Мы рады сообщить, о выходе новой версии Stimulsoft Reports 2015.3. Одним из наиболее важных изменений является радикальная переработка генератора отчетов Reports.PHP, который может теперь работать на ядре отчетов JavaScript. Кроме того, хотелось бы отметить следующие наиболее важные изменения: новый компонент Карта, интегрированный в Reports.Wpf, штрих-коды и изображения теперь выводятся как примитивы, Touch интерфейс реализован в Reports.Java, Reports.Java поддерживает WebSphere 5 & IBM Java SDK и т.д. Мы продолжили улучшать генератор отчетов Reports.JS и добавили компонент штрих-код, локализовали пользовательский интерфейс на более чем 30 языков, добавили поддержку Firebird, MS SQL, MySQL и адаптеров баз данных для Node.js и PHP и т.д.
JS Report Engine в PHP
До настоящего времени, продукт Reports.PHP базировался на технологии Flash. Соотвественно, он обладал как всеми достоинствами этой технологии, так и всеми недостаткми. Одним из самых существенных ограничений была необходимость установки Flash плеера и отсутствие возможности использовать продукт на многих мобильных устройствах таких как планшет, телефон и т.д.

Начиная с релиза 2015.3 для продукта Reports.PHP помимо Fx Report Engine, который базируется на Flash технологии, мы добавили JS Report Engine, который полностью разработан с использованием языка JavaScript. Теперь Reports.PHP содержит вьювер и дизайнер на HTML5, и не ограничен технологией Flash.
Карты в WPF
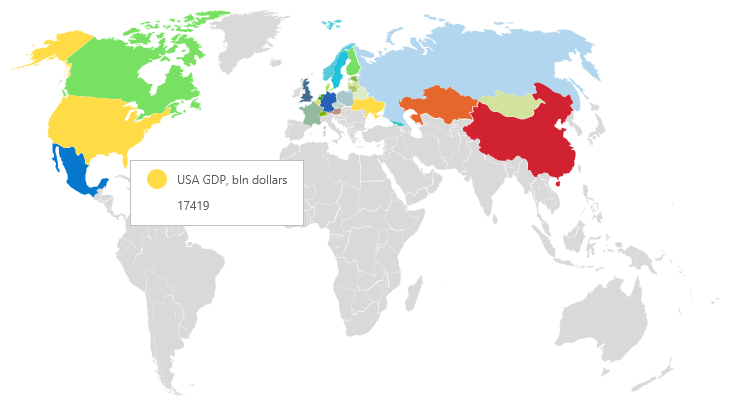
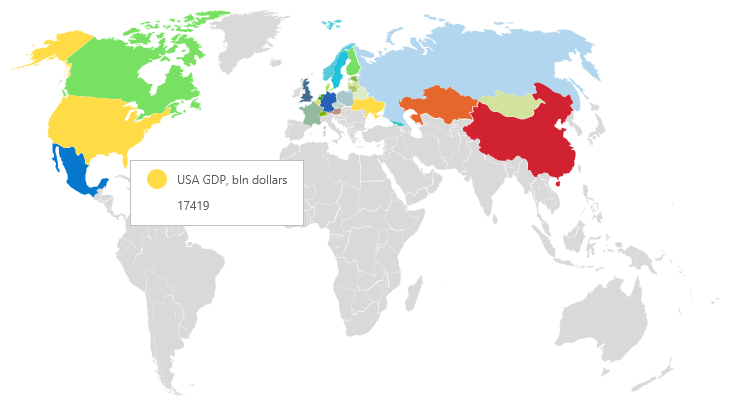
Новая возможность визуализации данных в релизе 2015.3. Как известно, информация воспринимается лучше и проще если её визуализировать. При помощи компонента карта, можно визуализировать географические данные. Например, каждый географический регион может быть окрашен в определенный цвет и все эти регионы, могут быть сгруппированы по определенному условию. Также данный компонент поддерживают тултипы, в которых отображается название географического региона, а также могут показываться значения.

Использование карт в отчете как отдельного элемента, так и взаимосвязанного с другими элементами, предоставляет возможность создать отчеты более простыми и насыщенными в восприятии.
Переменные в запросах
При формировании запроса на выборку данных, используются параметры. Ранее, для того чтобы использовать переменную из словаря данных отчета как параметр в запросе, следовало сначала создать переменную. Затем при редактировании источника данных, создать параметр в источнике данных, указать переменную как значение этого параметра и прописать этот параметр в тексте запроса.
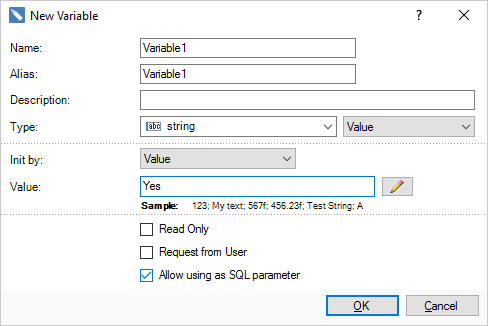
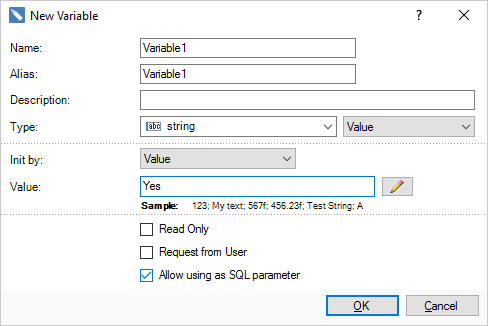
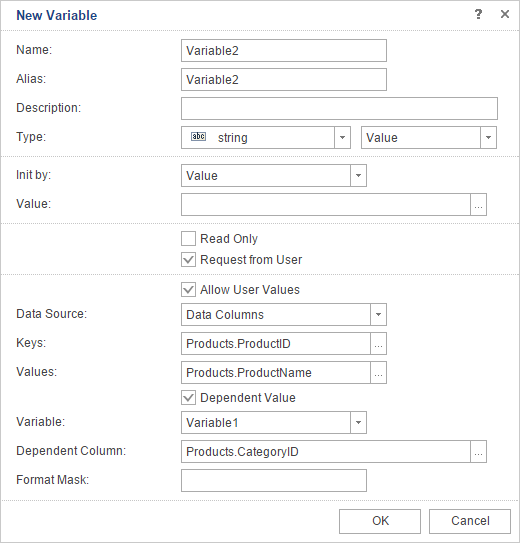
Начиная с релиза 2015.3, мы сделали использование переменных в запросах более простым. При создании переменной, следует установить флажок Использовать как SQL параметр (Allow using as SQL parameter).

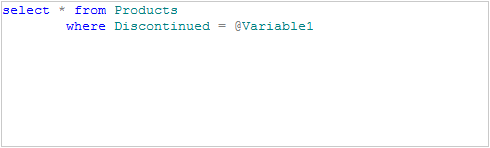
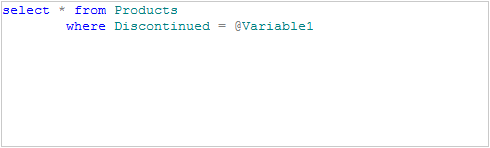
Далее, при редактировании источника данных, следует прописать имя переменной в запросе, используя специальный символ "@" в начале имени.

Нажмите кнопку ОК. Теперь переменная Variable1 присутствует в источнике данных, и используется как параметр в запросе.
Расширенное форматирование текста
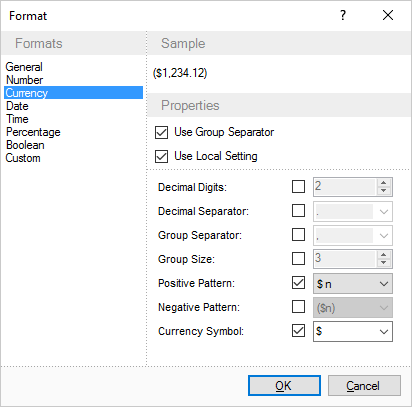
Ранее, определить формат текста можно было используя локальные настройки, т.е. текст форматируется согласно текущим установкам операционной системы, или определяя каждый параметр вручную для маски формата. И в том, и в другом случае иногда присутствовали неудобства. Например, при использовании локальных настроек, для их изменения следовало редактировать форматы в самой операционной системе. Во втором случае, при необходимости изменения одного параметра, следовало настраивать и другие. После глубокого анализа данной ситуации, учитывая пожелания наших пользователей, мы добавили возможность изменять параметры выборочно при использовании локальных настроек. Данный функционал доступен в Reports.Web, Reports.Wpf и Reports.Net.

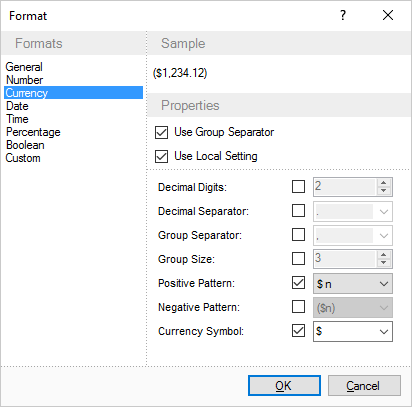
Как видно из риснука, используются локальные найстроки форматирования. При этом, значения параметров Positive Pattern и Currency Symbol изменены.
Перетягивание компонентов в HTML5 дизайнере
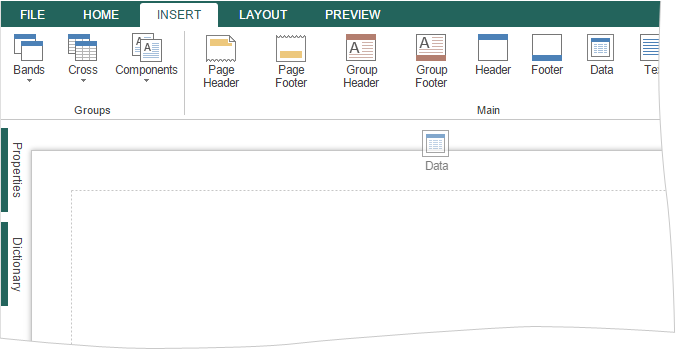
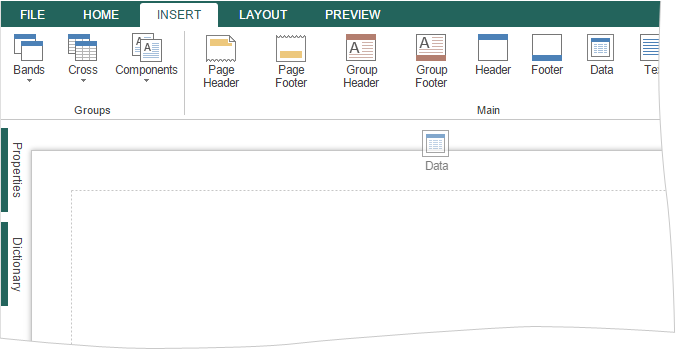
В дизайнере отчетов HTML5 добавлена возможность перетягивая компонентов со вкладки Вставить (Insert) прямо в шаблон отчета. Это значительно упрощает работу в дизайнере с мобильного устройства. Просто определите компонент, нажмите на него указателем ввода и не отпуская перетяните на страницу отчета.

Примитивы при экспорте в PDF и SVG
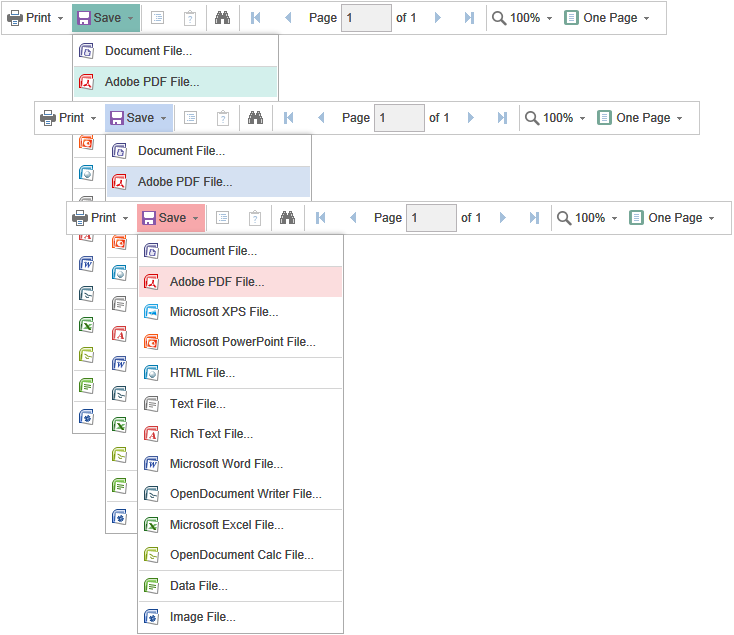
Ранее компоненты штрих-код, флажок и геомотерия, при экспорте в PDF или SVG, конвертировались в изображение. Это в свою очередь влекло увеличение размера документа. Начиная с релиза 2015.3 в продуктах Reports.Net, Reports.Wpf и Reports.Web компоненты штрих-код, флажок и геомотерия будут экспортироваться как примитивы.
Новые стили для диаграмм и индикаторов
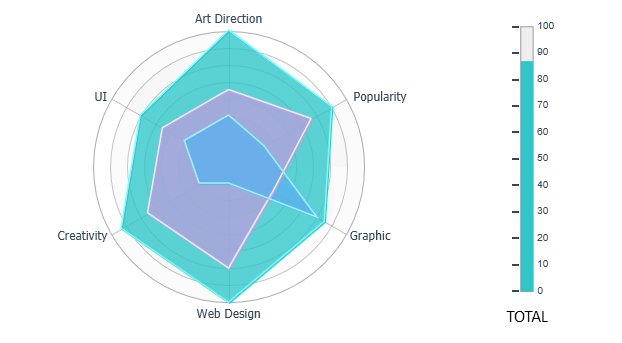
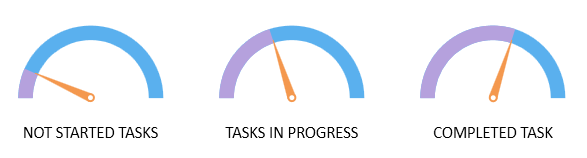
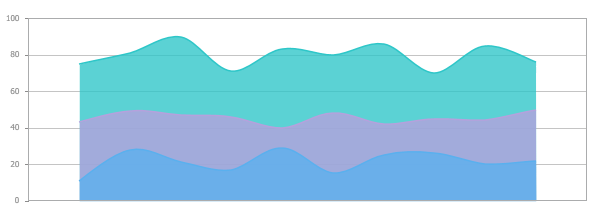
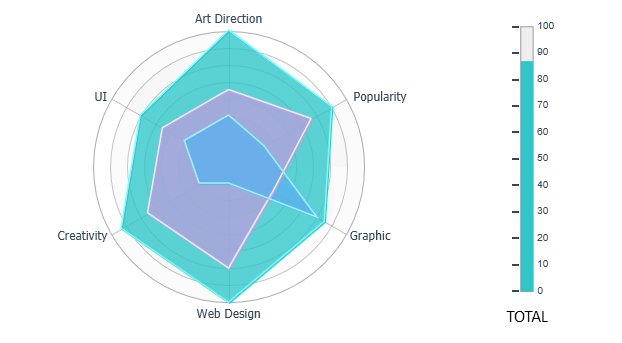
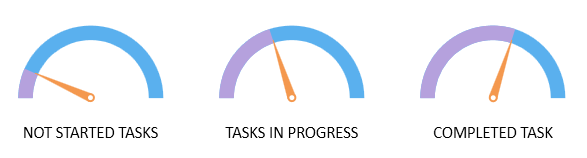
Стиль оформления отчета влияет на восприятие представленной в нем информации. Это особенно важно, если речь идет о графических компонентах. В релизе 2015.3 мы добавили новые стили оформления для таких компонентов визуализации данных, как диаграммы и индикаторы.



Источники данных в JS
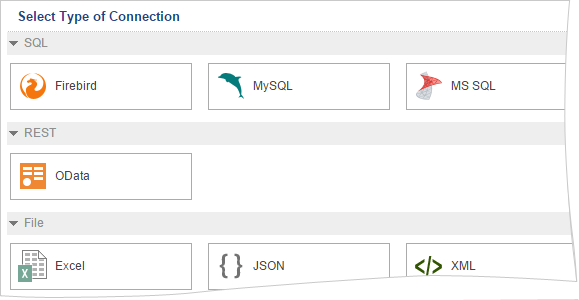
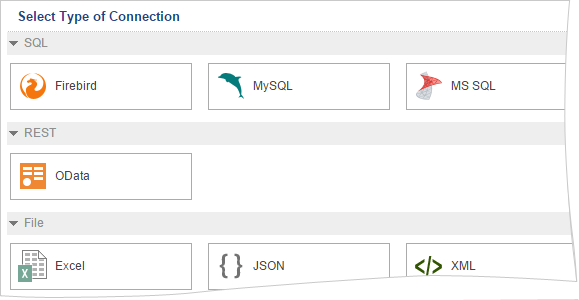
Начиная с релиза 2015.3 данные можно получить из OData источника данных и Excel файла. Кроме этого, теперь осуществляется поддержка Firebird, MS SQL и MySQL адаптеров баз данных для Node.js и PHP.

Переменые в JS
Теперь можно использовать переменые в отчете. Например, для фильтрации данных, а также можно указать переменную как значение параметов в запросах на выборку данных.
Выражения для JSON и XML в JS
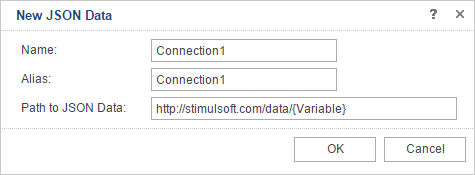
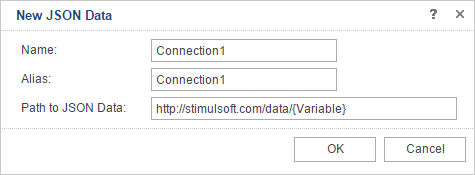
При создании SLQ источника данных разрешено использовать параметры и выражения для выборки данных. Если источник данных не поддерживает SQL запросы, то данная возможность отсуствовала. В релизе 2015.3 мы добавили поддержку выражений при создании JSON или XML источника данных, которые теперь можно использовать в пути к файлу данных. Результат этого выражения будет использоваться как параметр выборки данных. Также в выражениях можно использовать переменные отчёта. Для этого создайте переменную и добавьте соответствующее выражение в пути к источнику данных.

В зависимости от значения переменной будет осуществлена выборка данных.
Штрих-код в JS
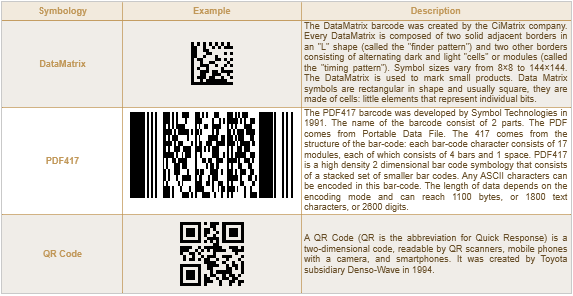
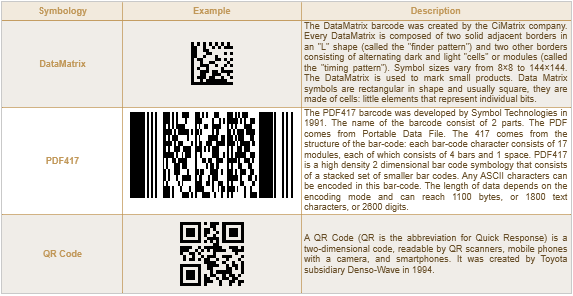
В релизе 2015.3 мы добавили компонент Штрих-код. Поддерживаются более 30 типов штрих-кодов, включая QR-код.

Локализация интерфейса в JS
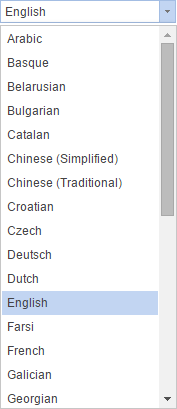
Начиная с релиза 2015.3 доступен список локализаций интерфейса вьювера и дизайнера. Войдите в дизайнер и выберите необходимую локализацию интерфейса.

Зависимые переменные в Java
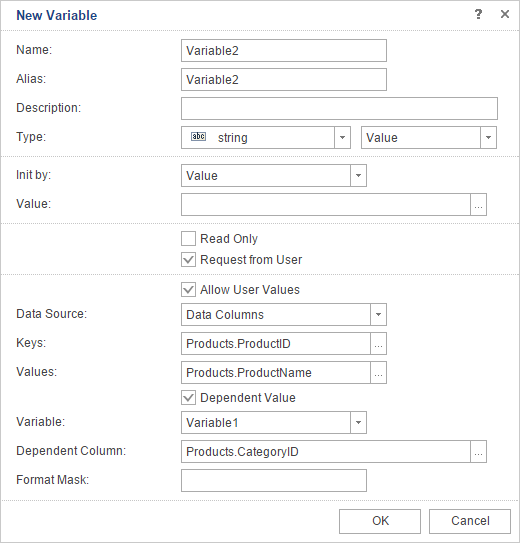
В HTML viewer добавлена поддержка зависимых переменных. Теперь вы можете создавать иерархию переменных в дизайнере, фильтруя данные, например, в Master-Detail отчетах.

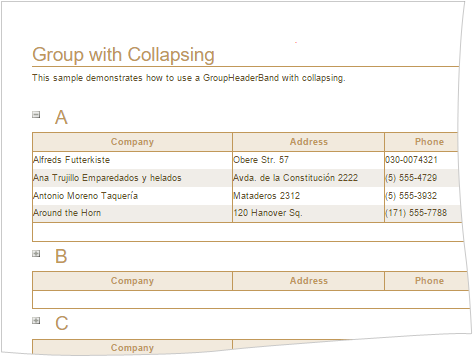
Динамическое сворачивание в Java
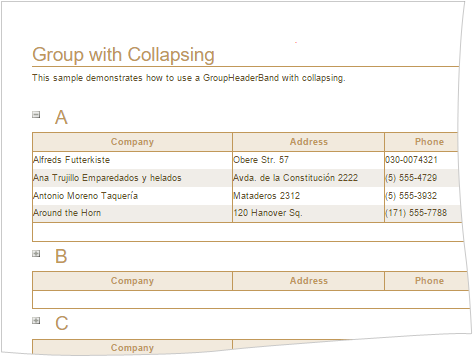
Теперь в новой версии HTML viewer доступно Динамическое сворачивание. С использованием этой возможности можно сворачивать и разворачивать списки и группы в окне вьювера. Например, есть отчет с группировкой, и включено динамическое сворачивание заголовков групп. В этом случае вы, нажимая на заголовок группы, будете раскрывать её или скрывать, в зависимости от первоначального состояния.

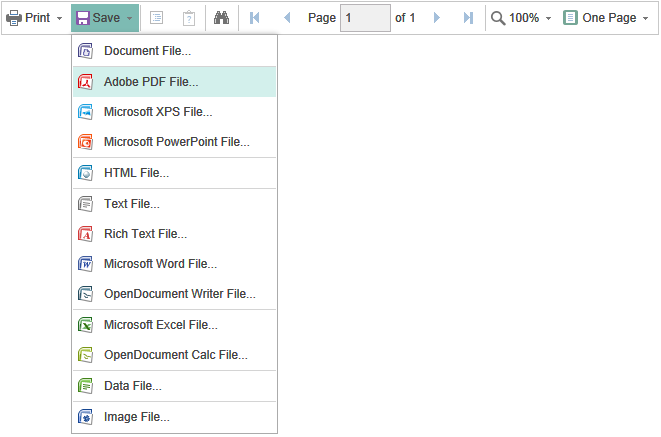
Touch интерфейс в Java
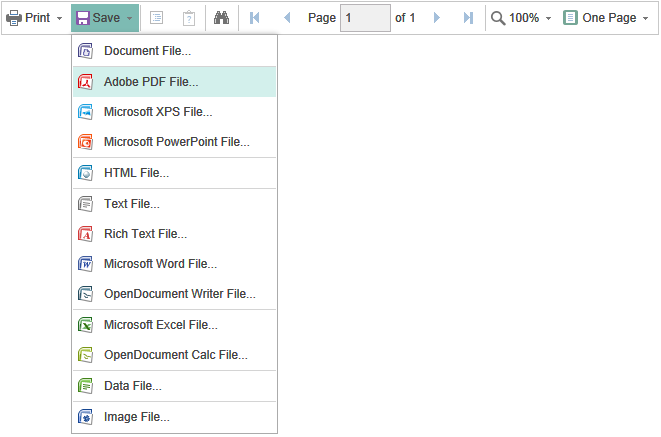
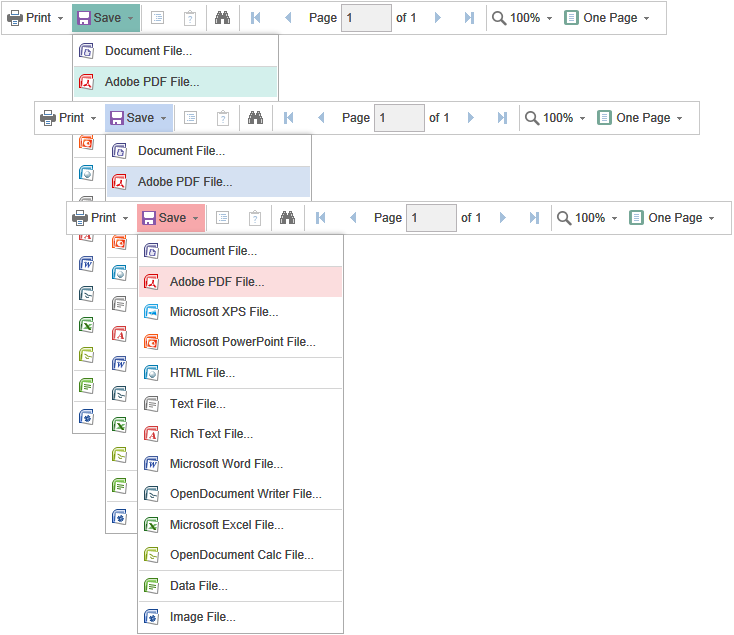
Для того чтобы работать во вьювере с мобильного устройства, необходима поддержка Touch интерфейса. Начиная с релиза 2015.3 HTML вьювер полноценно поддерживает Touch интерфейс. Теперь вы с легкостью можете просматривать отчеты, осуществлять навигацию по ним, экспортировать, отправлять отчеты по Email и все это со своего мобильного устройства.

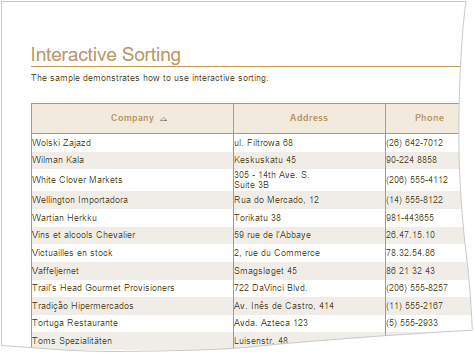
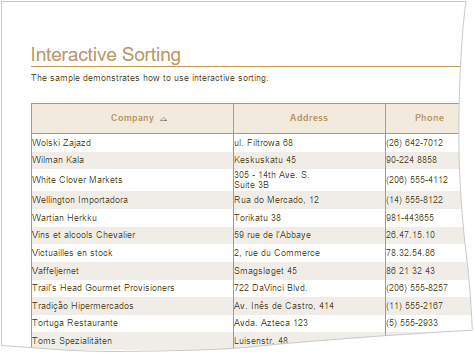
Интерактивная сортировка в Java
Интерактивная сортировка подразумевает возможность сортировки данных во вьювере. Нажимая по компонентам с включенной сортировкой, можно изменять порядок вывода данных.

Новые темы в Java
Добавлены цветовые схемы и темы интерфейса MS Office 2013 в HTML вьювере.

WebSphere 5 & IBM Java SDK
Одной из самых гибких и производительных сред для работы Java приложений в web является WebSphere Application Server (WAS) фирмы IBM. Начиная с релиза 2015.3 продукт Stimulsoft Reports.Java поддерживает WebSphere 5 & IBM Java SDK.
Полный список изменений можно изучить по следующим ссылкам:
Stimulsoft Reports.Ultimate
Stimulsoft Reports.Net
Stimulsoft Reports.Silverlight
Stimulsoft Reports.Web
Stimulsoft Reports.Wpf
Stimulsoft Reports.WinRT
Stimulsoft Reports.JS
Stimulsoft Reports.Flex
Stimulsoft Reports.PHP
Stimulsoft Reports.Java
Stimulsoft Reports Server
Как и в прошлом году мы приготовили ряд Новогодних предложений, от которых очень трудно будет отказаться.
JS Report Engine в PHP
До настоящего времени, продукт Reports.PHP базировался на технологии Flash. Соотвественно, он обладал как всеми достоинствами этой технологии, так и всеми недостаткми. Одним из самых существенных ограничений была необходимость установки Flash плеера и отсутствие возможности использовать продукт на многих мобильных устройствах таких как планшет, телефон и т.д.

Начиная с релиза 2015.3 для продукта Reports.PHP помимо Fx Report Engine, который базируется на Flash технологии, мы добавили JS Report Engine, который полностью разработан с использованием языка JavaScript. Теперь Reports.PHP содержит вьювер и дизайнер на HTML5, и не ограничен технологией Flash.
Карты в WPF
Новая возможность визуализации данных в релизе 2015.3. Как известно, информация воспринимается лучше и проще если её визуализировать. При помощи компонента карта, можно визуализировать географические данные. Например, каждый географический регион может быть окрашен в определенный цвет и все эти регионы, могут быть сгруппированы по определенному условию. Также данный компонент поддерживают тултипы, в которых отображается название географического региона, а также могут показываться значения.

Использование карт в отчете как отдельного элемента, так и взаимосвязанного с другими элементами, предоставляет возможность создать отчеты более простыми и насыщенными в восприятии.
Переменные в запросах
При формировании запроса на выборку данных, используются параметры. Ранее, для того чтобы использовать переменную из словаря данных отчета как параметр в запросе, следовало сначала создать переменную. Затем при редактировании источника данных, создать параметр в источнике данных, указать переменную как значение этого параметра и прописать этот параметр в тексте запроса.
Начиная с релиза 2015.3, мы сделали использование переменных в запросах более простым. При создании переменной, следует установить флажок Использовать как SQL параметр (Allow using as SQL parameter).

Далее, при редактировании источника данных, следует прописать имя переменной в запросе, используя специальный символ "@" в начале имени.

Нажмите кнопку ОК. Теперь переменная Variable1 присутствует в источнике данных, и используется как параметр в запросе.
Расширенное форматирование текста
Ранее, определить формат текста можно было используя локальные настройки, т.е. текст форматируется согласно текущим установкам операционной системы, или определяя каждый параметр вручную для маски формата. И в том, и в другом случае иногда присутствовали неудобства. Например, при использовании локальных настроек, для их изменения следовало редактировать форматы в самой операционной системе. Во втором случае, при необходимости изменения одного параметра, следовало настраивать и другие. После глубокого анализа данной ситуации, учитывая пожелания наших пользователей, мы добавили возможность изменять параметры выборочно при использовании локальных настроек. Данный функционал доступен в Reports.Web, Reports.Wpf и Reports.Net.

Как видно из риснука, используются локальные найстроки форматирования. При этом, значения параметров Positive Pattern и Currency Symbol изменены.
Перетягивание компонентов в HTML5 дизайнере
В дизайнере отчетов HTML5 добавлена возможность перетягивая компонентов со вкладки Вставить (Insert) прямо в шаблон отчета. Это значительно упрощает работу в дизайнере с мобильного устройства. Просто определите компонент, нажмите на него указателем ввода и не отпуская перетяните на страницу отчета.

Примитивы при экспорте в PDF и SVG
Ранее компоненты штрих-код, флажок и геомотерия, при экспорте в PDF или SVG, конвертировались в изображение. Это в свою очередь влекло увеличение размера документа. Начиная с релиза 2015.3 в продуктах Reports.Net, Reports.Wpf и Reports.Web компоненты штрих-код, флажок и геомотерия будут экспортироваться как примитивы.
Новые стили для диаграмм и индикаторов
Стиль оформления отчета влияет на восприятие представленной в нем информации. Это особенно важно, если речь идет о графических компонентах. В релизе 2015.3 мы добавили новые стили оформления для таких компонентов визуализации данных, как диаграммы и индикаторы.



Источники данных в JS
Начиная с релиза 2015.3 данные можно получить из OData источника данных и Excel файла. Кроме этого, теперь осуществляется поддержка Firebird, MS SQL и MySQL адаптеров баз данных для Node.js и PHP.

Переменые в JS
Теперь можно использовать переменые в отчете. Например, для фильтрации данных, а также можно указать переменную как значение параметов в запросах на выборку данных.
Выражения для JSON и XML в JS
При создании SLQ источника данных разрешено использовать параметры и выражения для выборки данных. Если источник данных не поддерживает SQL запросы, то данная возможность отсуствовала. В релизе 2015.3 мы добавили поддержку выражений при создании JSON или XML источника данных, которые теперь можно использовать в пути к файлу данных. Результат этого выражения будет использоваться как параметр выборки данных. Также в выражениях можно использовать переменные отчёта. Для этого создайте переменную и добавьте соответствующее выражение в пути к источнику данных.

В зависимости от значения переменной будет осуществлена выборка данных.
Штрих-код в JS
В релизе 2015.3 мы добавили компонент Штрих-код. Поддерживаются более 30 типов штрих-кодов, включая QR-код.

Локализация интерфейса в JS
Начиная с релиза 2015.3 доступен список локализаций интерфейса вьювера и дизайнера. Войдите в дизайнер и выберите необходимую локализацию интерфейса.

Зависимые переменные в Java
В HTML viewer добавлена поддержка зависимых переменных. Теперь вы можете создавать иерархию переменных в дизайнере, фильтруя данные, например, в Master-Detail отчетах.

Динамическое сворачивание в Java
Теперь в новой версии HTML viewer доступно Динамическое сворачивание. С использованием этой возможности можно сворачивать и разворачивать списки и группы в окне вьювера. Например, есть отчет с группировкой, и включено динамическое сворачивание заголовков групп. В этом случае вы, нажимая на заголовок группы, будете раскрывать её или скрывать, в зависимости от первоначального состояния.

Touch интерфейс в Java
Для того чтобы работать во вьювере с мобильного устройства, необходима поддержка Touch интерфейса. Начиная с релиза 2015.3 HTML вьювер полноценно поддерживает Touch интерфейс. Теперь вы с легкостью можете просматривать отчеты, осуществлять навигацию по ним, экспортировать, отправлять отчеты по Email и все это со своего мобильного устройства.

Интерактивная сортировка в Java
Интерактивная сортировка подразумевает возможность сортировки данных во вьювере. Нажимая по компонентам с включенной сортировкой, можно изменять порядок вывода данных.

Новые темы в Java
Добавлены цветовые схемы и темы интерфейса MS Office 2013 в HTML вьювере.

WebSphere 5 & IBM Java SDK
Одной из самых гибких и производительных сред для работы Java приложений в web является WebSphere Application Server (WAS) фирмы IBM. Начиная с релиза 2015.3 продукт Stimulsoft Reports.Java поддерживает WebSphere 5 & IBM Java SDK.
Полный список изменений можно изучить по следующим ссылкам:
Stimulsoft Reports.Ultimate
Stimulsoft Reports.Net
Stimulsoft Reports.Silverlight
Stimulsoft Reports.Web
Stimulsoft Reports.Wpf
Stimulsoft Reports.WinRT
Stimulsoft Reports.JS
Stimulsoft Reports.Flex
Stimulsoft Reports.PHP
Stimulsoft Reports.Java
Stimulsoft Reports Server
Как и в прошлом году мы приготовили ряд Новогодних предложений, от которых очень трудно будет отказаться.