This example shows how to connect to databases from viewer and designer. First of all, load scripts for viewer:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, use
handler.php file to connect data adapters:
<script type="text/javascript">
Stimulsoft.StiOptions.WebServer.url = "stimulsoft/handler.php";
...
Then, create report viewer:
...
var options = new Stimulsoft.Viewer.StiViewerOptions();
options.appearance.fullScreenMode = true;
options.toolbar.showSendEmailButton = true;
var viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
...
After that, load and show report:
...
// Load and show report
var report = new Stimulsoft.Report.StiReport();
report.loadFile("reports/SimpleList.mrt");
viewer.report = report;
function onLoad() {
viewer.renderHtml("viewerContent");
}
</script>
Finally, use
onLoad() method to show viewer content:
<body onload="onLoad();">
<div id="viewerContent"></div>
</body>
Let's try with designer. First of all, load scripts for designer:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.designer.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.blockly.js" type="text/javascript"></script>
Next, use
handler.php file to connect data adapters:
<script type="text/javascript">
Stimulsoft.StiOptions.WebServer.url = "stimulsoft/handler.php";
...
Then, create report designer:
...
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
options.toolbar.showSendEmailButton = true;
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
...
After that, load and show report:
...
// Load and design report
var report = new Stimulsoft.Report.StiReport();
report.loadFile("reports/SimpleList.mrt");
designer.report = report;
function onLoad() {
designer.renderHtml("designerContent");
}
</script>
Finally, use
onLoad() method to show designer content:
<body onload="onLoad();">
<div id="designerContent"></div>
</body>
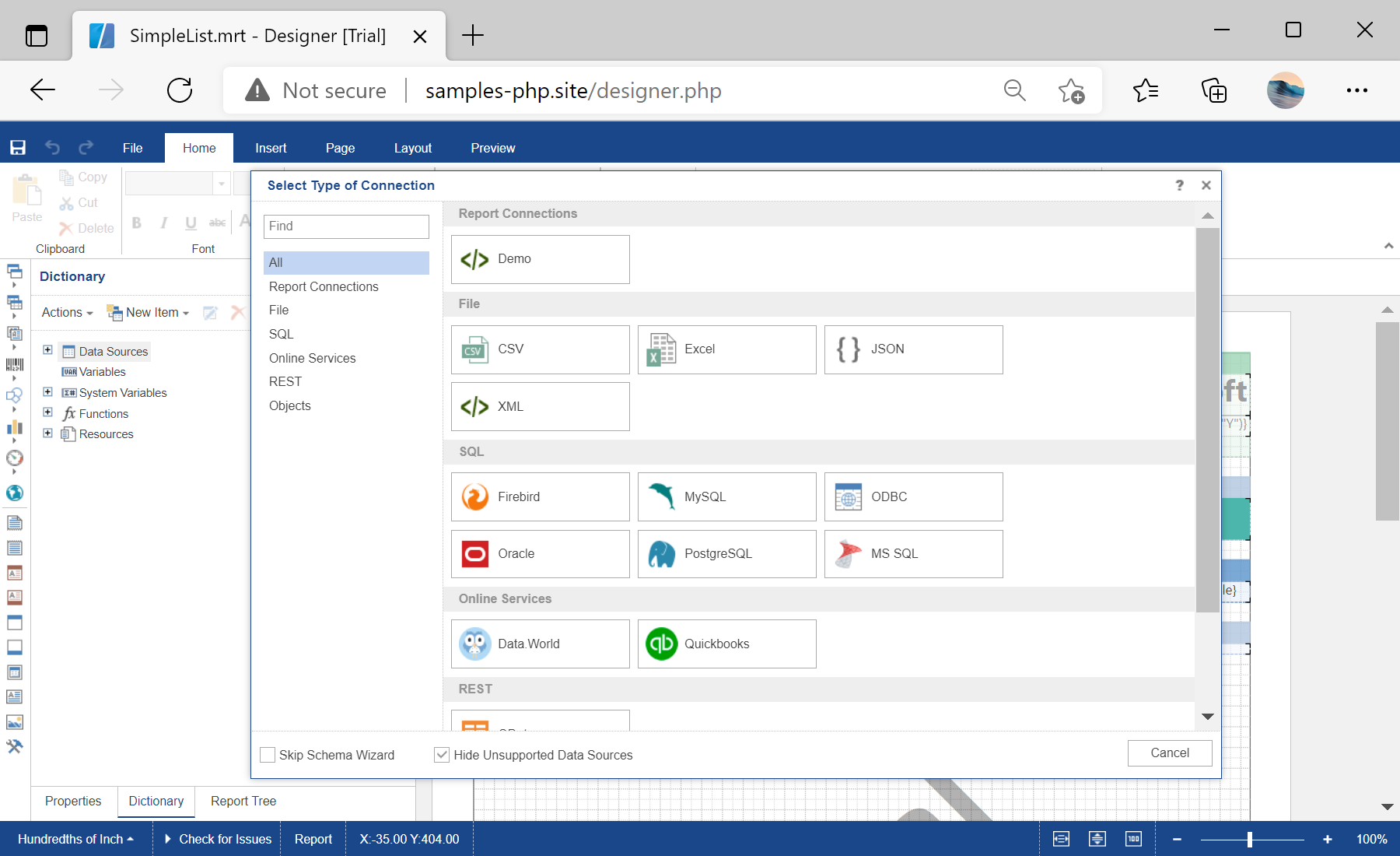
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: