We are glad to inform you about the release of a new version of products for creating reports and dashboards 2022.2. In this release, we have added new elements, extended the functionality of existing components, and optimized the work of products for more rapid and convenient data analysis. We will tell you about the main changes in the new version.



Visual design of QR barcode
In this release, we have added the ability to change the visual design of the QR code. You can define the color and shape of various graphic elements of the barcode, and you may set it up in the component editor using properties. Barcode customization is limited only by the functionality of the reader.
Button
New interactive component – Button for dashboards. It allows you to execute a particular script when clicking and depending on a component condition. A script may be executed using a script platform language or Blockly. In addition, the new element has a sufficient number of visual settings, which are available depending on the condition.
Cards
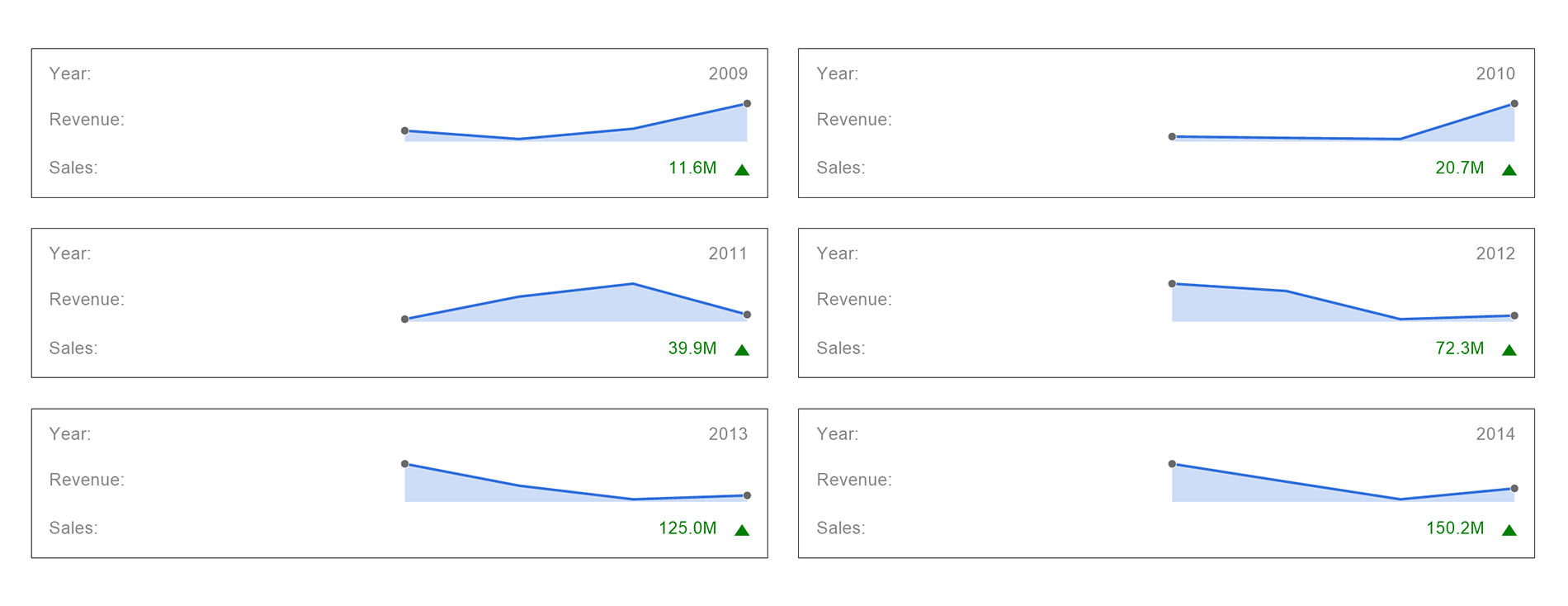
One more component for dashboards – Cards. This is an analysis component, that allows you to group, process and display data by any criterion as a separate card in a dashboard. It supports all types of graphical presentation: Clustered Column, Color Scale, Indicators, Bubbles, Sparklines. It’s able to display text and numeric values, and images, too.
New chart
New chart type for reports and dashboards – Pictorial Stacked. This chart is used to display the relative share of the value in the overall indicator. Any icon from the list can be presented as a graphical chart element.
Rounding in charts
This is the new feature for visual chart design. In the previous release, we added an ability to round borders of components in dashboards. Now you can round the following graphical elements in charts - Bars, Clustered Columns, Gantt, etc. To apply rounding, you should use the Corner Radius property. This feature is available for most charts.
ECMAScript 5 (ES5)
Despite the fact that Microsoft promised to stop supporting the Internet Explorer browser completely, many of our clients use it in their applications and projects. That’s why we leave the option to compile script files for the ES5 standard. To do that, you should have access to the source codes of a JS product.
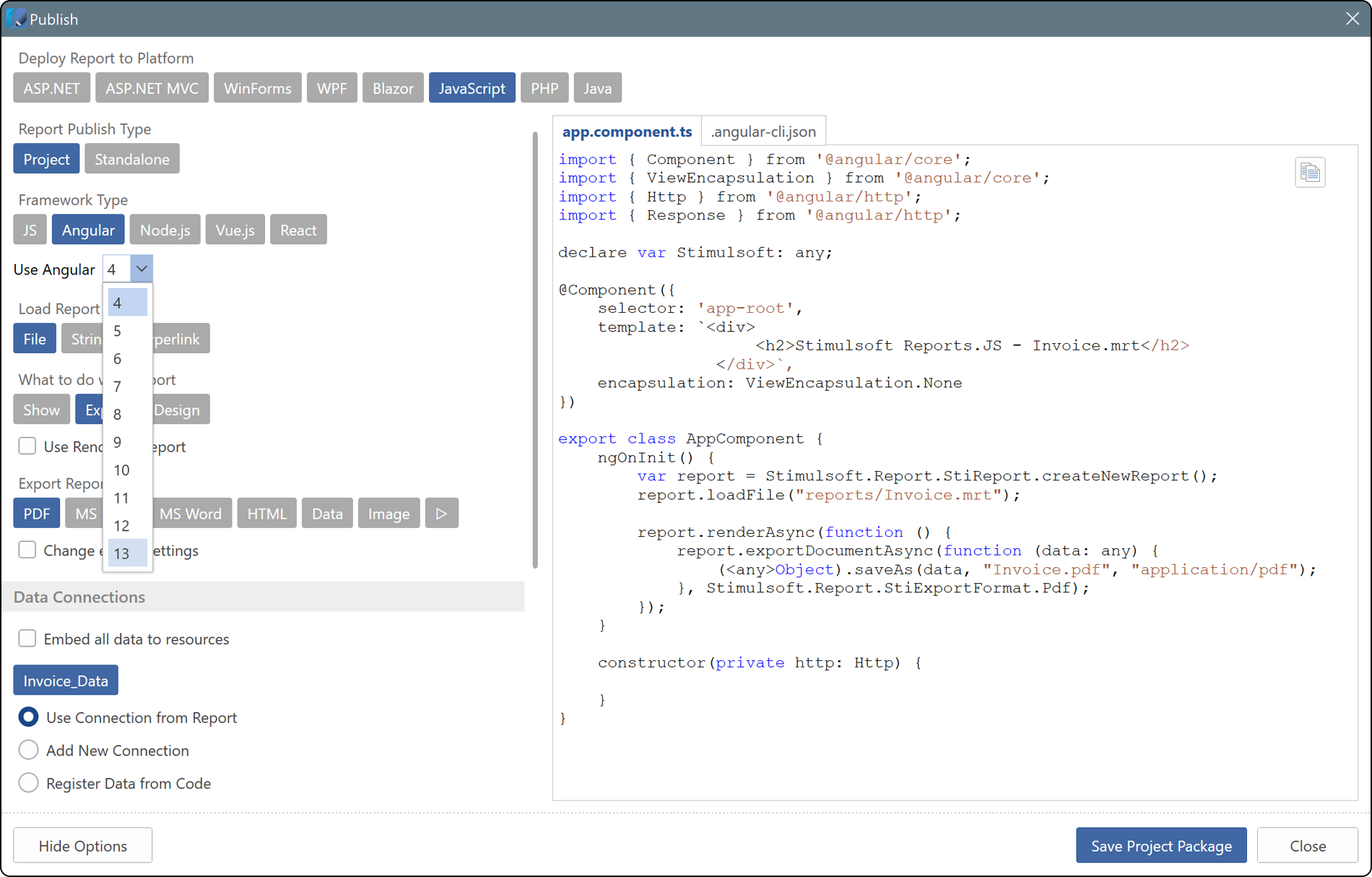
Publish. Features for JavaScript
In this release, when publishing a report for the JavaScript platform, we have added an ability to select a new type of the React + TypeScript project. In addition, when publishing a report to the JavaScript и Node.js project, now you’re able to enable data adapters for certain source types in a report. Besides, the support of all versions of the popular Angular framework has been added, including the current ones - 10, 11, 12, 13.
.NET 6.0 in the Publish
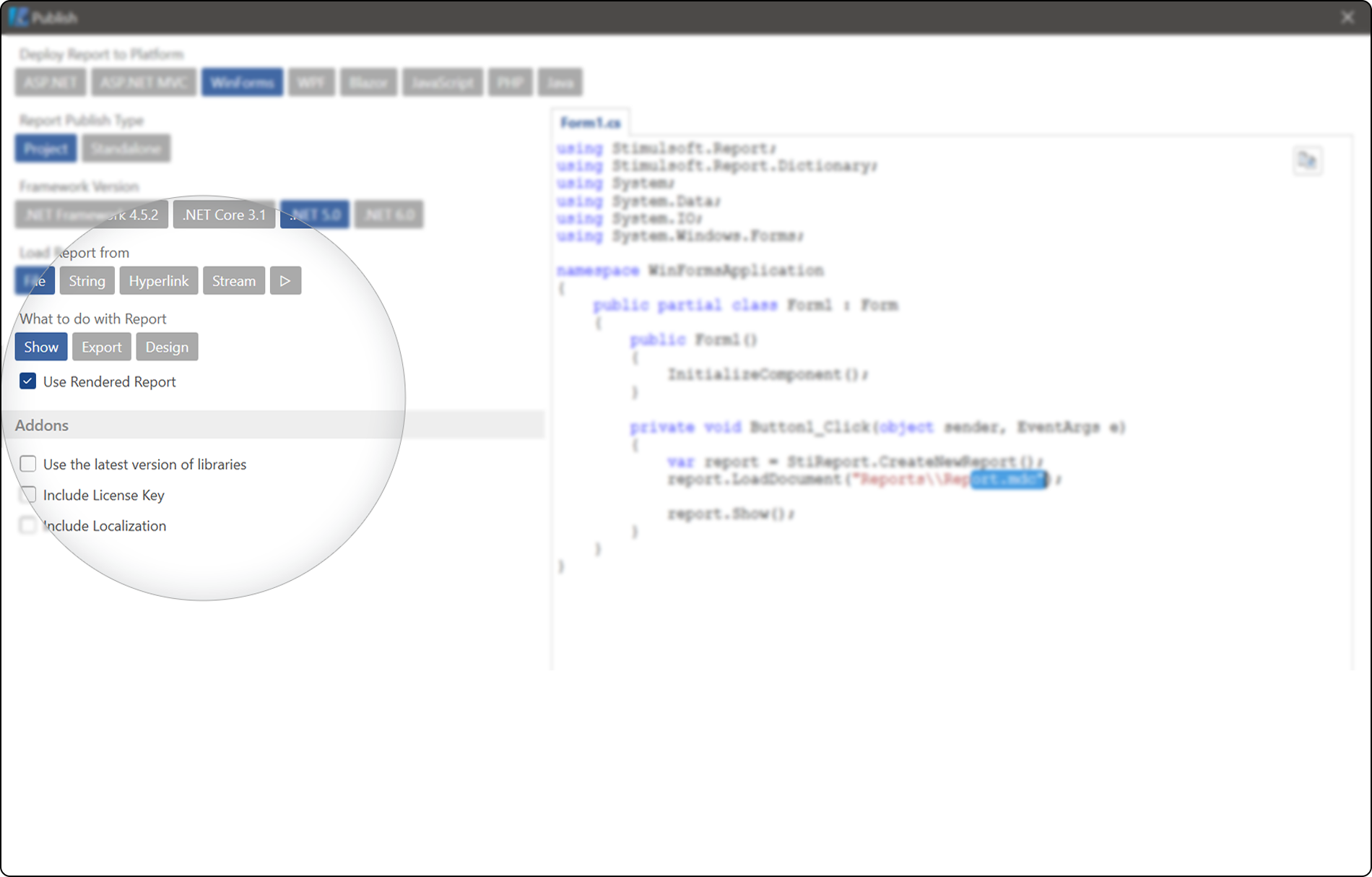
Microsoft will stop supporting the .NET 5.0 framework very soon, and we are gradually preparing a solution to this issue. We told you about the work of our components under the .NET 6.0 framework in the previous release. We have updated the Publish wizard, and you can specify the .NET 6.0 framework version for your project. In the Publish wizard, this option is available in ASP.NET MVC, Winforms, WPF, and Blazor.
Other capabilities of the Publish wizard
In addition to the above, we have added an ability to use a rendered report in mdc format instead of a report template in mrt format in a viewing or export project. To do this, you should check the Use Rendered Report parameter in the Publish Wizard. Another one new feature concerns only export. Now, you can display export settings for a selected platform in the project code.