This sample project demonstrates how to edit dashboard in the designer.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Edit_Dashboard_in_the_Designer.Default" %>
<%@ Register assembly="Stimulsoft.Report.WebDesign" namespace="Stimulsoft.Report.Web" tagprefix="cc2" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebViewer ID="StiWebViewer1" runat="server"
OnGetReport="StiWebDesigner1_GetReport" />
</form>
</body>
</html>
Use
Load() method to load dashboard template. Then, assign it to the designer:
protected void StiWebDesigner1_GetReport(object sender, Stimulsoft.Report.Web.StiReportDataEventArgs e)
{
string dashboardPath = Server.MapPath("Dashboards/DashboardChristmas.mrt");
var report = StiReport.CreateNewDashboard();
report.Load(dashboardPath);
e.Report = report;
}
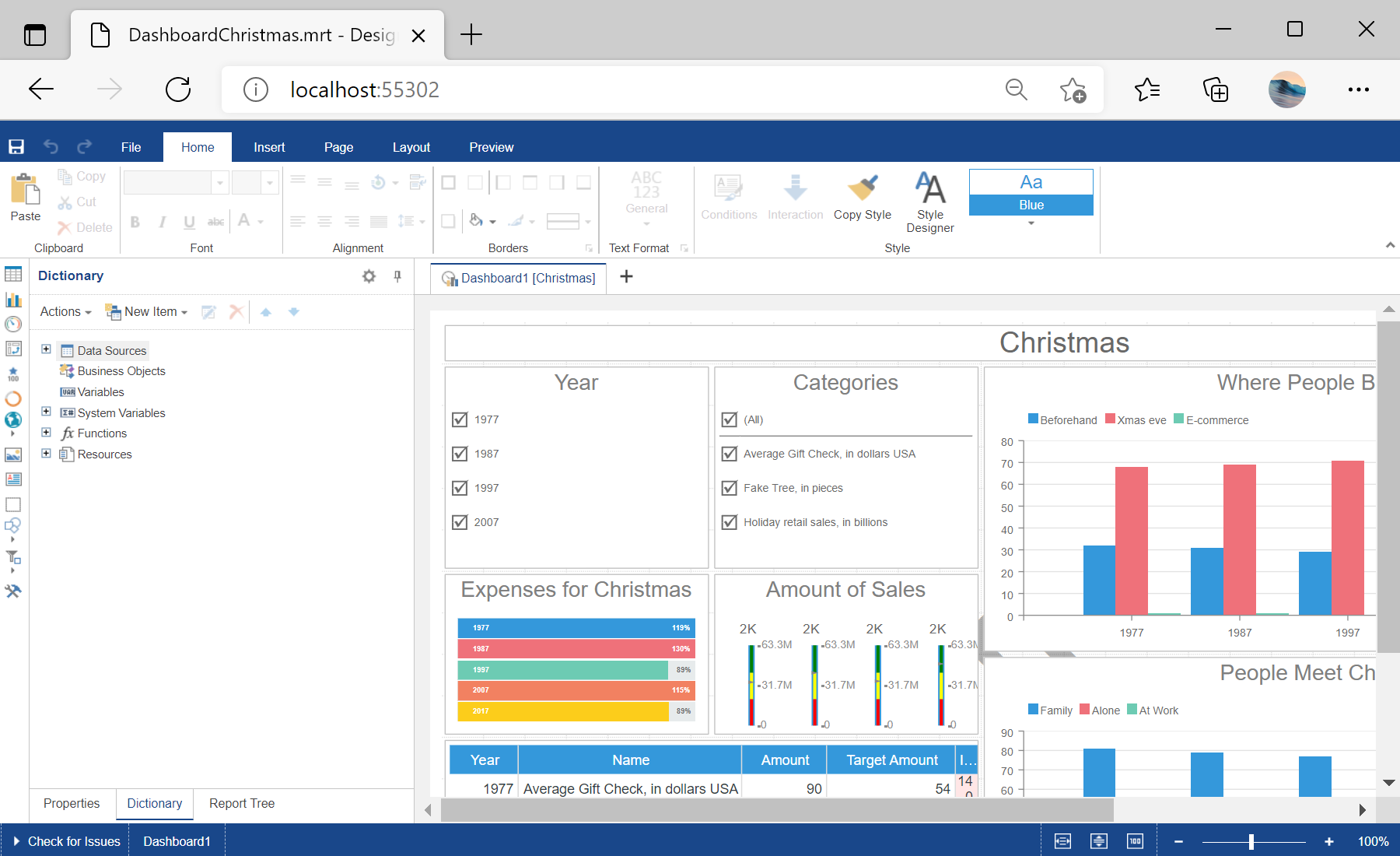
In the screenshot below you can see the result of the sample code: