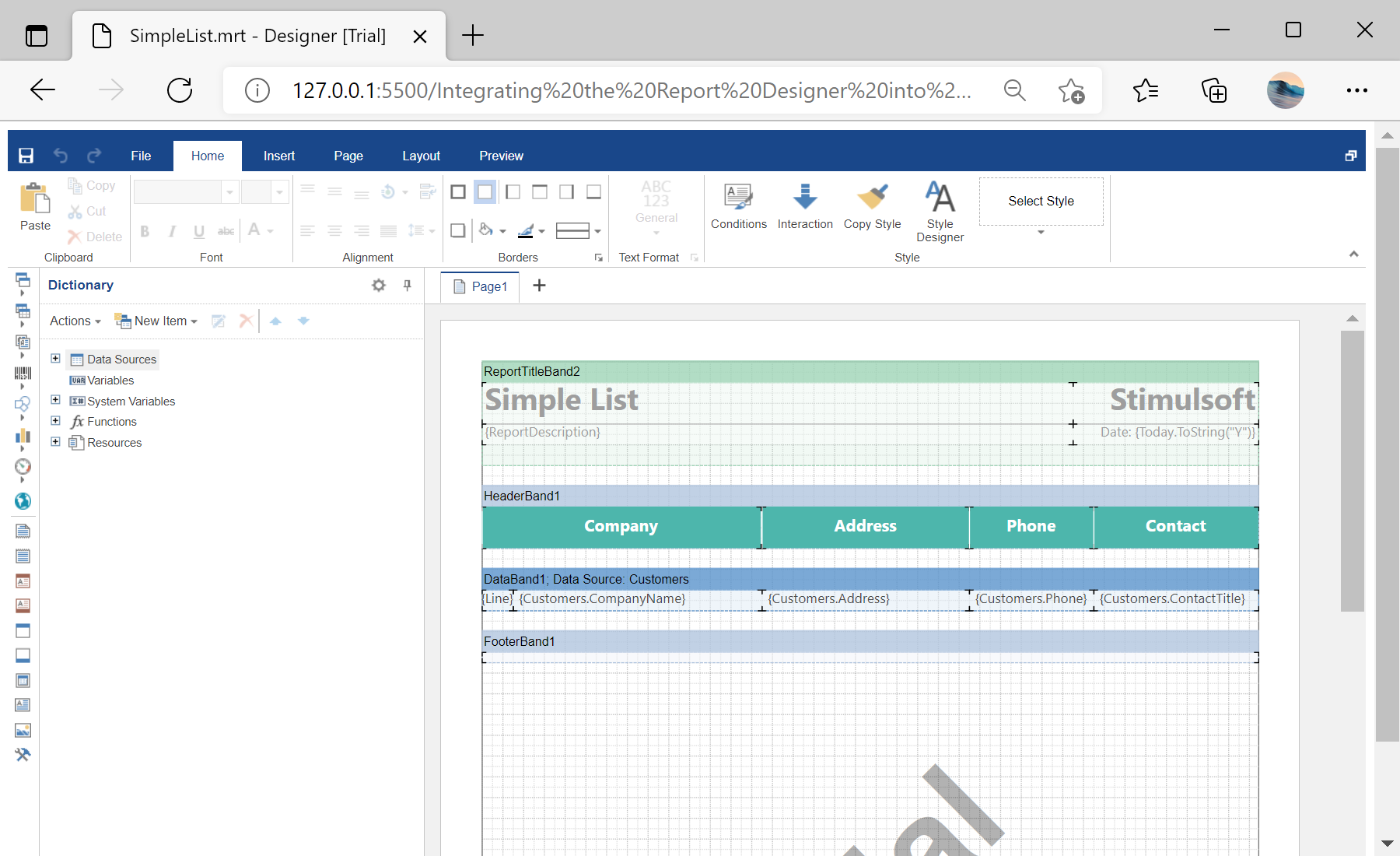
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: