This example shows how to register data in the dashboard from code.
For example, we will load and register a JSON data file. To display a ready-made dashboard, we need a viewer. Add the
StiBlazorViewer component to the page.
@using Stimulsoft.Report.Blazor;
...
<StiBlazorViewer Report="@Report"></StiBlazorDesigner>
...
To register data in the dashboard, it is enough to call the special
RegData() method, and specify the name of the data source, its alias, and pass the prepared
DataSet object as parameters. To load a JSON file into a
DataSet object, you can use a special
StiJsonConnector class, which contains the necessary set of methods for conversion.
...
// Create empty dashboard object
this.Report = StiReport.CreateNewDashboard();
// Load dashboard template
var dashboardBytes = await Http.GetByteArrayAsync("Dashboards/Dashboard.mrt");
report.Load(dashboardBytes);
var jsonBytes = await Http.GetByteArrayAsync("Dashboards/Demo.json");
var json = StiJsonConnector.Get();
var dataSet = json.GetDataSet(new StiJsonOptions(jsonBytes));
this.Report.Dictionary.Databases.Clear();
this.Report.RegData("Demo", "Demo", dataSet);
...
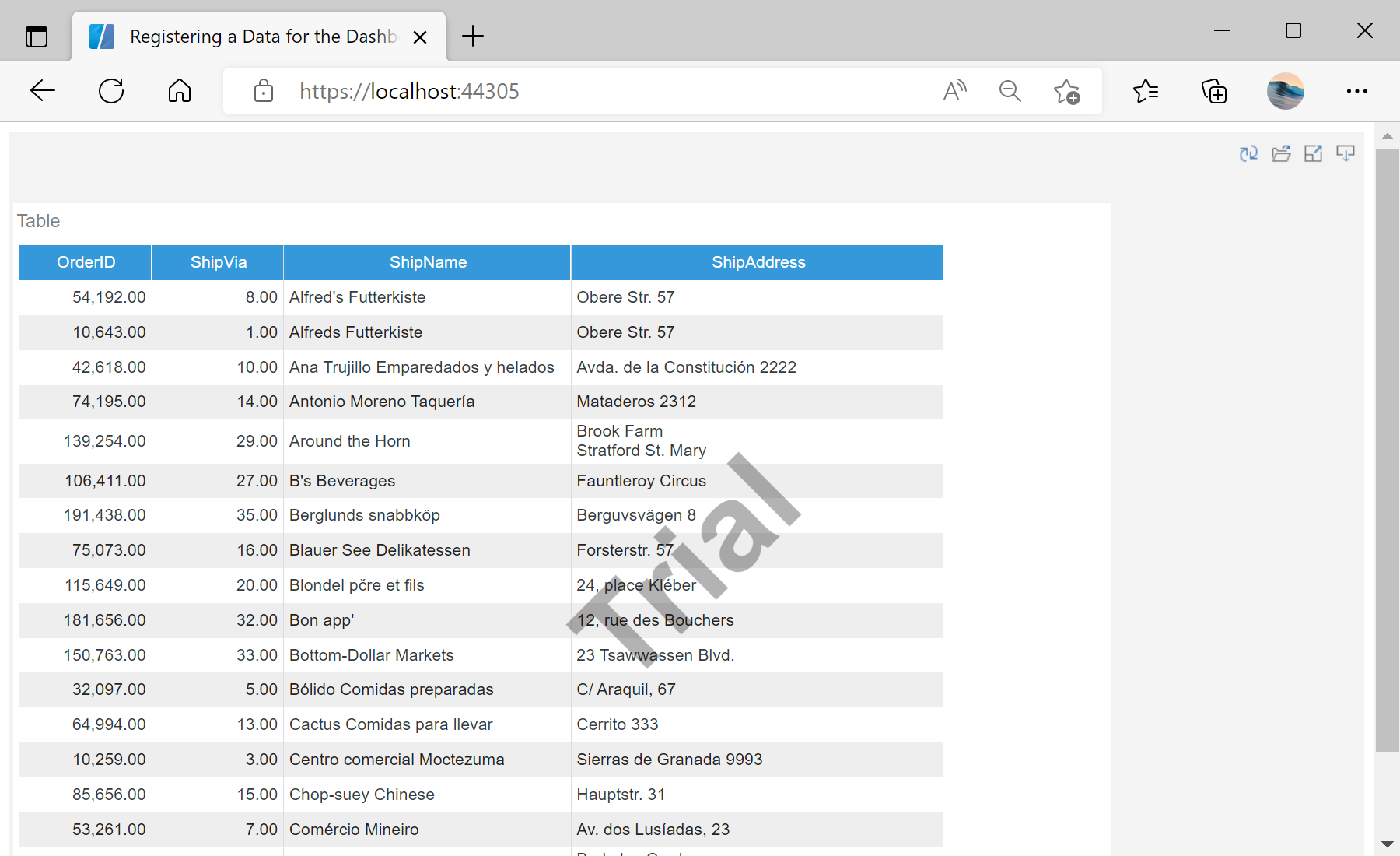
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: