We are pleased to announce the release of the new version Stimulsoft Reports 2019.2 which is now available for download. This release comes with the number of changes and updates which include the new product Dashboards.JS, a powerful, flexible data analysis tool for the JavaScript platform; our reporting tools now have Pareto chart, text in cells for JavaScript; dashboards are updated with the interaction functionality, Top N values and many more.
New product Dashboards.JS
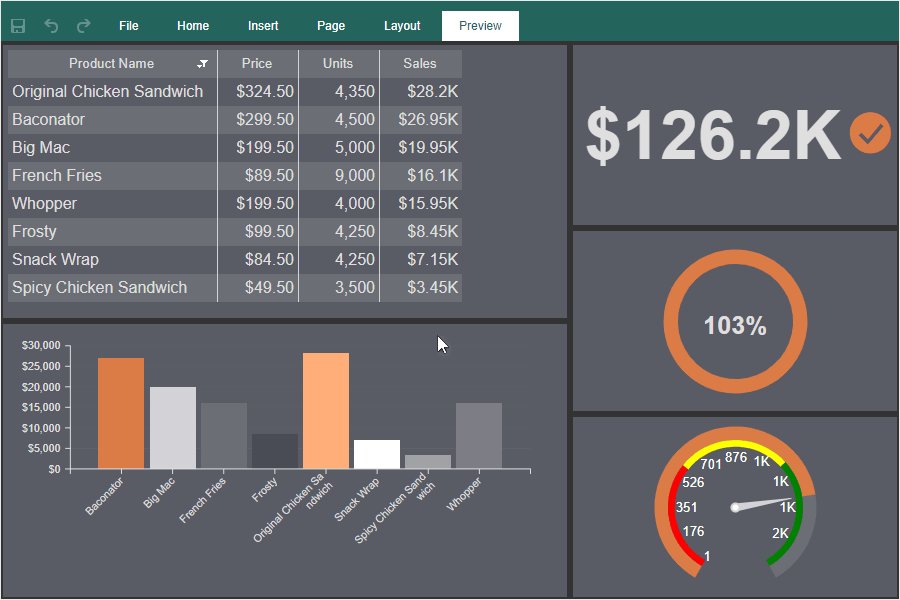
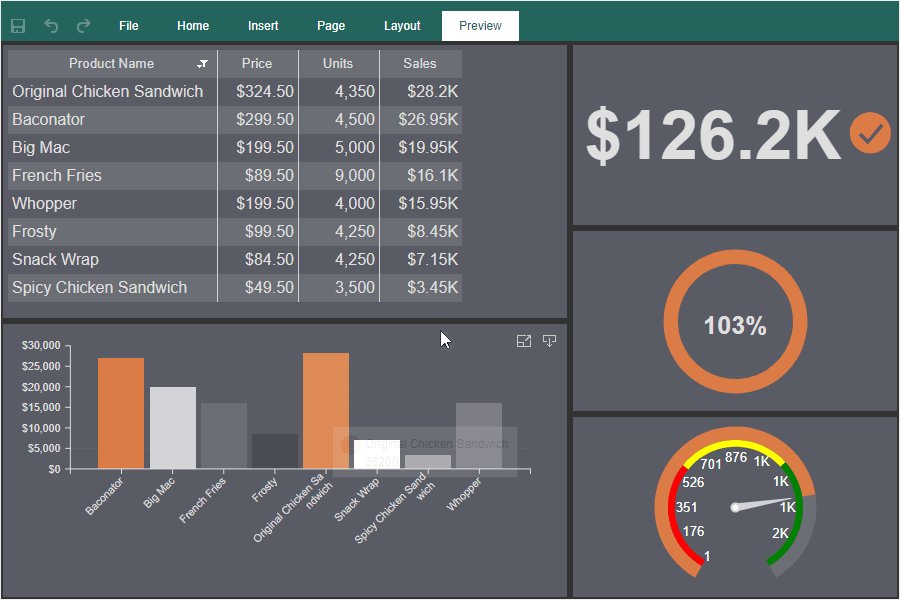
We are glad to present a powerful, flexible and easily customizable data analysis and processing tool for the JavaScript platform. All that is needed is a JavaScript and HTML5 browser. Installing additional .NET, Java or Flash components is not required. Therefore, Dashboards.JS will work on most devices (from desktop computers to mobile devices). Dashboards.JS can work as a client-side solution, which means that there is no server side is required, as well as a server-side, can be used on the server side. The tool is perfectly compatible with Node.js. At the same time, the functionality of Dashboards.JS is no less than in other Stimulsoft products.

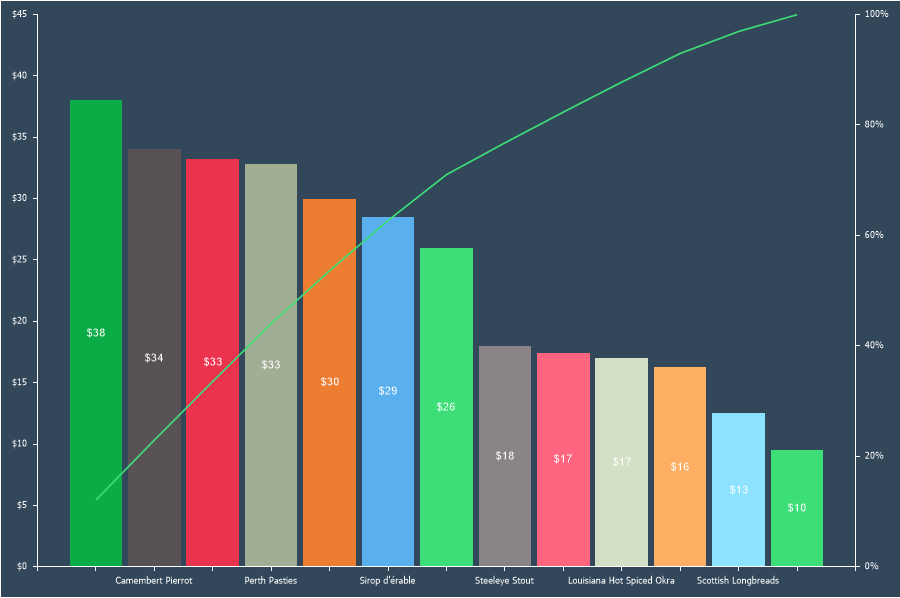
Pareto Chart
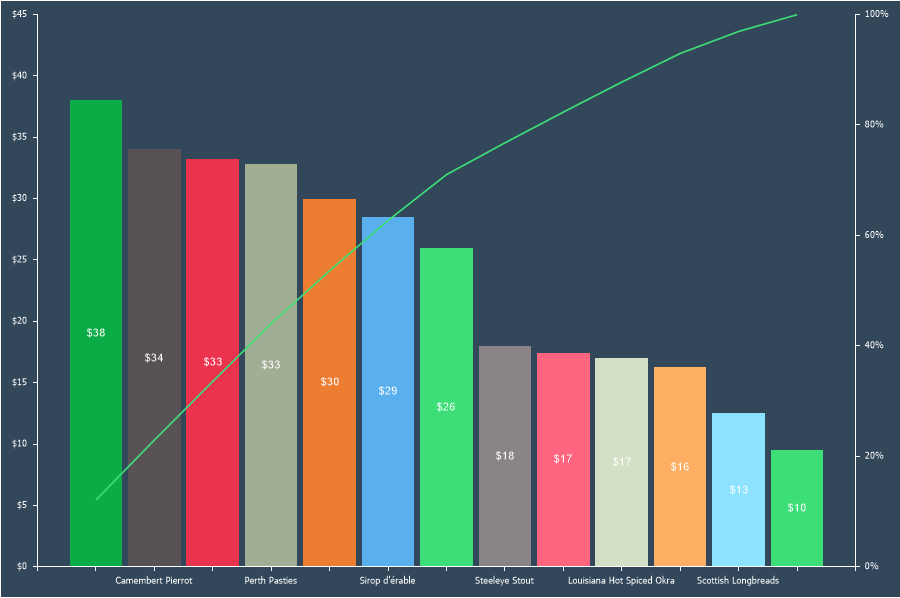
In the release 2019.2, when designing reports and dashboards, you will have the ability to create Pareto charts. This type of chart contains both bars and a line graph, where individual values are represented in descending order by bars, and the cumulative total is represented by the line.

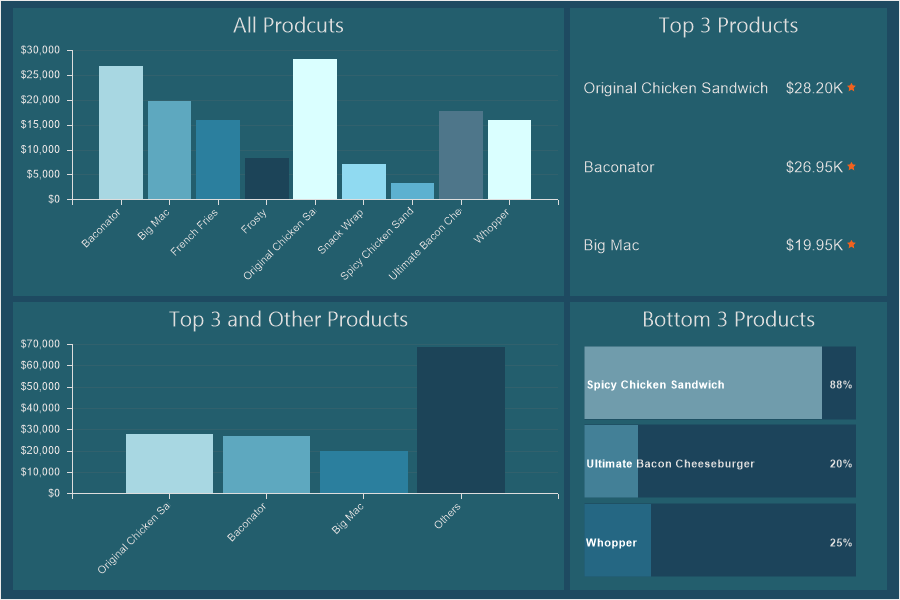
Top N Values
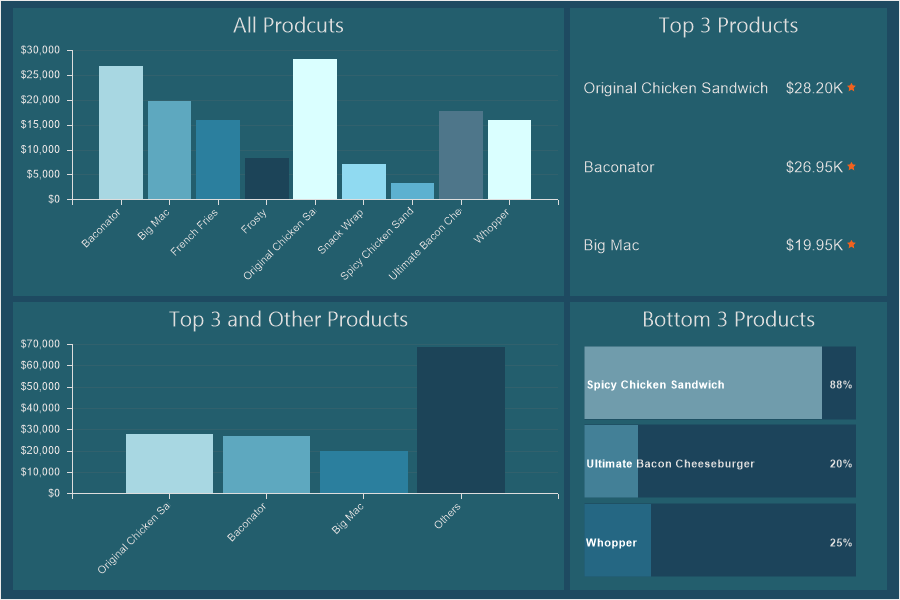
In the new version, Chart, Indicator, Progress, Pivot elements for dashboards can display the top values. To do this, select an item in the dashboard panel, click the Browse button of the Top N property on the Property panel in the report designer. In the dialog, specify the number of top values and the mode above (top values) or below (low values). Also, other values that are not included in the list of top values can be summed up and displayed as a separate element as a chart, progress or indicator.

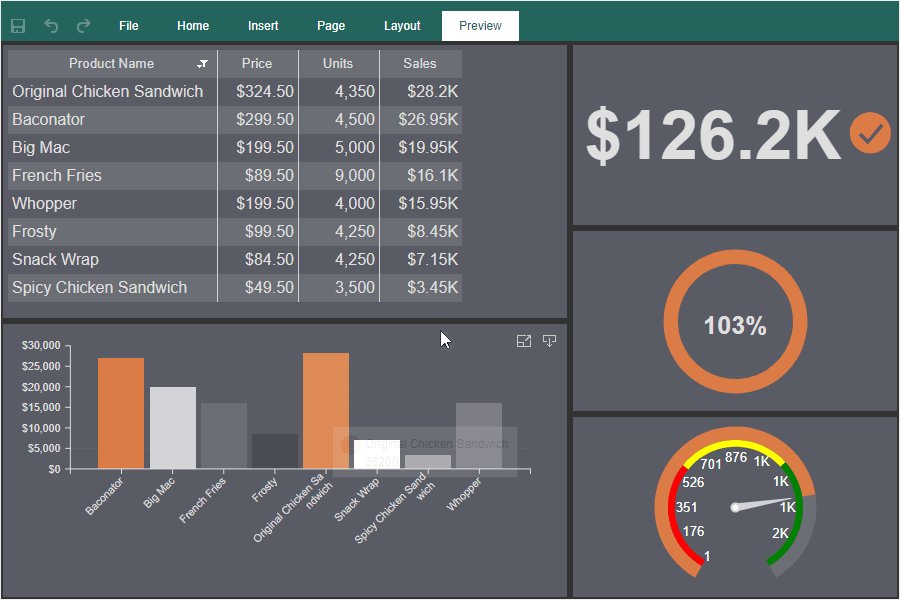
Disabling columns in Table
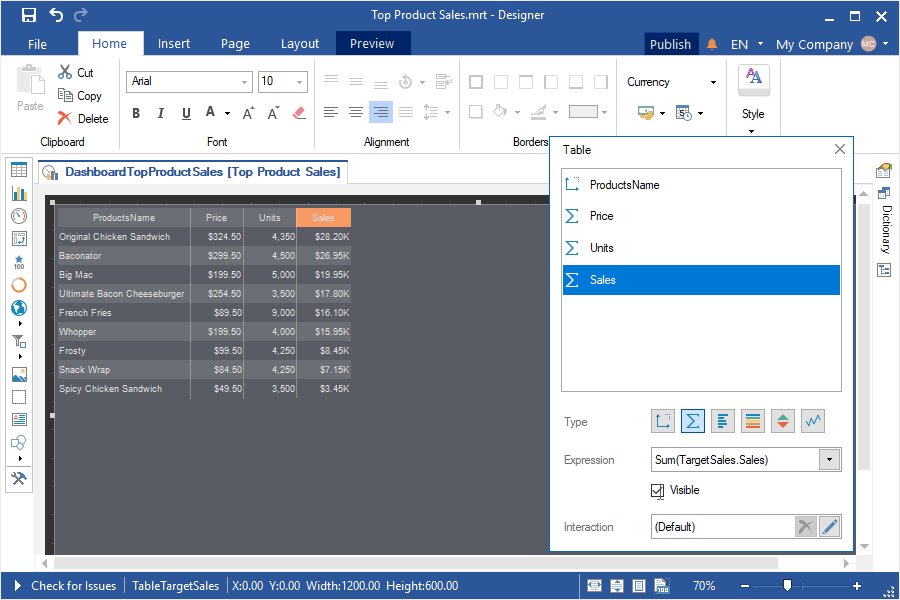
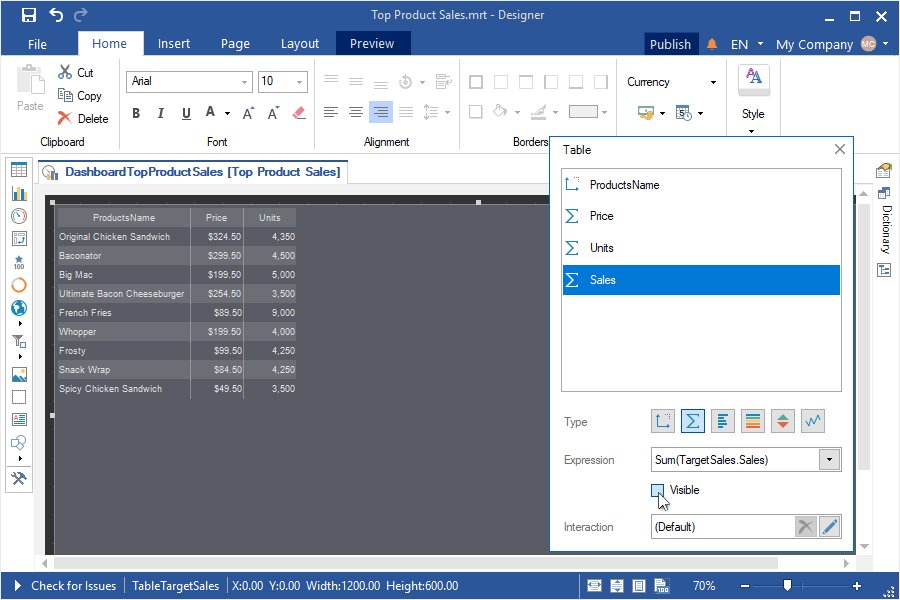
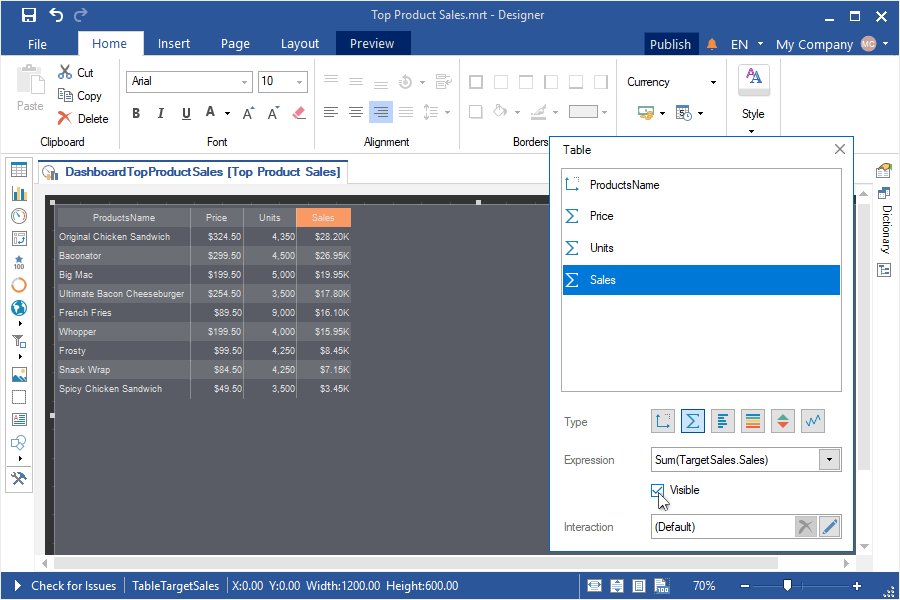
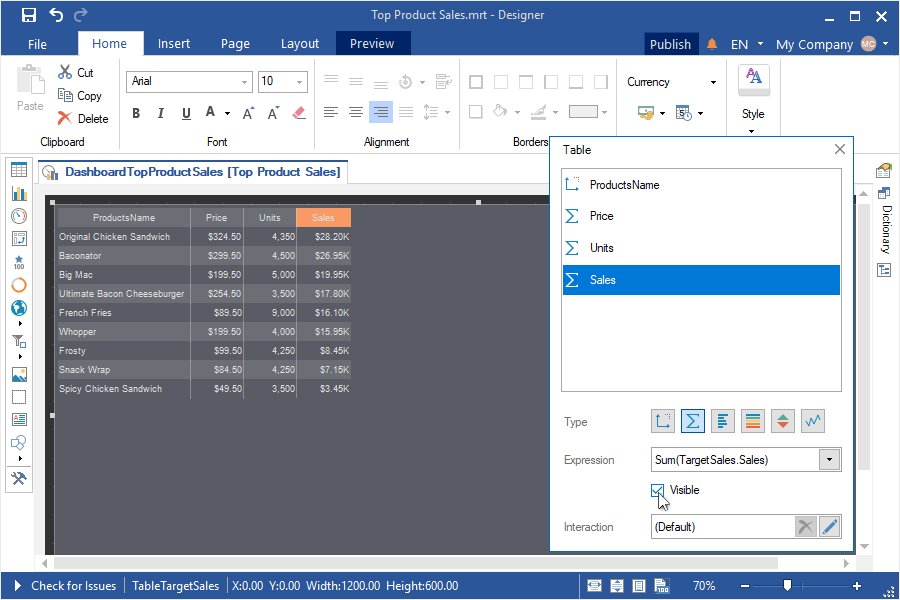
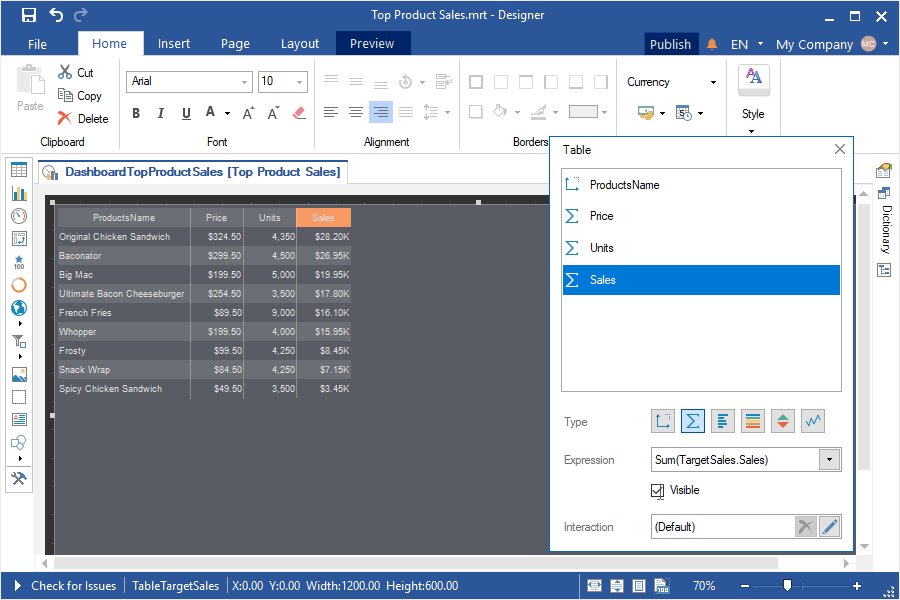
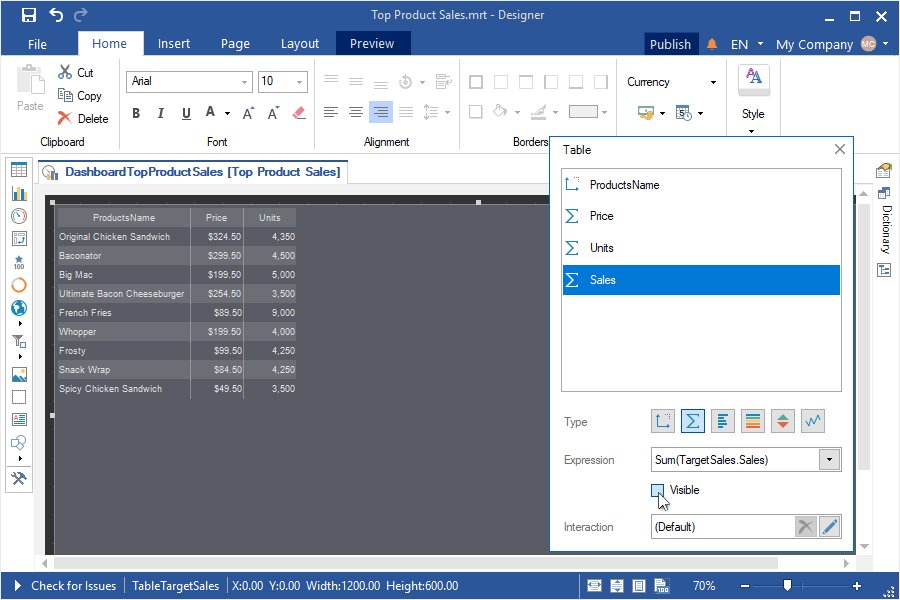
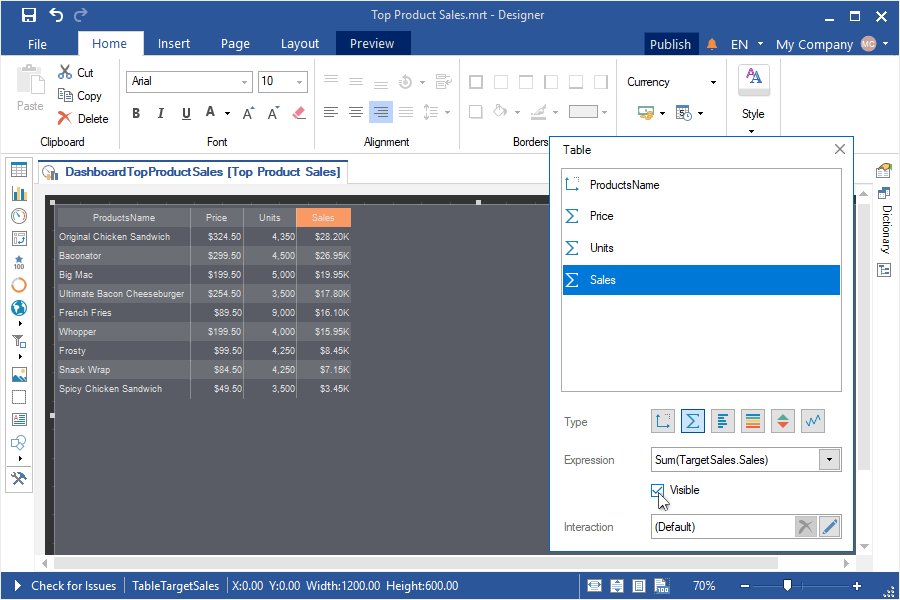
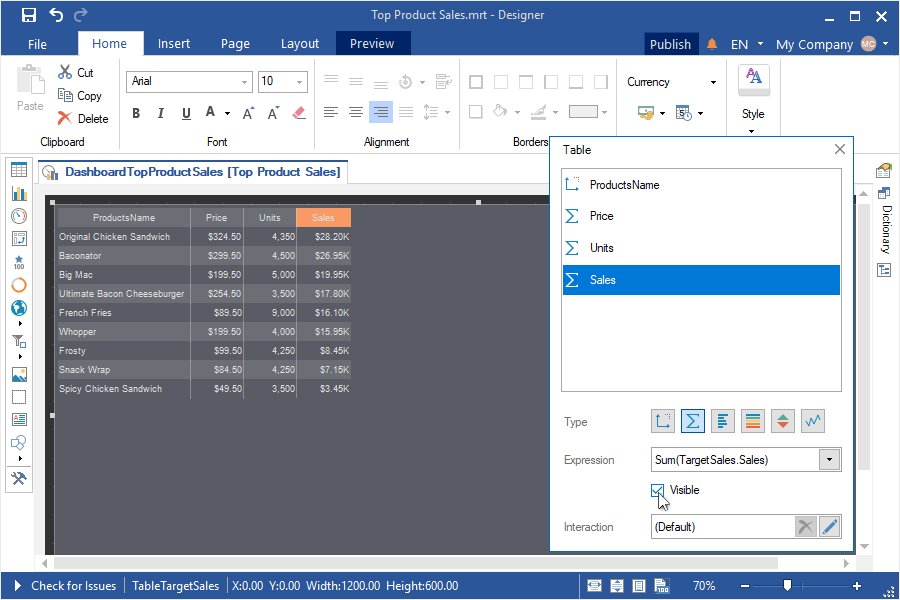
Starting with the release 2019.2, you can disable displaying the column in the Table element of dashboards. In order to apply this, select the data field in the element editor and uncheck the Visible option.

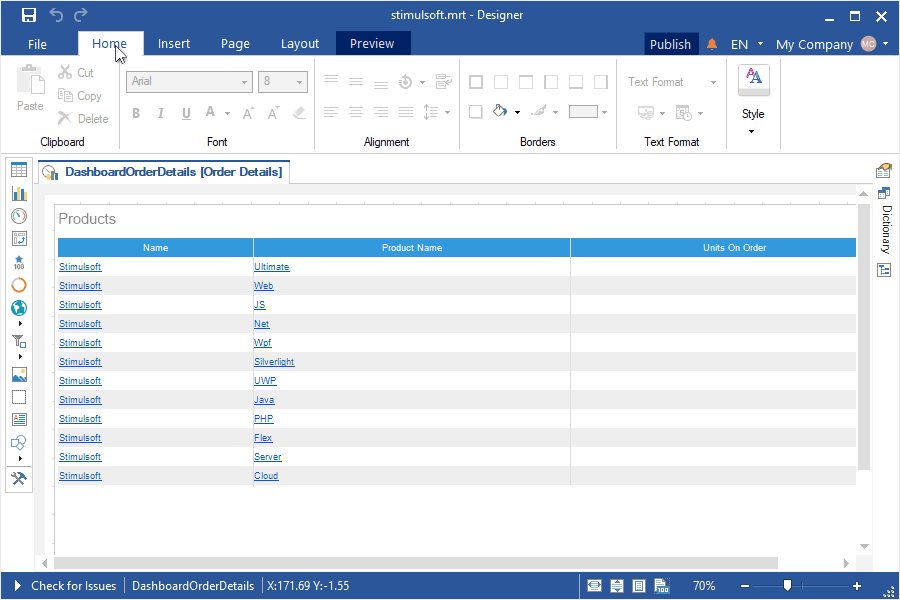
Hyperlinks in values of a table
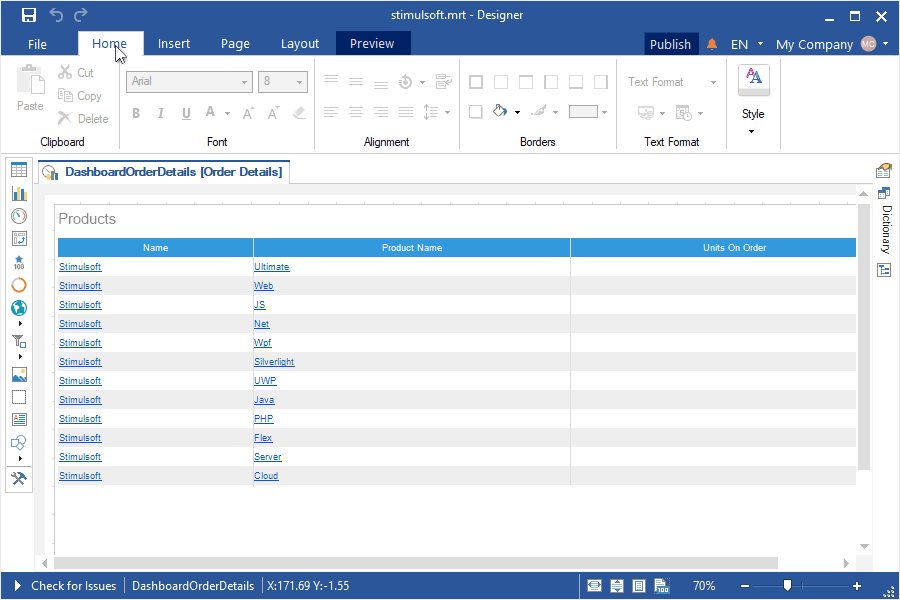
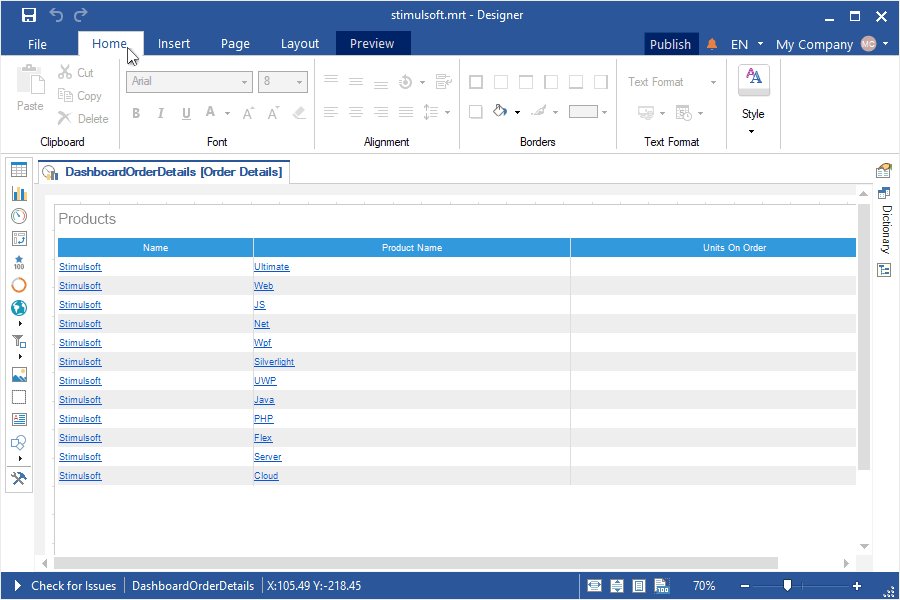
In the new version, you can set hyperlinks, if the field type is defined as a Dimension, for data field values. To do this, select the data field in the Table element editor, select the Hyperlink checkbox and specify the address. Now in the report viewer, when you click on any value of this data field, you will be taken to the specified hyperlink. Each data field can specify its own hyperlink.

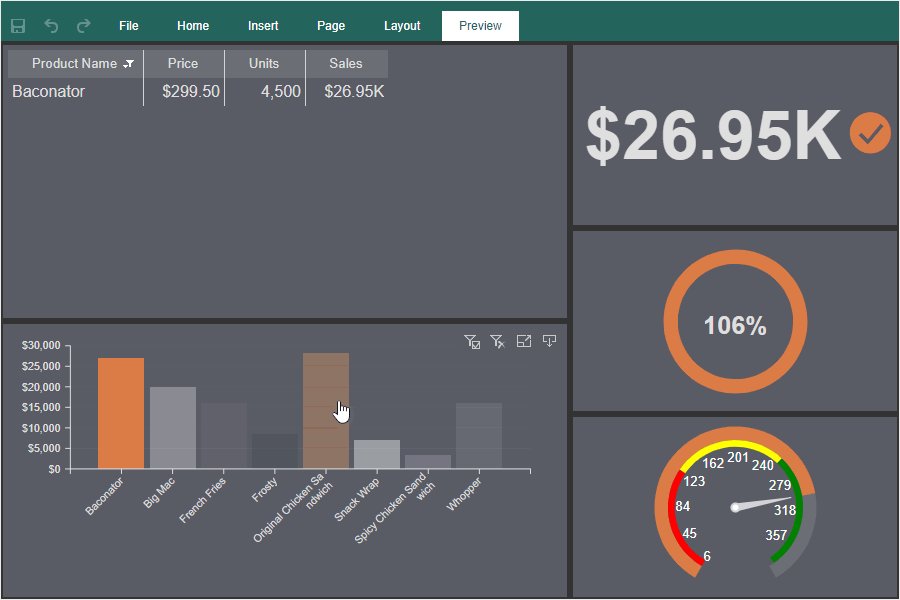
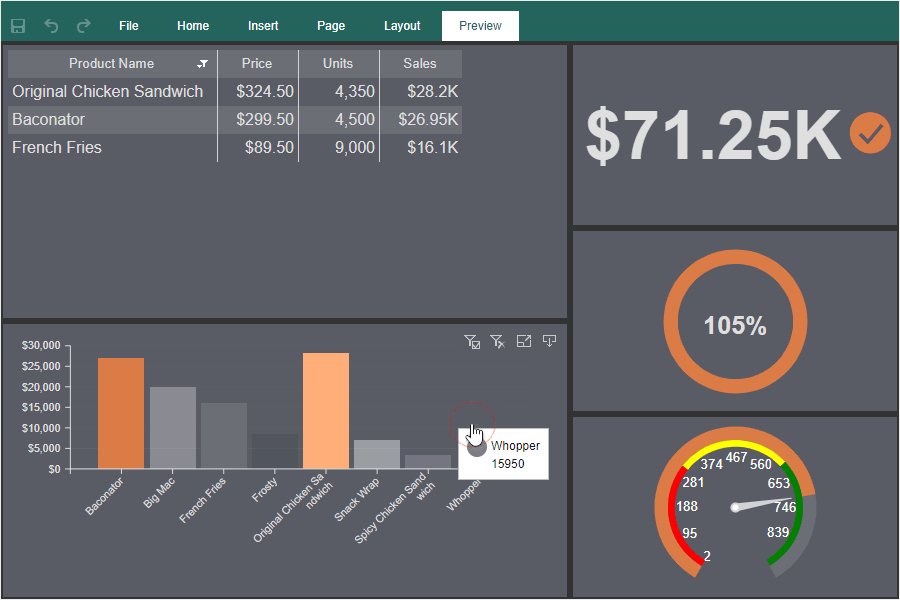
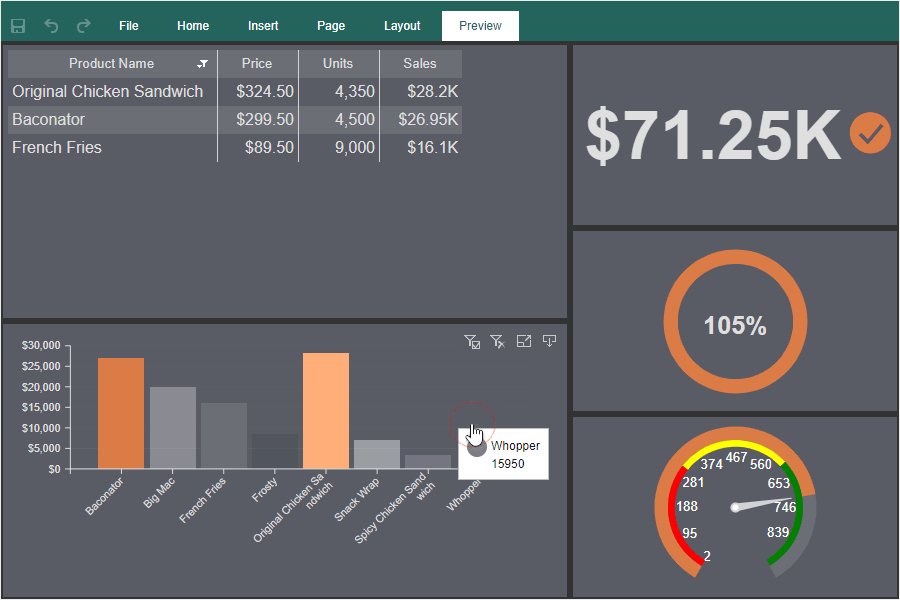
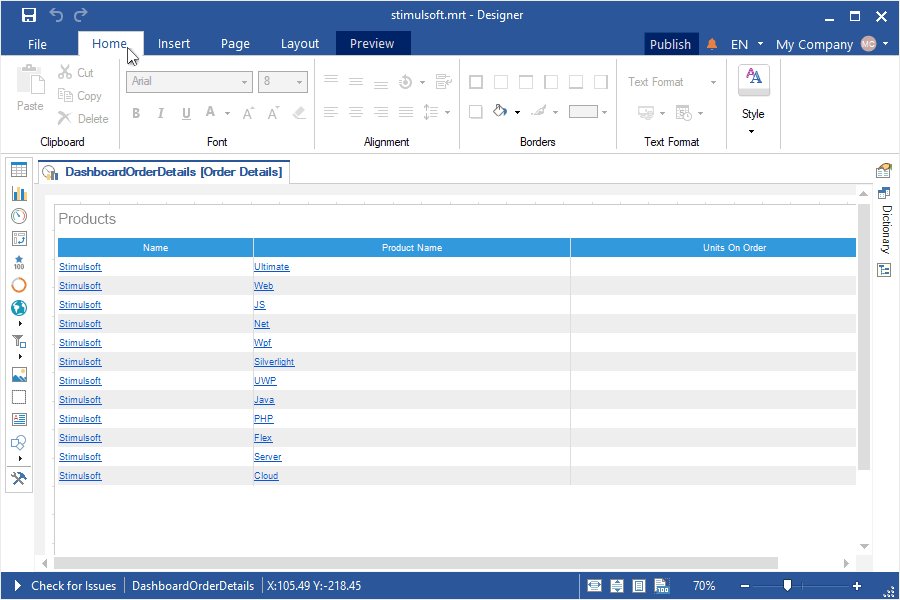
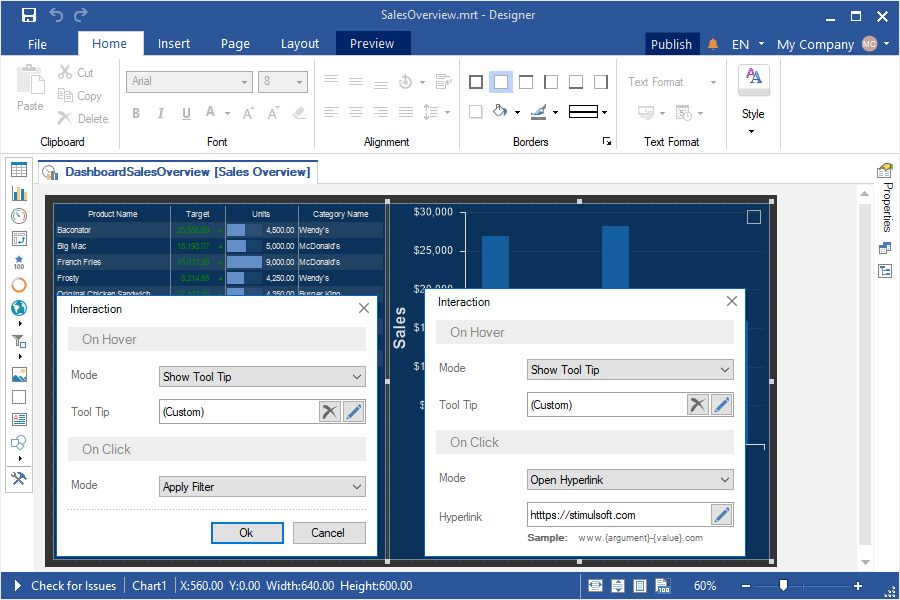
Interaction
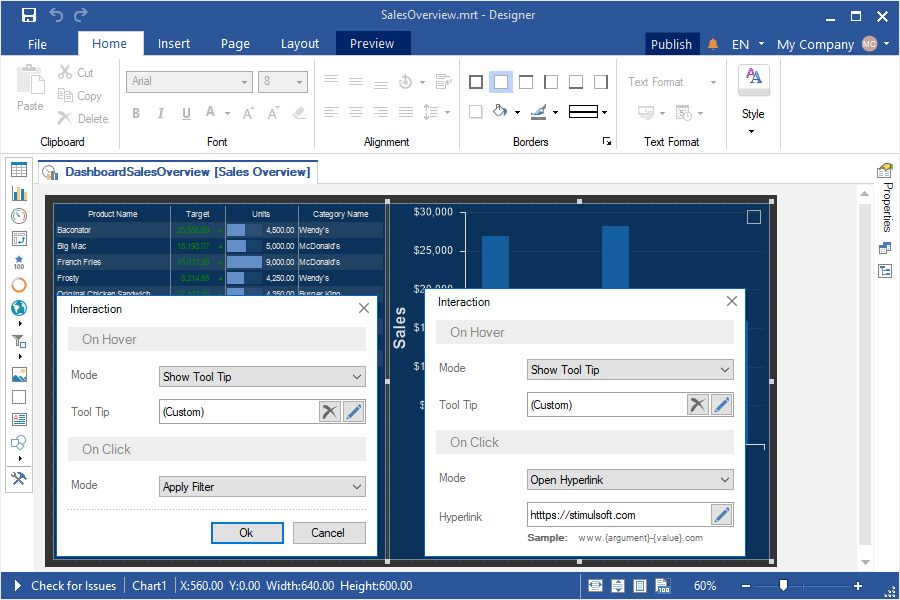
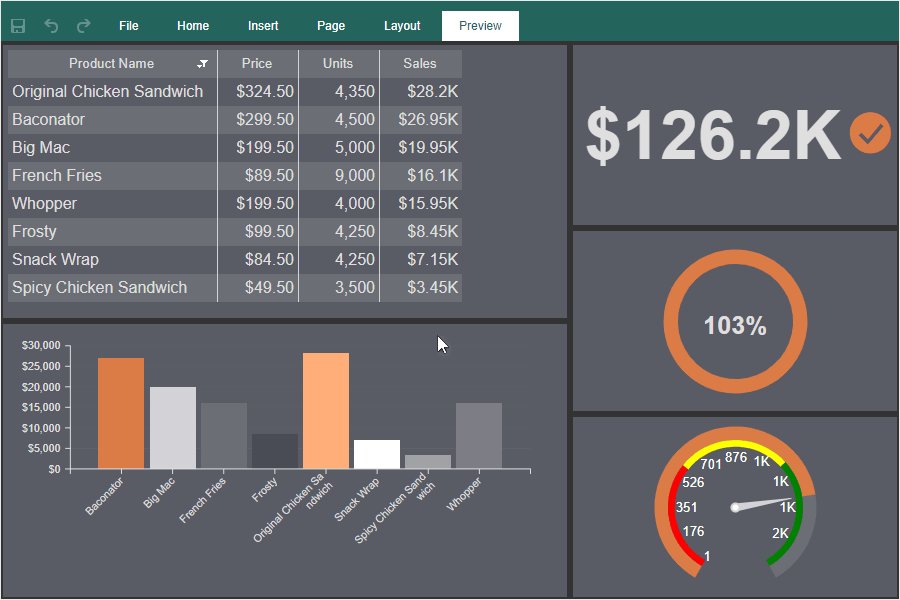
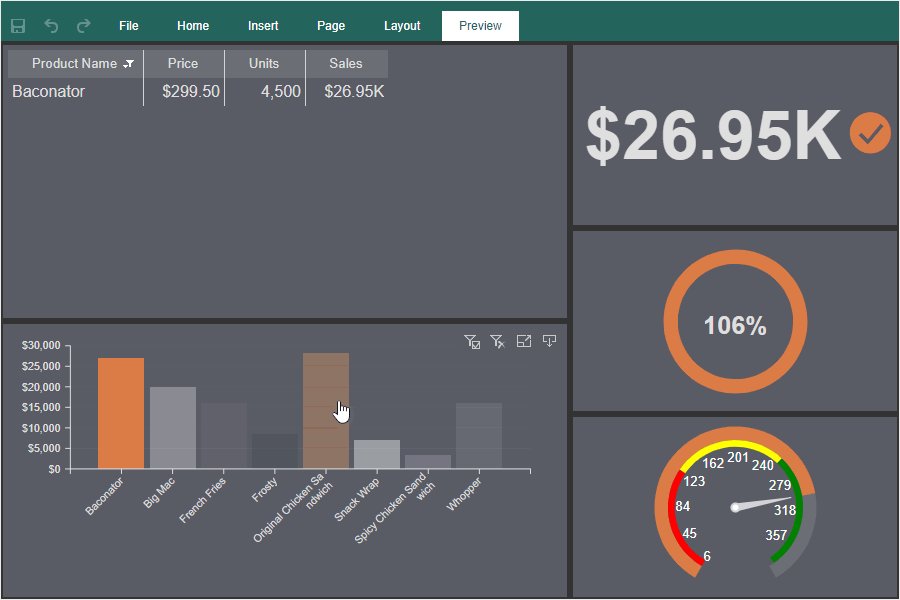
We have added the ability to customize interactive actions when viewing the dashboard. Depending on specific user actions, a hint can be displayed, data filtering is applied, and transition by a hyperlink. Interactively actions can be defined for items such as the Chart, Regional Map, and Table. The setting of interactive actions is carried out in the interaction editor. For a chart and a map, you can open this editor by selecting the element and clicking the Browse button on the Interaction property on the Property panel. For the Table element, you can disable sorting and filtering in the Table headers in this editor. To configure the interactive actions of the data fields of the Table element, you should click the Edit button in the editor of this element.

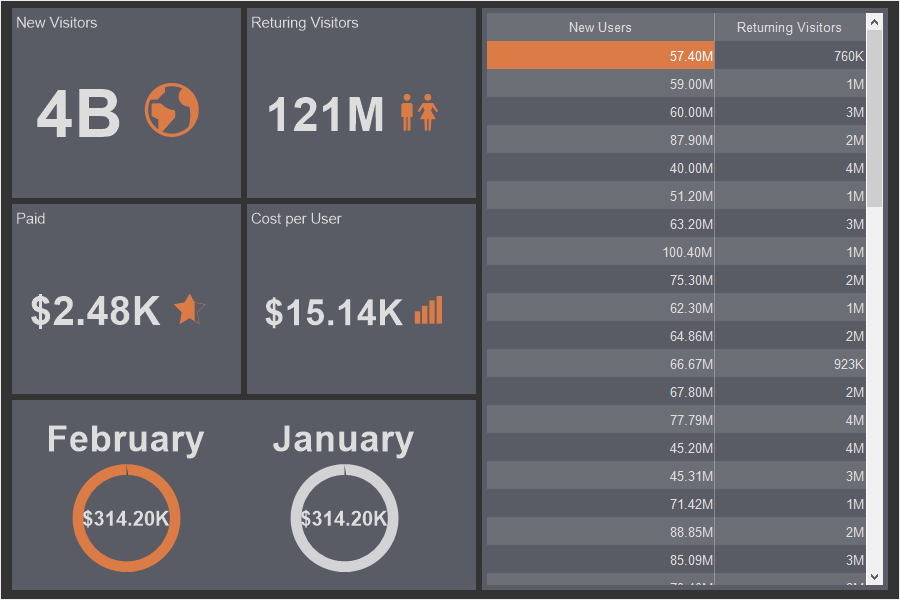
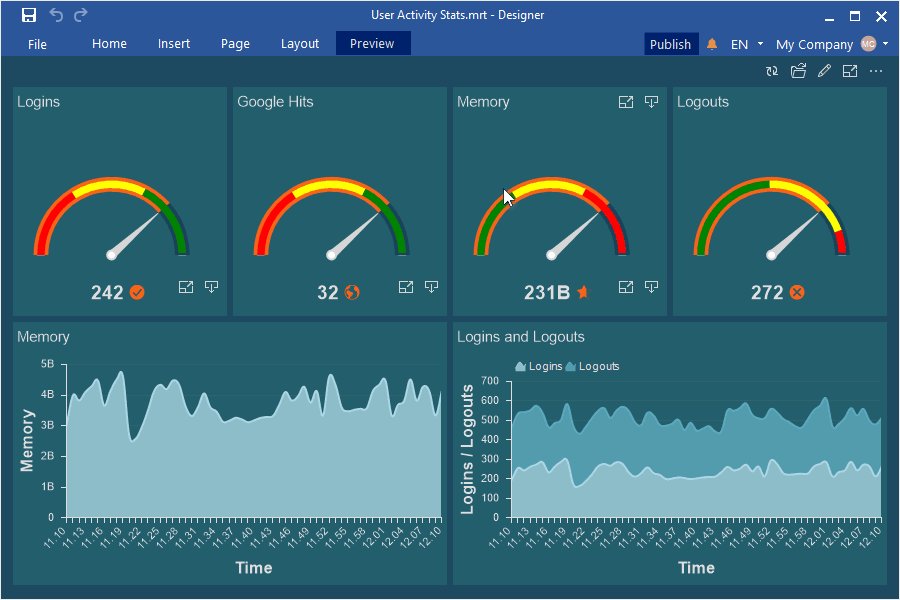
Abbreviations in formatting
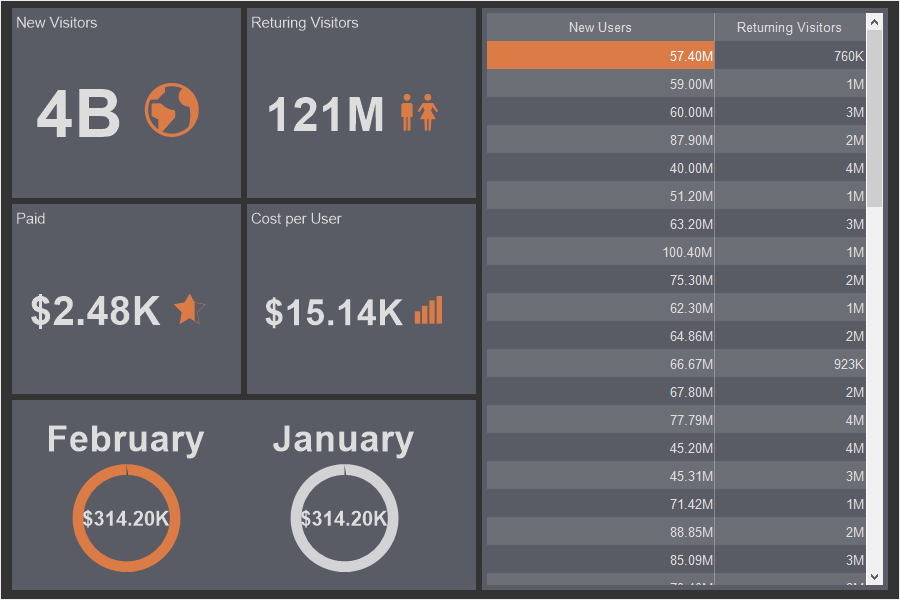
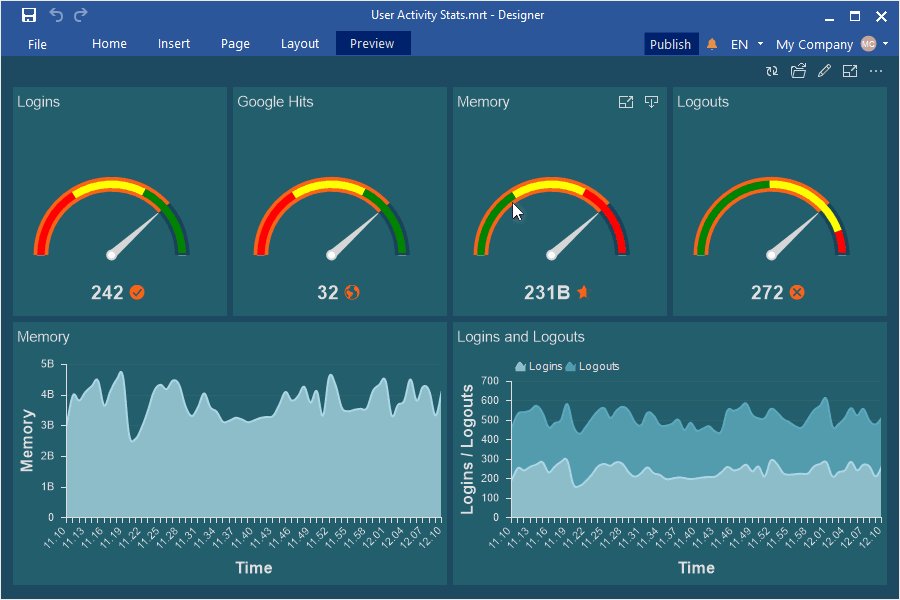
Starting with release 2019.2, you can use abbreviated numbers with numeric and currency formatting in reports or dashboards. For example, for thousands of values you may use the abbreviation K, for millionths - M, for billionths - B. To enable the use of abbreviations of values, set the checkbox next to Use Abbreviation in the format editor.

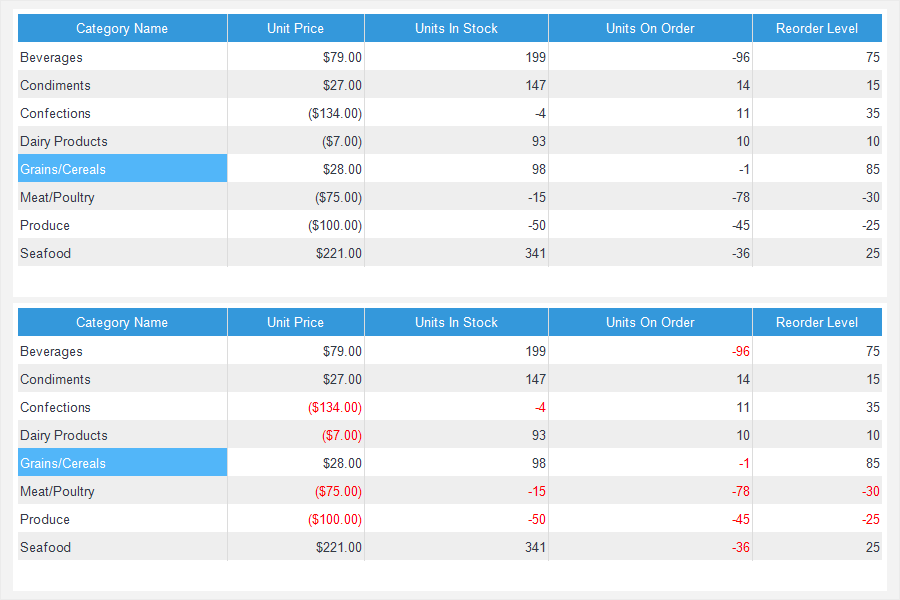
Negative red
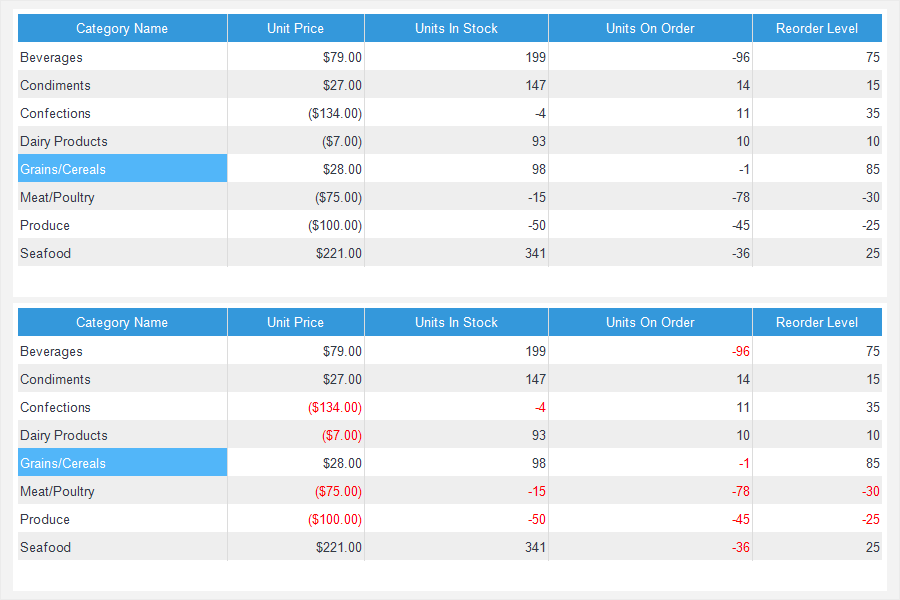
In this version, you can highlight in red all negative numbers with numeric, currency, and percentage formatting. This functionality will work for both reports and dashboards. To do this, set the checkbox next to Negative in Red in the format editor. Now all numbers that are less than zero will be marked in red (see the picture below).

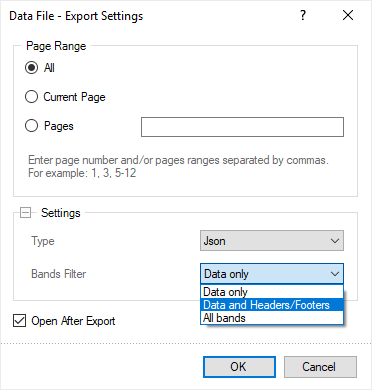
Export to JSON
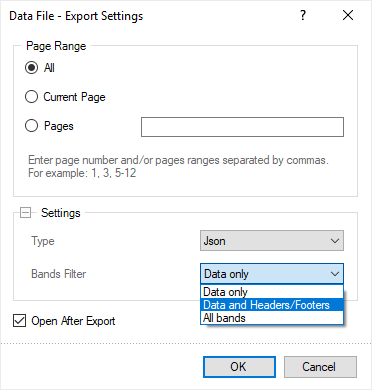
Starting with the release 2019.2, we have added exporting a report to such a data format as JSON. To convert the report, click Save in the report viewer, select the item Data File... and select the JSON as the file type. You can export a whole report or only data or data with header and footers.

Exporting tables to Data
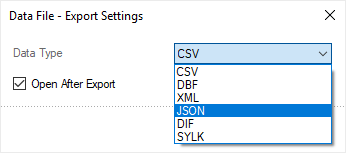
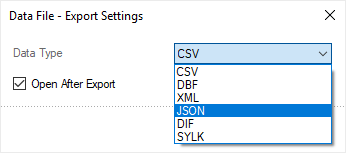
For the Table element of the dashboard, you now can export data of various types to files. To do this, when viewing the dashboard, click the Save button on the Table element and select the Data item. In the export settings menu, choose the type of data file (CSV, DBF, XML, JSON, DIF, SYLK) to which the contents of the Table element should be converted.

