Wir sind froh Ihnen informieren zu können, dass die neue Version von Stimulsoft-Softwares für Erstellen von Berichten, Dashboards, und PDF-Formularen – 2025.1 veröffentlicht ist! In der Version 2025.1 haben wir viele Verbesserungen und Erneuerungen für bequeme und schnelle Arbeit mit Daten realisiert: die Unterstützung für .NET 9, neuen Datenadapter für Microsoft Analysis Services, Node.js für PHP und Python im Veröffentlichen-Assistenten, erneuerten Variable-Editor und vieles andere mehr. Unten besprechen wir alles ausführlich.














Die Liste der Neuerungen der Version 2025.1
- Unterstützung für .NET 9
- Benutzerdefinierte Schriftarten und Stile in den Softwares für PHP und Python
- Erneuerter Variable-Editor
- Der Ausdruck im Dashboard-Wasserzeichen
- Die Einstellung der Kopfzeile und der Schriftart in Stilen für Dashboards
- Die Überschriften der Achsen für 3D-Diagramme
- Filter-Modus in Baum-Elementen
- Die Symbole in bedingter Formatierung
- Node.js für PHP und Python im Veröffentlichen-Assistenten
- Tauschen die Argumente und Werte in den Diagrammen
- Die Einstellung der Export-Liste
- Suchen auf der Eigenschaften-Leiste
- Datenwörterbuch in den Editoren
- Neue Datenquelle
- Optimierung der XML-Ladegeschwindigkeit
- Neue Ereignisse – onClose(), onAssignReport()
- Die Drehung des Diagramms beim Anzeigen vom Dashboard
- CSP für Angular-Viewer

Unterstützung für .NET 9
Am 12. November 2024 hat Microsoft die Veröffentlichung von neuer Version des Frameworks .NET 9.0 angekündigt. Aufgrund der