This example shows how to register a data from code. First, you need to add the Stimulsoft libraries and scripts, required for the component to work. All code should be added in the
<head> block of the HTML page:
<?php
require_once 'vendor/autoload.php';
?>
...
<?php
$js = new \Stimulsoft\StiJavaScript(\Stimulsoft\StiComponentType::Viewer);
$js->renderHtml();
?>
Next, in the
<script> block, create and configure an event handler:
<script type="text/javascript">
<?php
$handler = new \Stimulsoft\StiHandler();
$handler->renderHtml();
Next, create the viewer with the necessary options and define the
onBeginProcessData event. When assigning a function name as a string, it will be called on the JavaScript client side:
$options = new \Stimulsoft\Viewer\StiViewerOptions();
$options->appearance->fullScreenMode = true;
$options->height = '600px';
$viewer = new \Stimulsoft\Viewer\StiViewer($options);
$viewer->onBeginProcessData = 'onBeginProcessData';
Next, create and load a dashboard. The
loadFile() method does not load the report object on the server side, it only generates the necessary JavaScript code. The dashboard will be loaded into a JavaScript object on the client side:
$report = new \Stimulsoft\Report\StiReport();
$report->loadFile('reports/ProductStats.mrt');
$viewer->report = $report;
?>
Finally, render the necessary JavaScript code and visual HTML part of the component, and close the
</script> block. The rendered code will be placed inside the specified HTML element. The
onBeginProcessData() function will be triggered when requesting data for a dashboard:
function onBeginProcessData(args) {
// Creating new DataSet object
let dataSet = new Stimulsoft.System.Data.DataSet("Demo");
// Loading XSD schema file from specified URL to the DataSet object
dataSet.readXmlSchemaFile("data/Demo.xsd");
// Loading XML data file from specified URL to the DataSet object
dataSet.readXmlFile("data/Demo.xml");
// Loading JSON data file (instead of XML data file) from specified URL to the DataSet object
//dataSet.readJsonFile("../data/Demo.json");
// Removing all connections from the dashboard template
args.report.dictionary.databases.clear();
// Registering DataSet object
args.report.regData("Demo", "Demo", dataSet);
}
function onLoad() {
<?php
$viewer->renderHtml('viewerContent');
?>
}
</script>
...
<body onload="onLoad();">
<div id="viewerContent"></div>
</body>
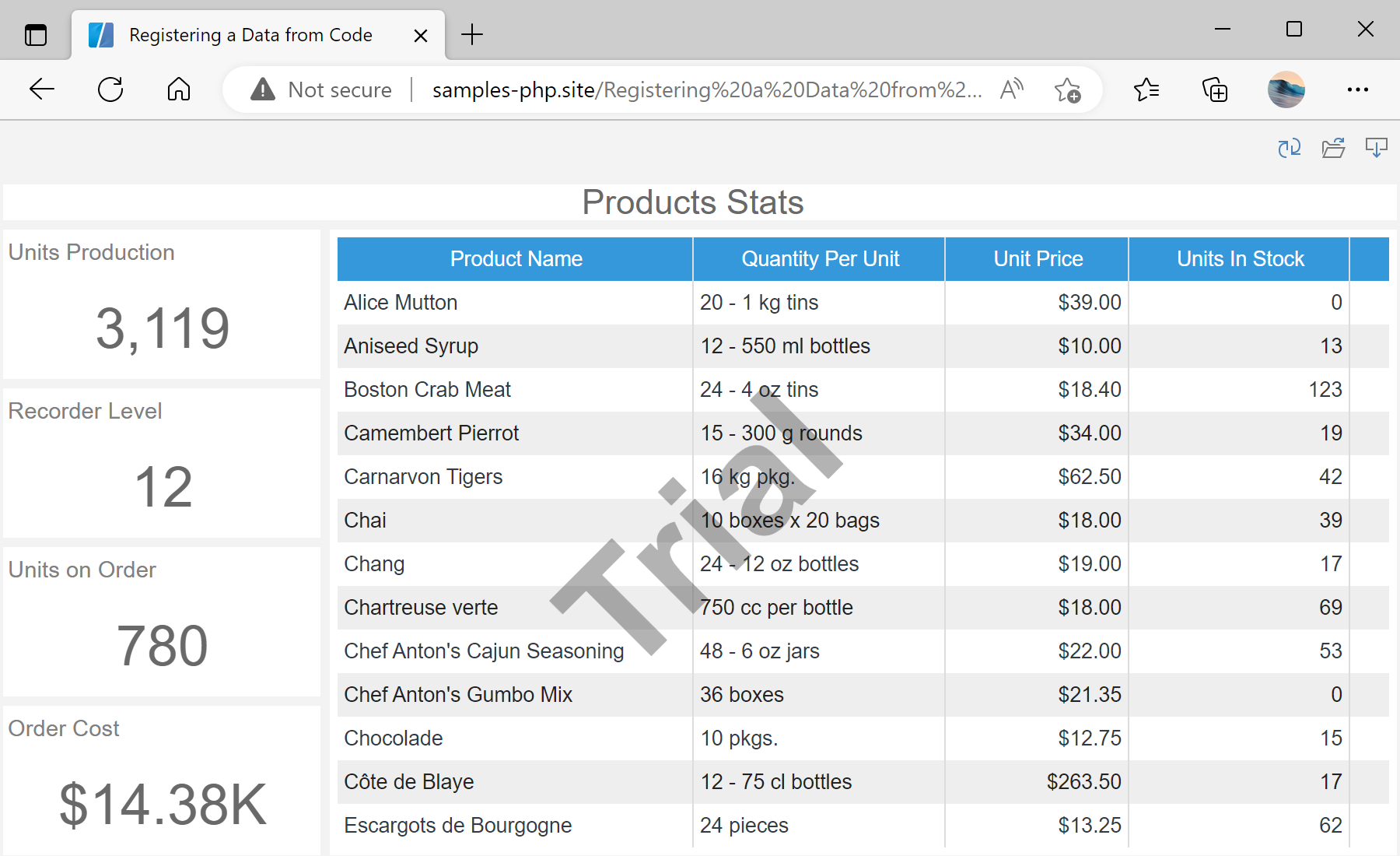
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: