We continue to acquaint you with new features of the version of Stimulsoft Reports and Dashboards 2022.3. Today we’re going to tell you about the HTML Preview Mode.
Introduction
Various components can be used to design reports and dashboards. Custom design settings can be applied to these components - rotation to a certain angle, stretching components, applying brushes to their background or content, etc. All of this allows you to create complicated structures in the template with an individual design of a report or dashboard components. Then a report or dashboard can be viewed in a web browser using the component viewer. And in this case, you may face some issues.Table and Div modes
The thing is that the web viewer component supports two modes of report display – Table and Div. Each mode has its advantages and disadvantages, but while writing this article, the Div mode is more flexible, has fewer restrictions, and generally, its application is more prospective. We’re improving both modes of display all the time. However, there are restrictions that don’t depend on us. Before the release of version 2022.3, it was possible to change the report display mode in the web viewer only using the component option.First of all, it caused two main problems:
- It was possible to switch the display mode only by involving a software developer, having changed an option value of the viewer;
- A selected mode of display is applied to all reports that will be viewed in the web viewer.
New features of the version 2022.3
Starting with the release 2022.3, we have changed the approach to resolve the issue of changing the preview mode. Its essence is as follows:- Now a report developer selects a mode of report display by his own in template settings;
- By default, the web viewer component will use a report display mode that is defined in template settings.
Please note!
If Table or Div display mode is selected for the web viewer component, as it used to be, it will be applied to all reports, ignoring display mode settings in the report template.
If Table or Div display mode is selected for the web viewer component, as it used to be, it will be applied to all reports, ignoring display mode settings in the report template.
Changing the display mode in a report
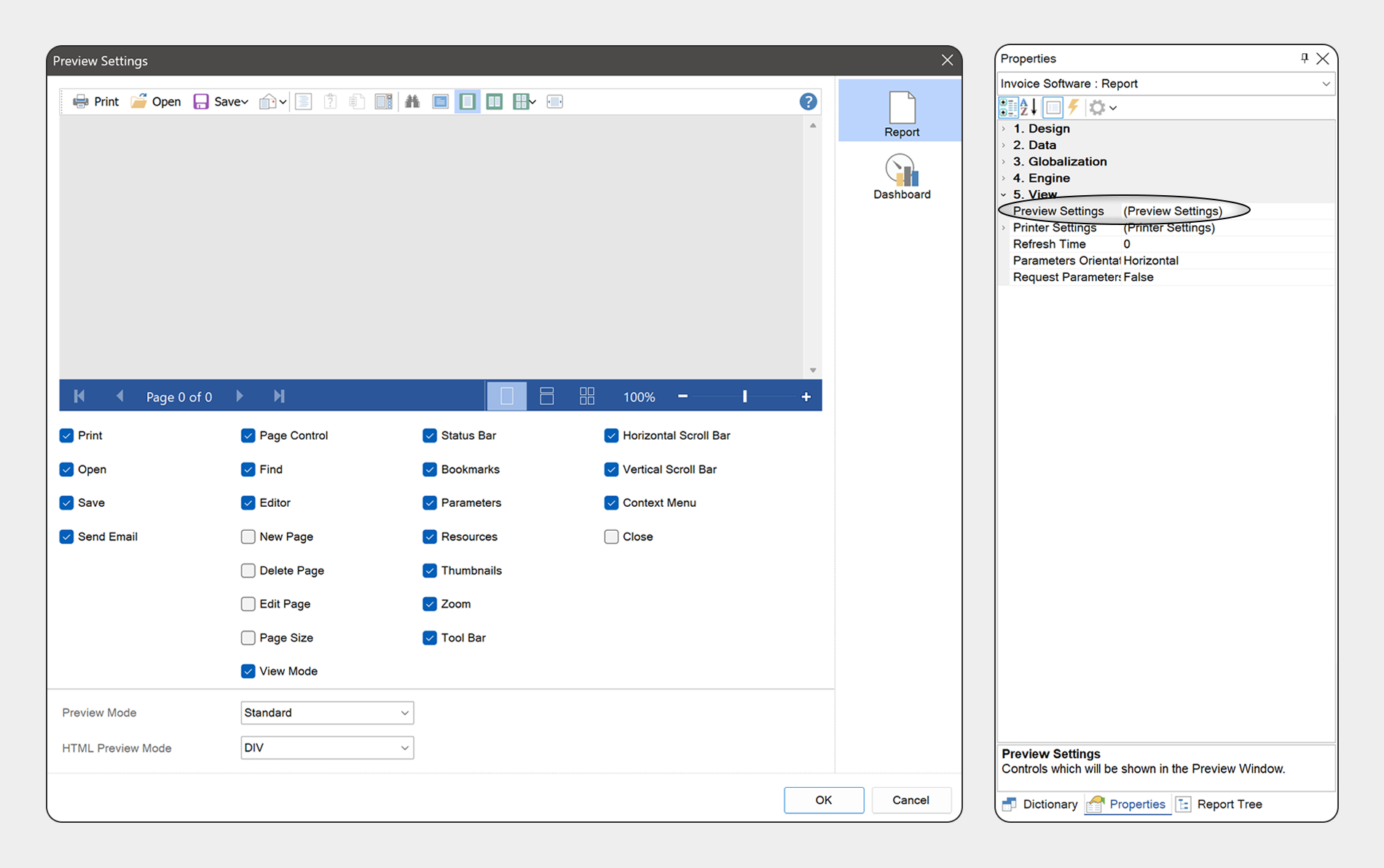
You can change report display mode using the HTML Preview Mode parameter. You may find this parameter in the preview settings editor, which is set as the Div parameter by default. To open the preview settings editor, you should select the template area in the report designer and click the Browse button next to the property of the same name in the Properties panel.Changing the preview mode in the viewer options
The ReportDisplayMode option (for JS viewer – reportDisplayMode) is responsible for the report preview mode in the viewer. All components for various platforms contain this option. By default, the ReportDisplayMode is set as the FromReport value, i.e., the display mode depends on the parameter in the report template. However, it can be set in Div and Table values, i.e., regardless of the parameter in the template, Div and Table display modes will be applied accordingly. ReportDisplayMode = StiReportDisplayMode.Table In addition, it’s worth noting that the report designer contains the Preview tab, where a report is rendered and displayed. If you need to define a preview mode for this tab, you should set the ReportDisplayMode in the report designer settings at a required value. By default, the option is set in the FromReport value like the viewer is.
This way, we have added flexibility in the 2022.3 release to define a report preview mode. Creating a report allows you to change its preview mode in the web viewer. At the same time, if you need to apply Div or Table preview modes for all reports, you can set the option of the ReportDisplayMode component in a necessary value.
A video on the topic of this article is also available on our YouTube channel:
If you have any questions, contact us by email or ask a question on the forum.