The reporting tool Stimulsoft Reports.JS is a universal tool for designing reports. It can be used with any web server and run on any platform. Today, we will look at an example of integrating Reports.JS using the popular Django web framework written in the Python programming language.
views.py:
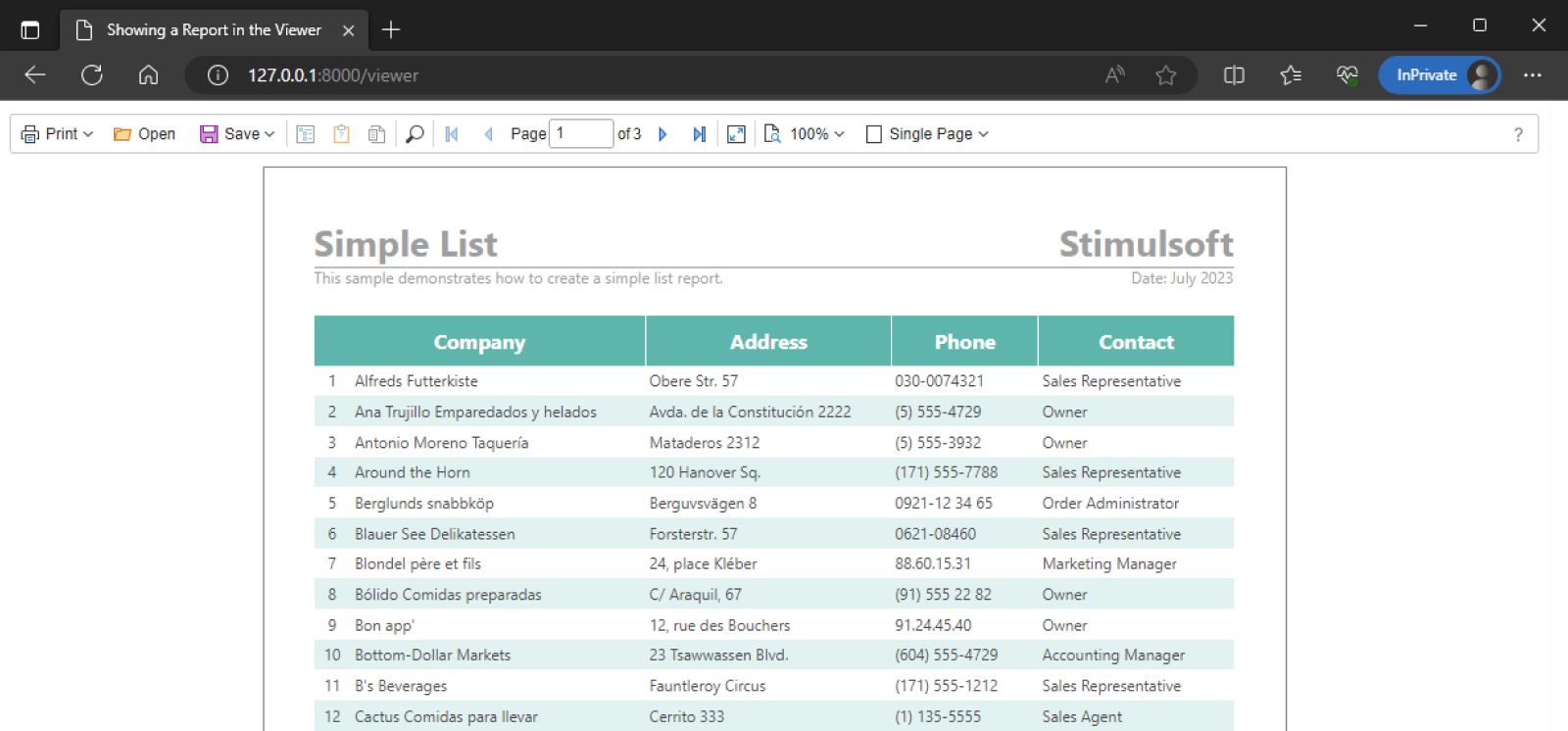
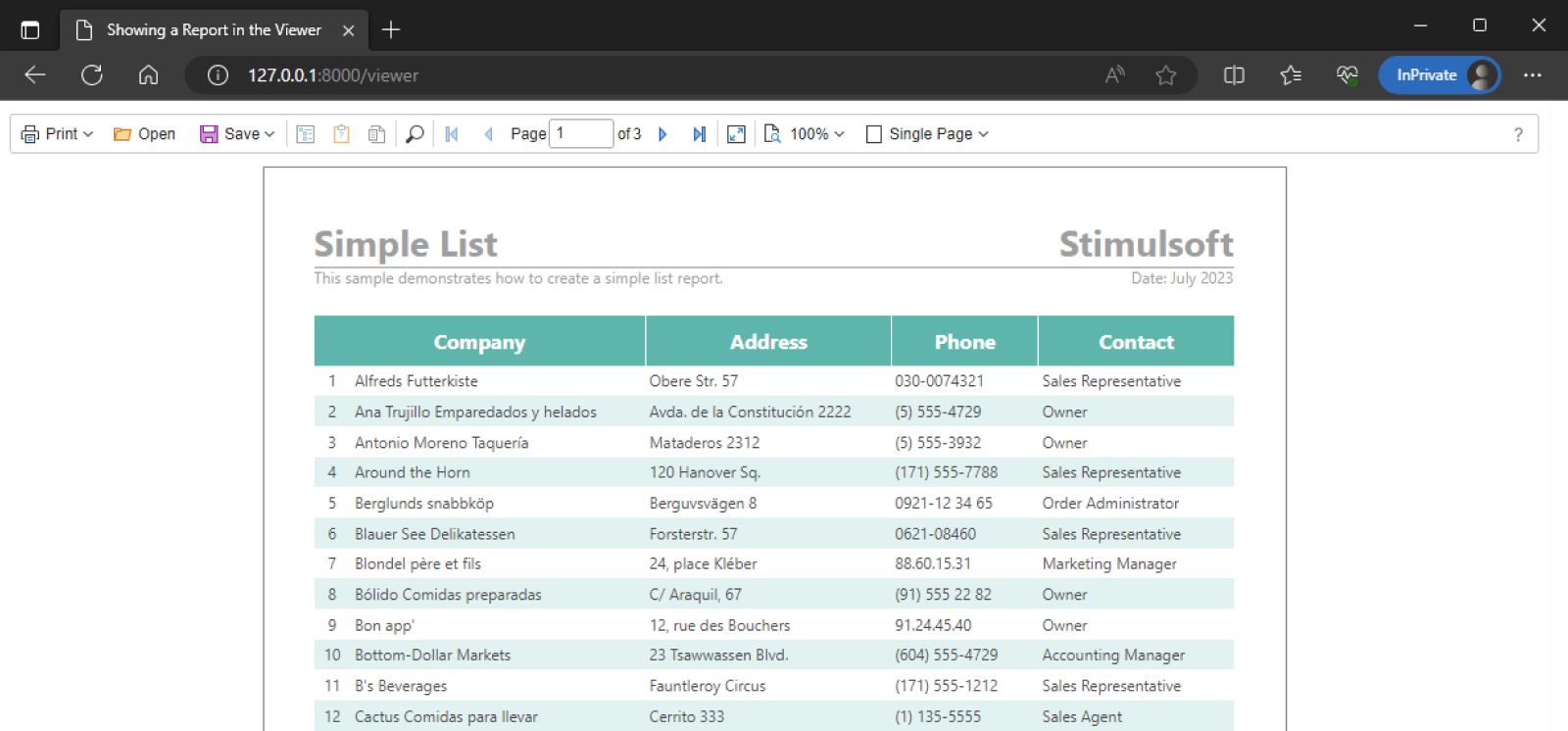
All is ready! Now, let's run the project using Visual Studio Code or through the operating system console using the "python manage.py runserver" command. Once the server is running, open the application URL in your browser and navigate to the view we created: http://127.0.0.1:8000/viewer.
If everything has been done correctly, the viewer with the loaded report will be displayed, and you can start exploring your reports.

Ready-made samples are available in the GitHub repository at the following link.
Integration Process - Preparatory Stage
To get started, ensure that you have installed the latest version of the Python 3 interpreter and that the environment variables are correctly set. For creating the project, we will utilize the Visual Studio Code development environment. In case you do not have a Django web application ready yet, you will need to create one. More details on this can be found in the documentation at the following link.Page templates
To integrate the report viewer (or designer), you need to create a new page template. Templates are HTML pages located in the "templates" folder. Let's name the new template file "viewer.html" and add all the necessary code to load and display the component on it:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Showing a Report in the Viewer</title>
<!-- Stimulsoft Reports.JS -->
{% load static %}
<script src="/{% static 'scripts/stimulsoft.reports.js' %}" type="text/javascript"></script>
<script src="/{% static 'scripts/stimulsoft.viewer.js' %}" type="text/javascript"></script>
<!-- Report viewer scripts, may be external -->
<script type="text/javascript">
// Create the report viewer with default options
var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false);
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("{% static 'reports/SimpleList.mrt' %}");
// Assign report to the viewer, the report will be built automatically after rendering the viewer
viewer.report = report;
</script>
</head>
<body>
<div>
<script type="text/javascript">
// Show the report viewer in this block
viewer.renderHtml();
</script>
</div>
</body>
</html>
View and Link Handlers
The next step is to add the function call of the created template to the "views.py" view handler and define a link to call the function in the "urls.py" link handler.views.py:
def viewer(request):
return render(request, 'viewer.html')
urlpatterns = [
path("", views.home, name="home"),
path("viewer", views.viewer, name="viewer"),
]
Static files
The view code uses static files - component scripts and reports. Let's create two directories for them in the "static" folder of the web application's content. We will name these folders "scripts" and "reports". To set up, copy all the ".js" files of the Stimulsoft Reports.JS product into the "scripts" folder, and copy the required reports into the "reports" folder. For this example template, we will be using a report named "SimpleList.mrt".All is ready! Now, let's run the project using Visual Studio Code or through the operating system console using the "python manage.py runserver" command. Once the server is running, open the application URL in your browser and navigate to the view we created: http://127.0.0.1:8000/viewer.
If everything has been done correctly, the viewer with the loaded report will be displayed, and you can start exploring your reports.

Ready-made samples are available in the GitHub repository at the following link.
If you have any questions or need further assistance, please feel free to contact us. We are here to help!