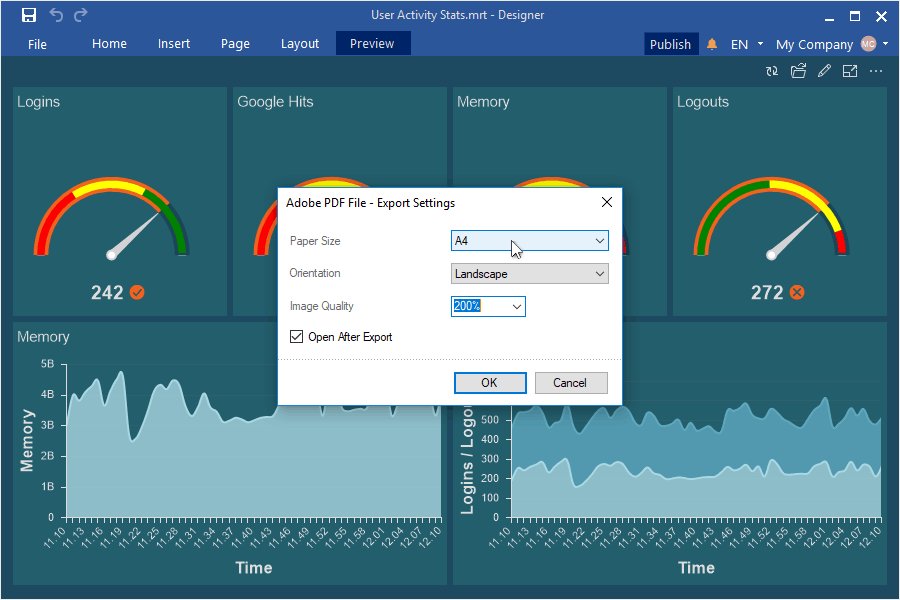
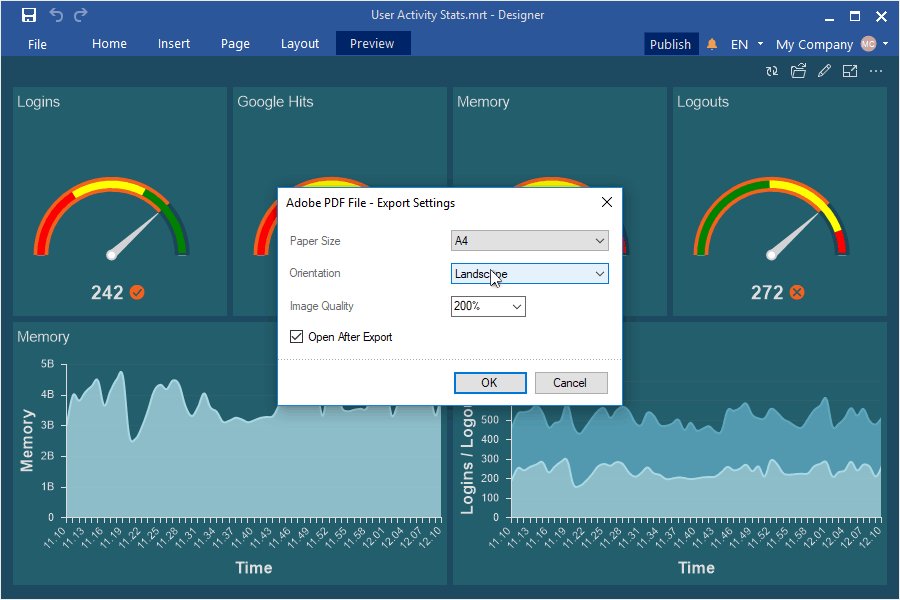
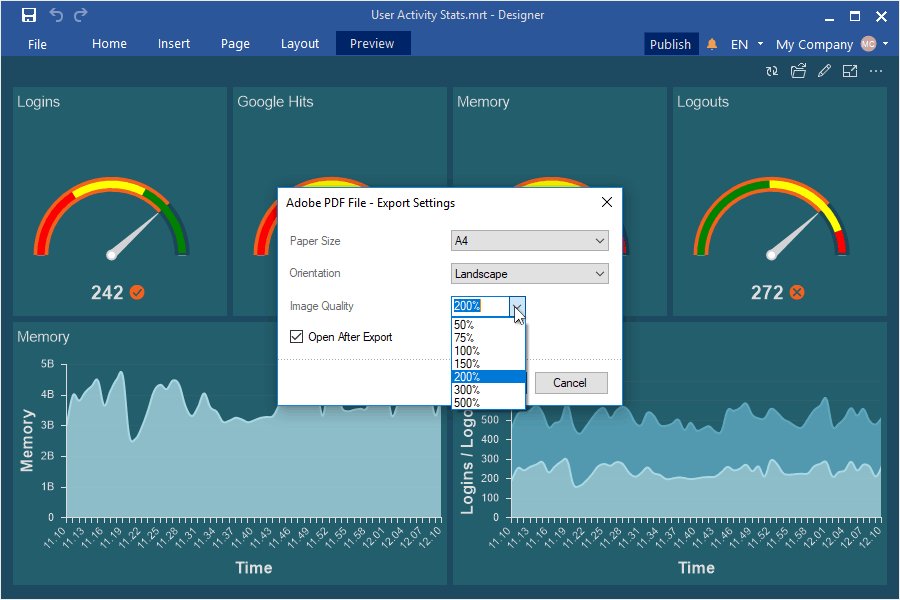
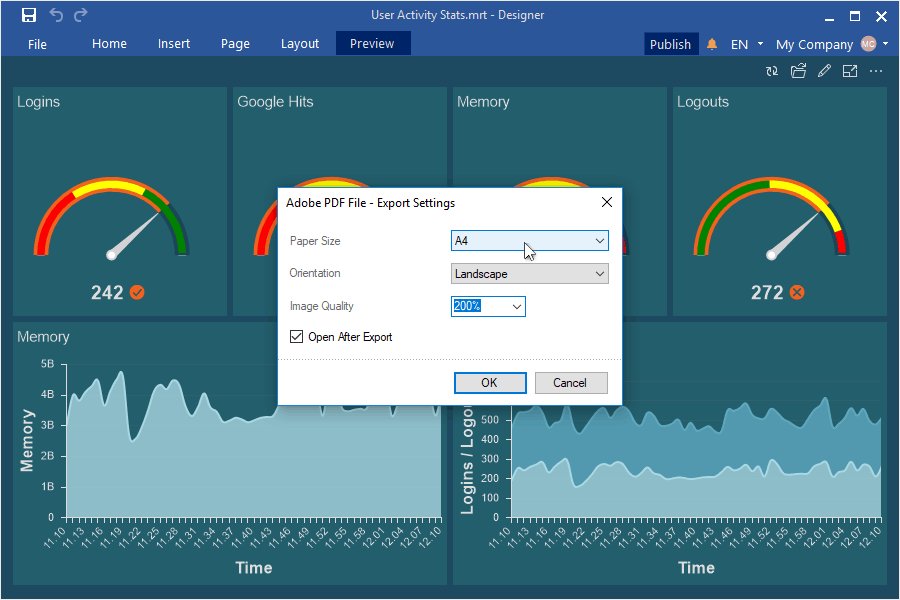
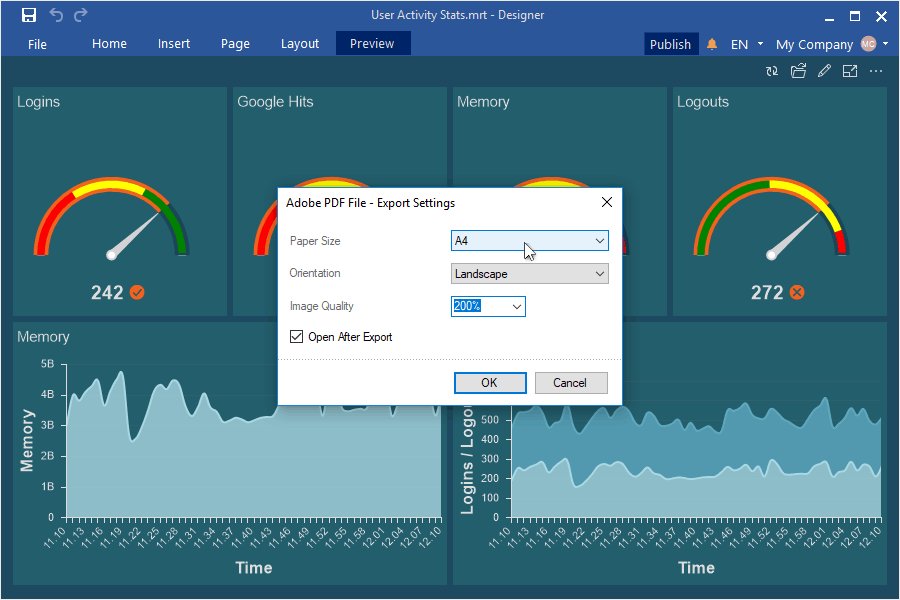
Export settings
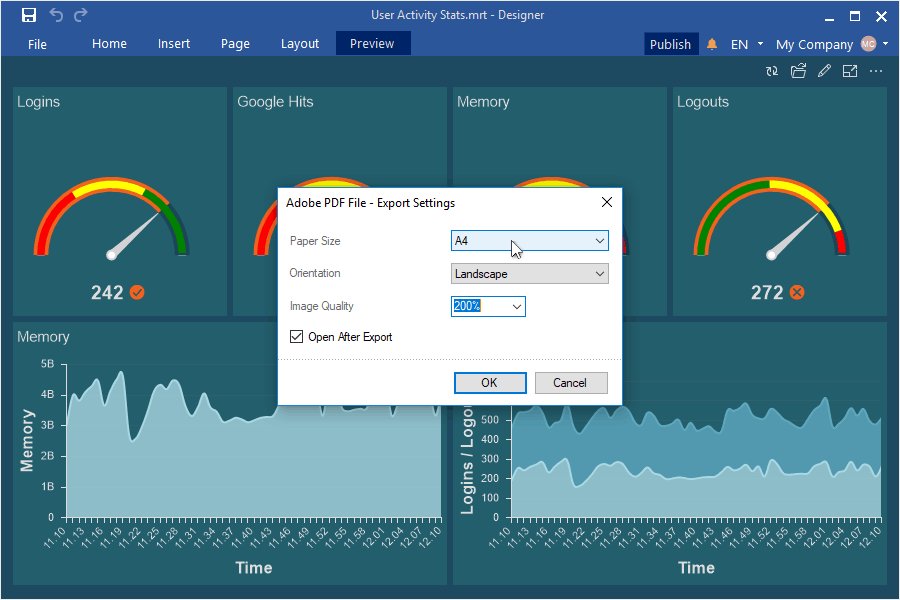
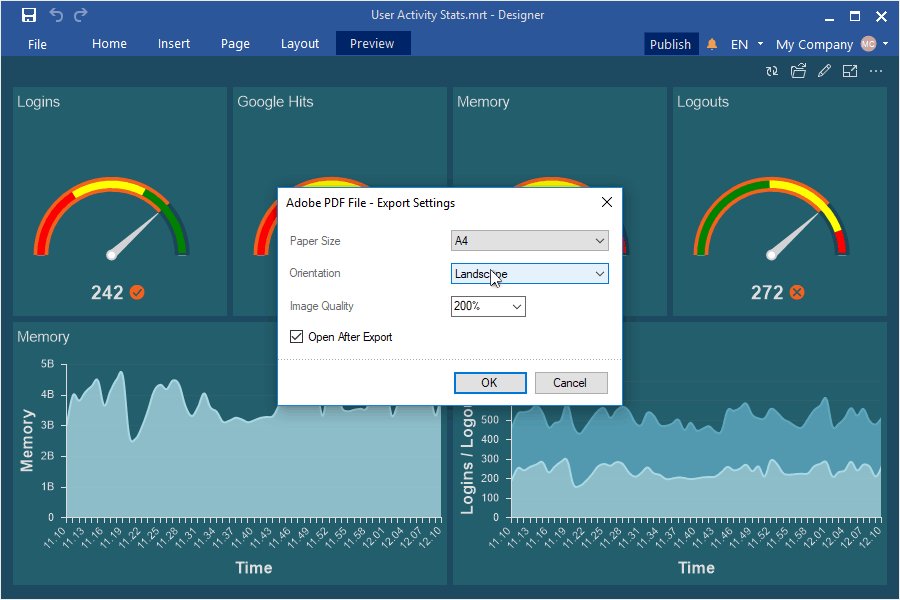
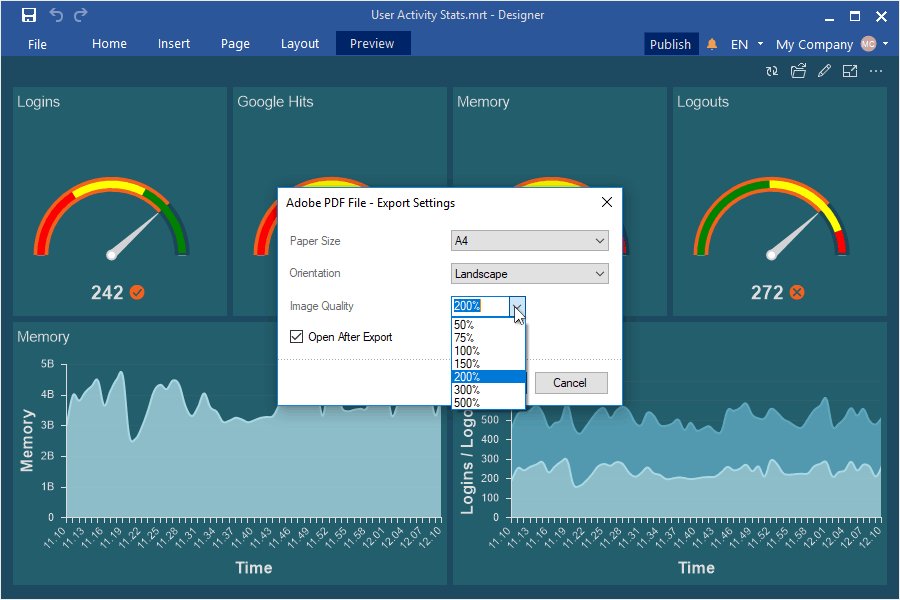
In the version 2019.2, we have added the export settings when exporting dashboards or their elements to various formats. With these settings, you can change the page size, orientation, image quality, image type, scale. Export settings are displayed to the user in a pop-up dialog, after selecting the export command and before starting the process of converting dashboards or their elements.

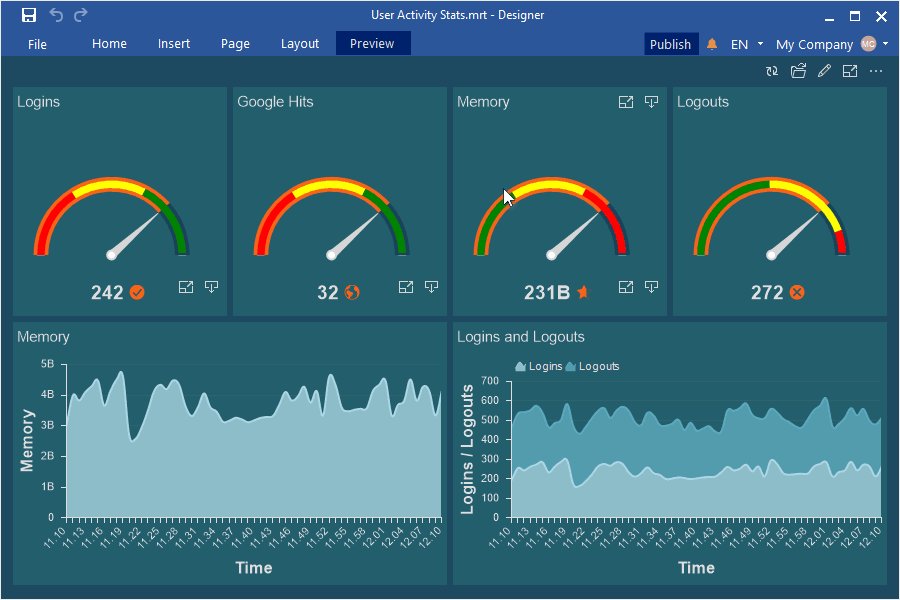
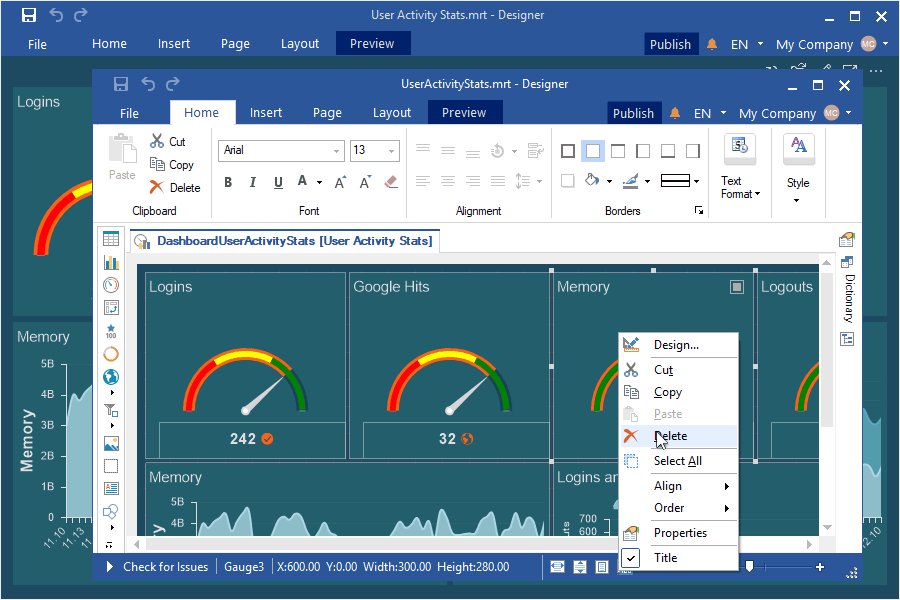
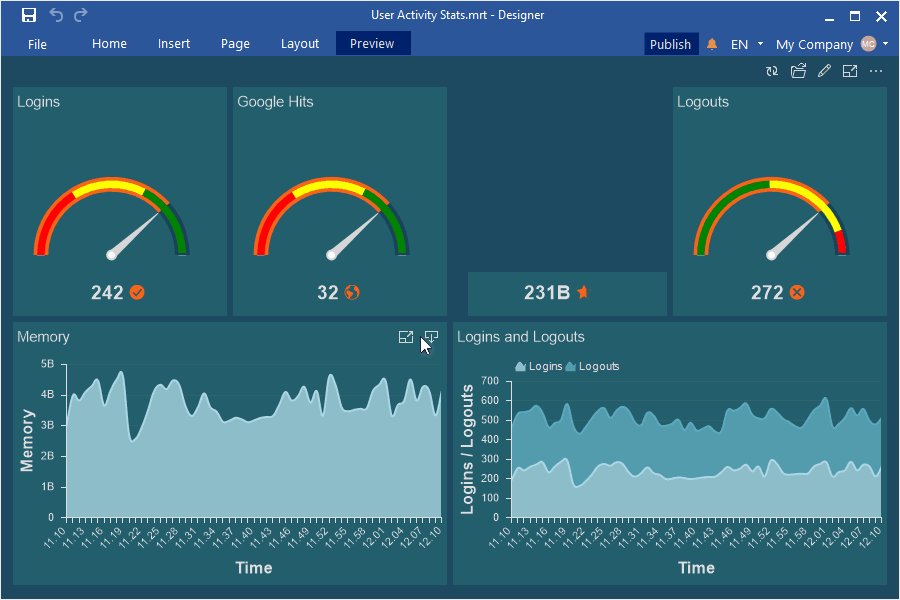
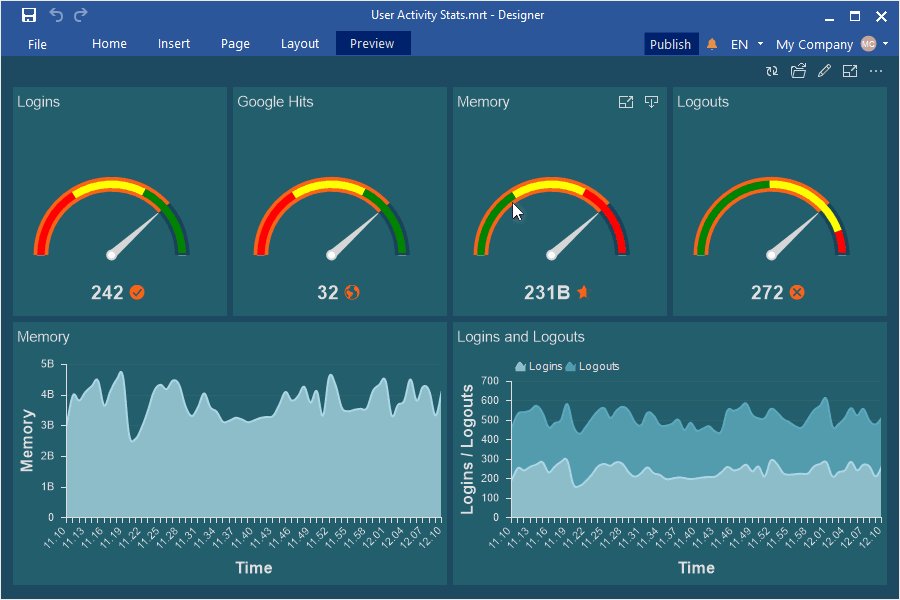
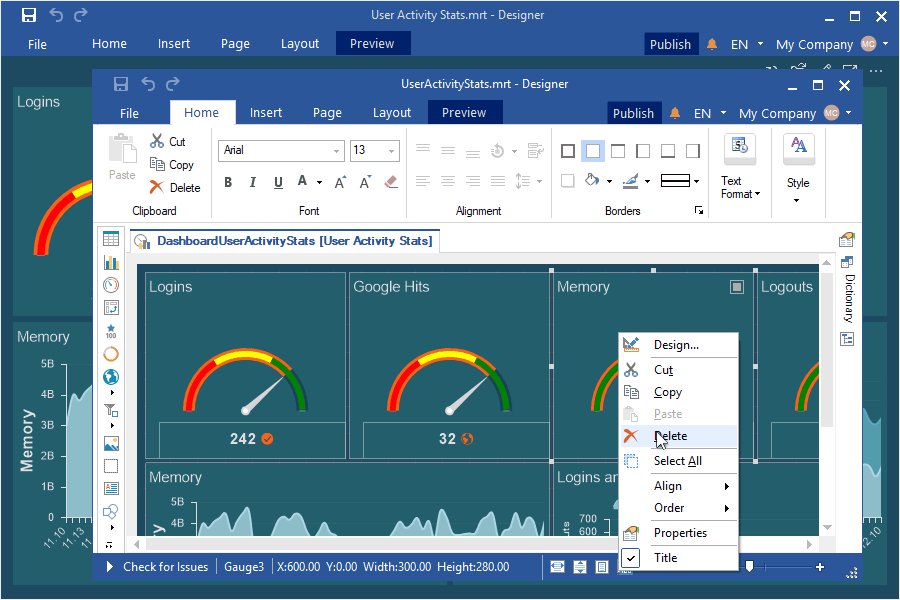
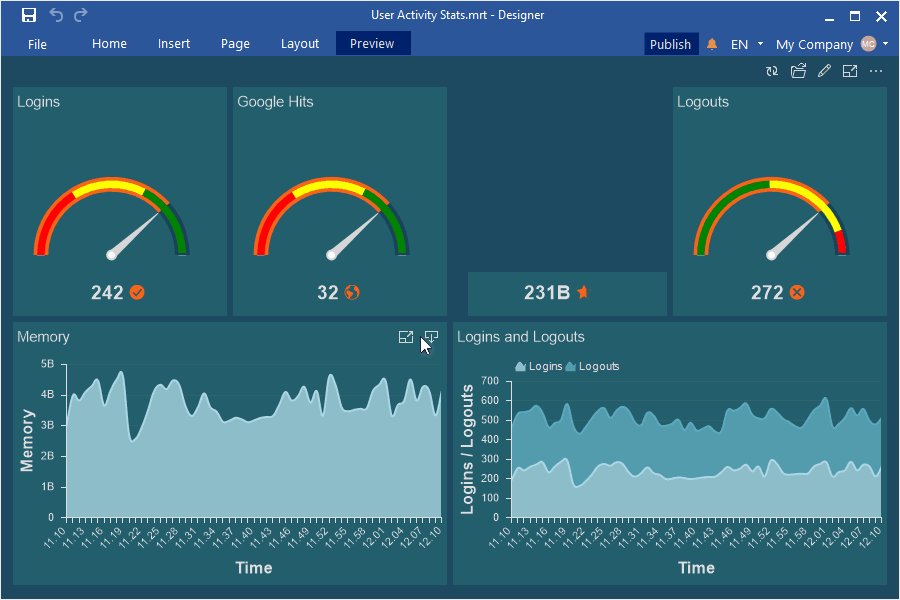
Editing the rendered dashboard
We have added the Edit button in the dashboard preview. This button calls the report designer and opens the rendered dashboard in it. In the report designer, you can edit that dashboard and save the changes. You will these changes in the viewer. The editing mode of the rendered dashboard is possible only if you set the Calculation Mode property to Interpretation before the rendering.

Calculation of totals by condition
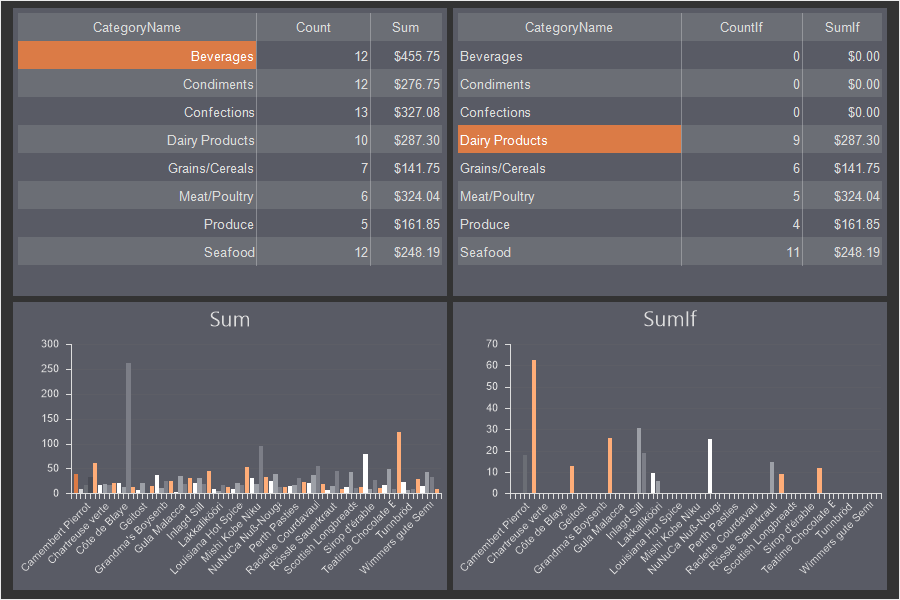
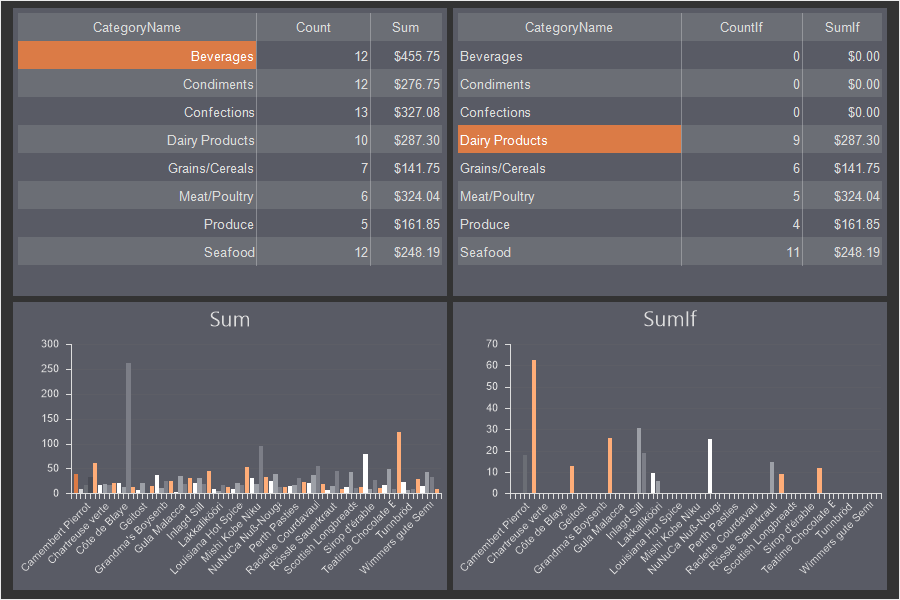
In the release of 2019.2, it became possible to use the functions of calculating totals with the condition in the elements of dashboards. The SumIf(,) function is used to sum the data field values by a condition, and the CountIf(,) function is used to count the number of values in a data field by a condition. The first argument in these functions is the data field, and the second is the condition for fetching values.

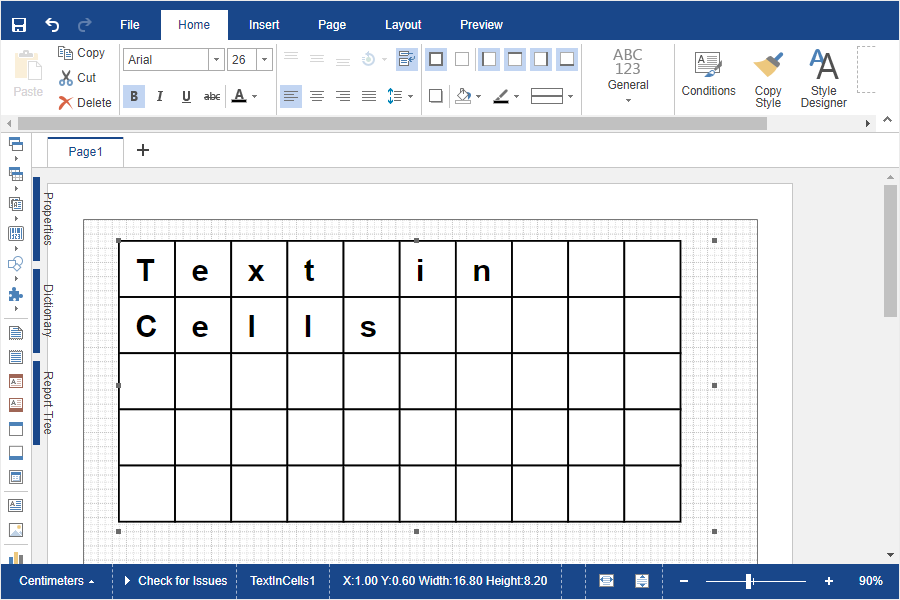
Text in cells in Reports.JS
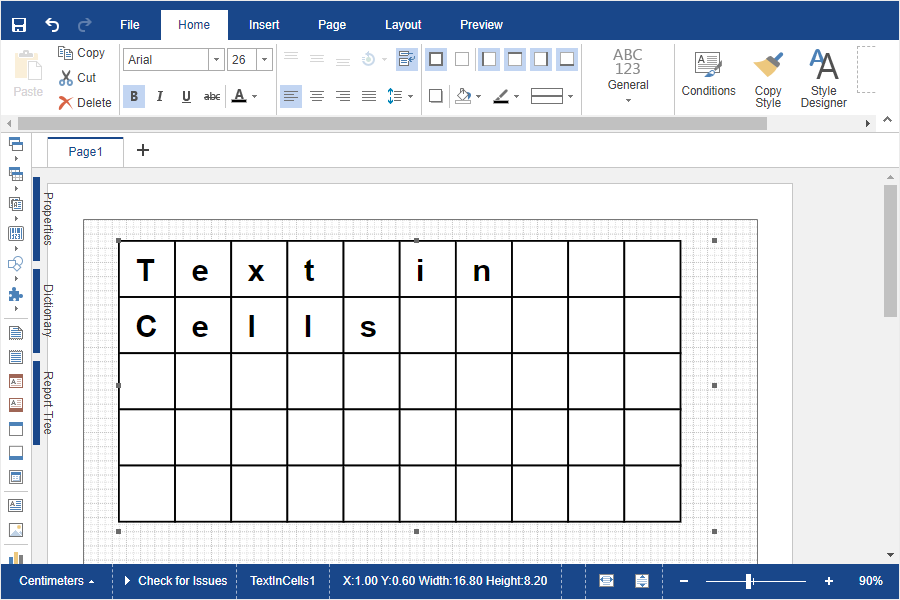
A new component Text in Cells has been added to Reports.JS. Now you can use this component for designing reports. In order to add this component, select Text in cells on the toolbox or in the Insert tab, in the Components group and put it on the report page.

New product Dashboards.JS
We are glad to present a powerful, flexible and easily customizable data analysis and processing tool for the JavaScript platform. All that is needed is a JavaScript and HTML5 browser. Installing additional .NET, Java or Flash components is not required. Therefore, Dashboards.JS will work on most devices (from desktop computers to mobile devices). Dashboards.JS can work as a client-side solution, which means that there is no server side is required, as well as a server-side, can be used on the server side. The tool is perfectly compatible with Node.js. At the same time, the functionality of Dashboards.JS is no less than in other Stimulsoft products.

Pareto Chart
In the release 2019.2, when designing reports and dashboards, you will have the ability to create Pareto charts. This type of chart contains both bars and a line graph, where individual values are represented in descending order by bars, and the cumulative total is represented by the line.

Top N Values
In the new version, Chart, Indicator, Progress, Pivot elements for dashboards can display the top values. To do this, select an item in the dashboard panel, click the Browse button of the Top N property on the Property panel in the report designer. In the dialog, specify the number of top values and the mode above (top values) or below (low values). Also, other values that are not included in the list of top values can be summed up and displayed as a separate element as a chart, progress or indicator.

Disabling columns in Table
Starting with the release 2019.2, you can disable displaying the column in the Table element of dashboards. In order to apply this, select the data field in the element editor and uncheck the Visible option.

Hyperlinks in values of a table
In the new version, you can set hyperlinks, if the field type is defined as a Dimension, for data field values. To do this, select the data field in the Table element editor, select the Hyperlink checkbox and specify the address. Now in the report viewer, when you click on any value of this data field, you will be taken to the specified hyperlink. Each data field can specify its own hyperlink.

Interaction
We have added the ability to customize interactive actions when viewing the dashboard. Depending on specific user actions, a hint can be displayed, data filtering is applied, and transition by a hyperlink. Interactively actions can be defined for items such as the Chart, Regional Map, and Table. The setting of interactive actions is carried out in the interaction editor. For a chart and a map, you can open this editor by selecting the element and clicking the Browse button on the Interaction property on the Property panel. For the Table element, you can disable sorting and filtering in the Table headers in this editor. To configure the interactive actions of the data fields of the Table element, you should click the Edit button in the editor of this element.

Abbreviations in formatting
Starting with release 2019.2, you can use abbreviated numbers with numeric and currency formatting in reports or dashboards. For example, for thousands of values you may use the abbreviation K, for millionths - M, for billionths - B. To enable the use of abbreviations of values, set the checkbox next to Use Abbreviation in the format editor.

Negative red
In this version, you can highlight in red all negative numbers with numeric, currency, and percentage formatting. This functionality will work for both reports and dashboards. To do this, set the checkbox next to Negative in Red in the format editor. Now all numbers that are less than zero will be marked in red (see the picture below).

Export to JSON
Starting with the release 2019.2, we have added exporting a report to such a data format as JSON. To convert the report, click Save in the report viewer, select the item Data File... and select the JSON as the file type. You can export a whole report or only data or data with header and footers.

Exporting tables to Data
For the Table element of the dashboard, you now can export data of various types to files. To do this, when viewing the dashboard, click the Save button on the Table element and select the Data item. In the export settings menu, choose the type of data file (CSV, DBF, XML, JSON, DIF, SYLK) to which the contents of the Table element should be converted.

Export settings
In the version 2019.2, we have added the export settings when exporting dashboards or their elements to various formats. With these settings, you can change the page size, orientation, image quality, image type, scale. Export settings are displayed to the user in a pop-up dialog, after selecting the export command and before starting the process of converting dashboards or their elements.

Editing the rendered dashboard
We have added the Edit button in the dashboard preview. This button calls the report designer and opens the rendered dashboard in it. In the report designer, you can edit that dashboard and save the changes. You will these changes in the viewer. The editing mode of the rendered dashboard is possible only if you set the Calculation Mode property to Interpretation before the rendering.

Calculation of totals by condition
In the release of 2019.2, it became possible to use the functions of calculating totals with the condition in the elements of dashboards. The SumIf(,) function is used to sum the data field values by a condition, and the CountIf(,) function is used to count the number of values in a data field by a condition. The first argument in these functions is the data field, and the second is the condition for fetching values.

Text in cells in Reports.JS
A new component Text in Cells has been added to Reports.JS. Now you can use this component for designing reports. In order to add this component, select Text in cells on the toolbox or in the Insert tab, in the Components group and put it on the report page.