Veröffentlichung von neuer Version haben unsere Komponenten getestet und schnell gefundene Probleme behoben. Ab der Minor-Version 2024.4.5 funktionieren alle Komponenten mit dem Framework .NET 9 richtig. Wenn Sie irgendwelche Probleme mit der Arbeit von Komponenten mit neuer Version immer noch haben, empfehlen wir die neueste Version von unseren Produkten herunterzuladen.
Benutzerdefinierte Schriftarten und Stile in den Softwares für PHP und Python
Wir haben spezielle Klassen StiFunctions und StiFontCollection hinzugefügt, die eigene JavaScript-Funktion hinzuzufügen und eigene Schriftart für die Verwendung im Berichtsgenerator zu laden erlauben. Die hinzugefügten Funktionen und Schriftarten erscheinen im Berichtsdesigner und werden beim Erstellen von Berichten sowohl auf der Client-Seite, als auch auf der Server-Seite mit dem Node.js-Framework verfügbar.Erneuerter Variable-Editor
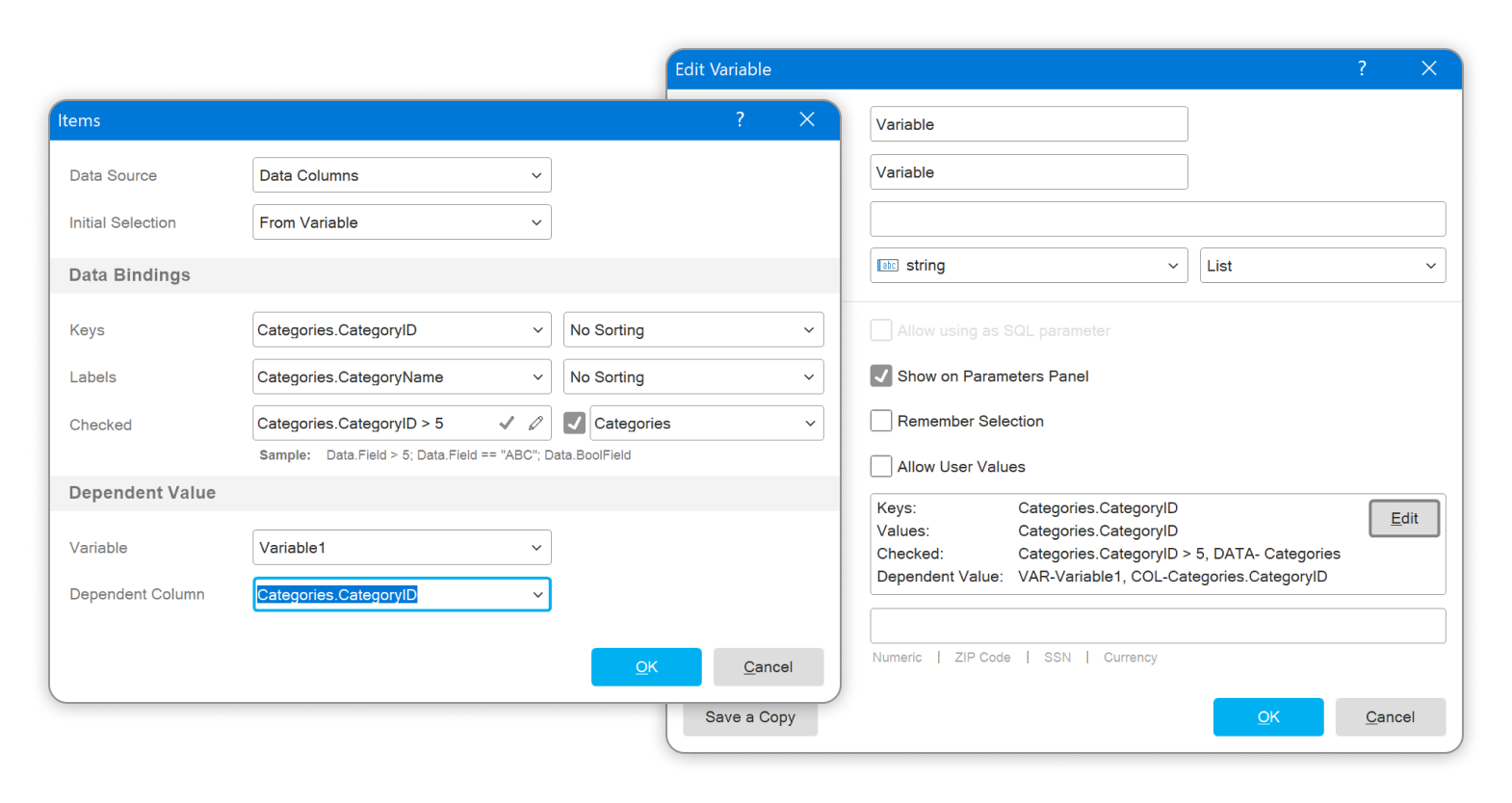
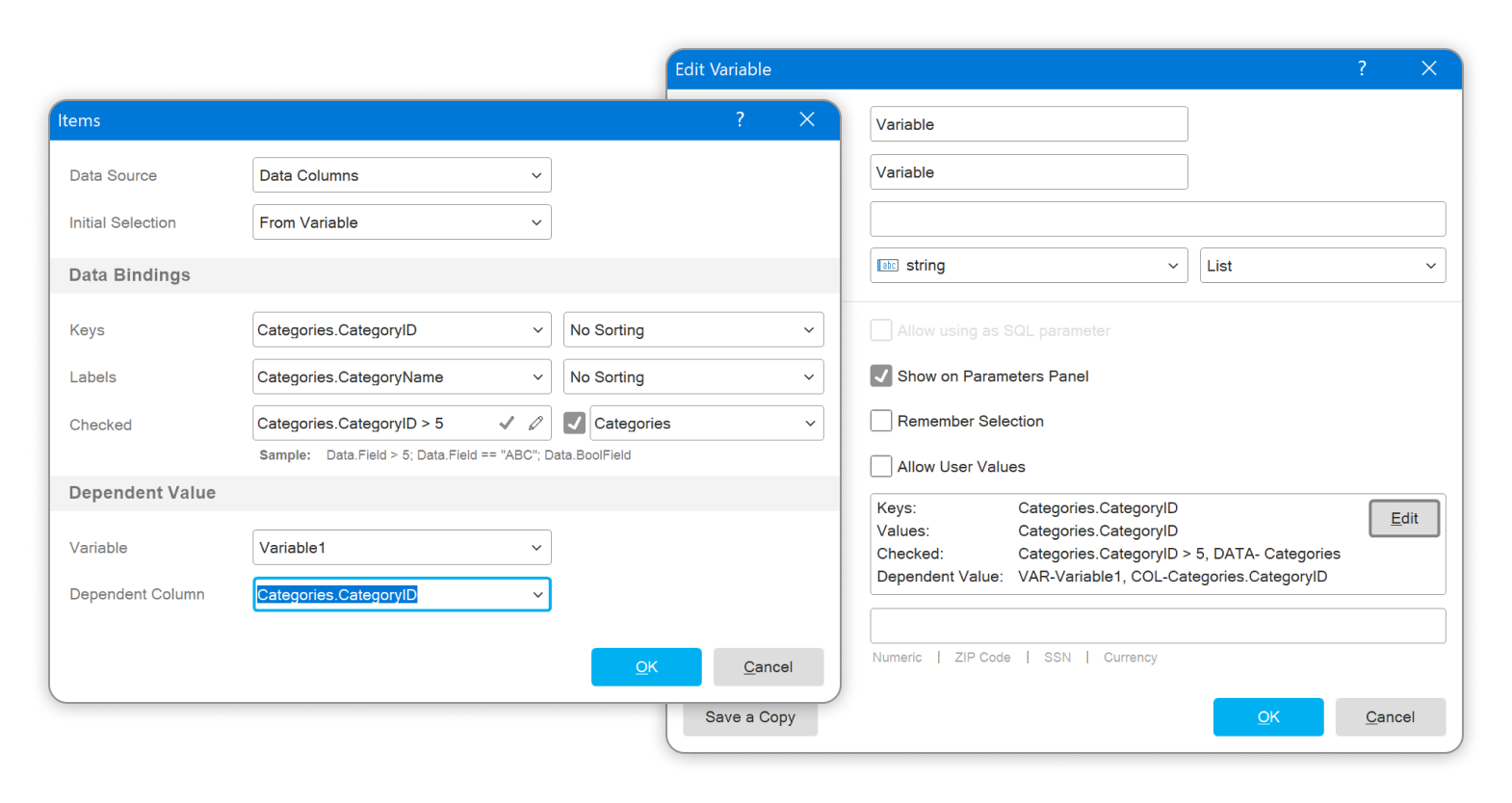
Der Editor für Erstellen und Bearbeiten von Berichtsvariablen wurde optimiert und erneuert. Die wichtigste Änderung gehört zu den Parametern für Variable-Elemente. Die Einstellung der Parameter wird in einem separaten Fenster verwirklicht. Um die Liste der Variable-Elemente einzustellen, muss man den Parameter Auf Parameter-Leiste anzeigen (Show on parameter panel) stellen und auf Bearbeiten (Edit) im Feld Elemente (Items) klicken.
Der Ausdruck im Dashboard-Wasserzeichen
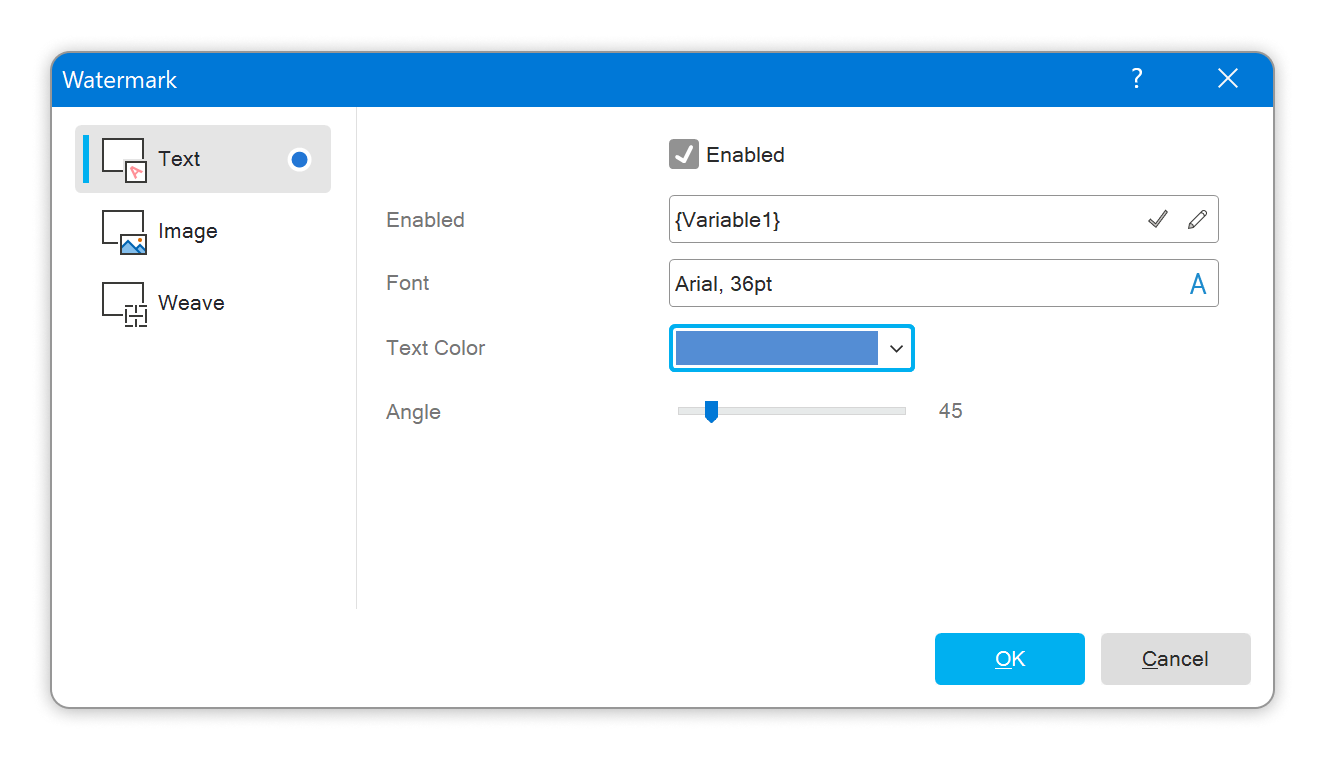
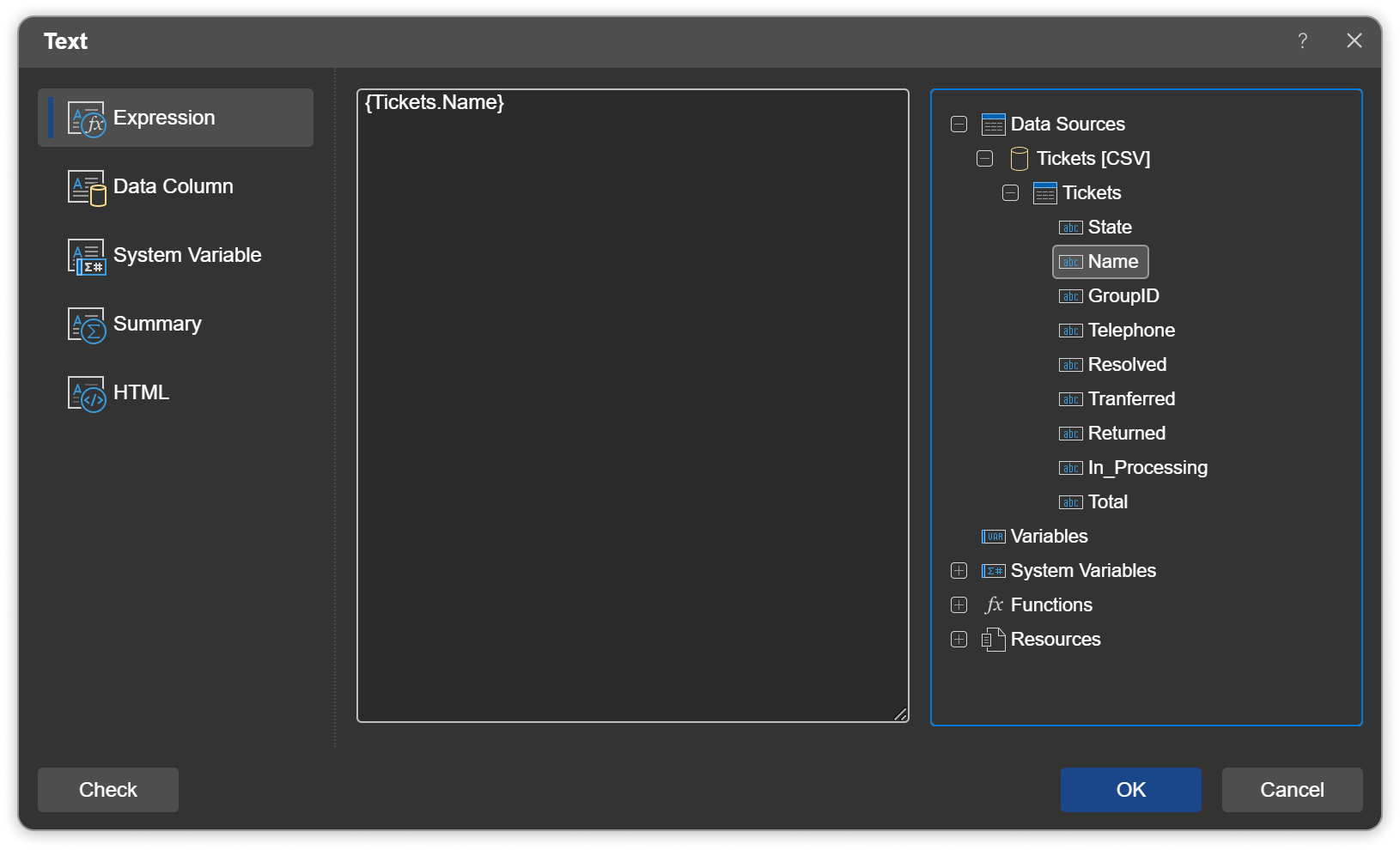
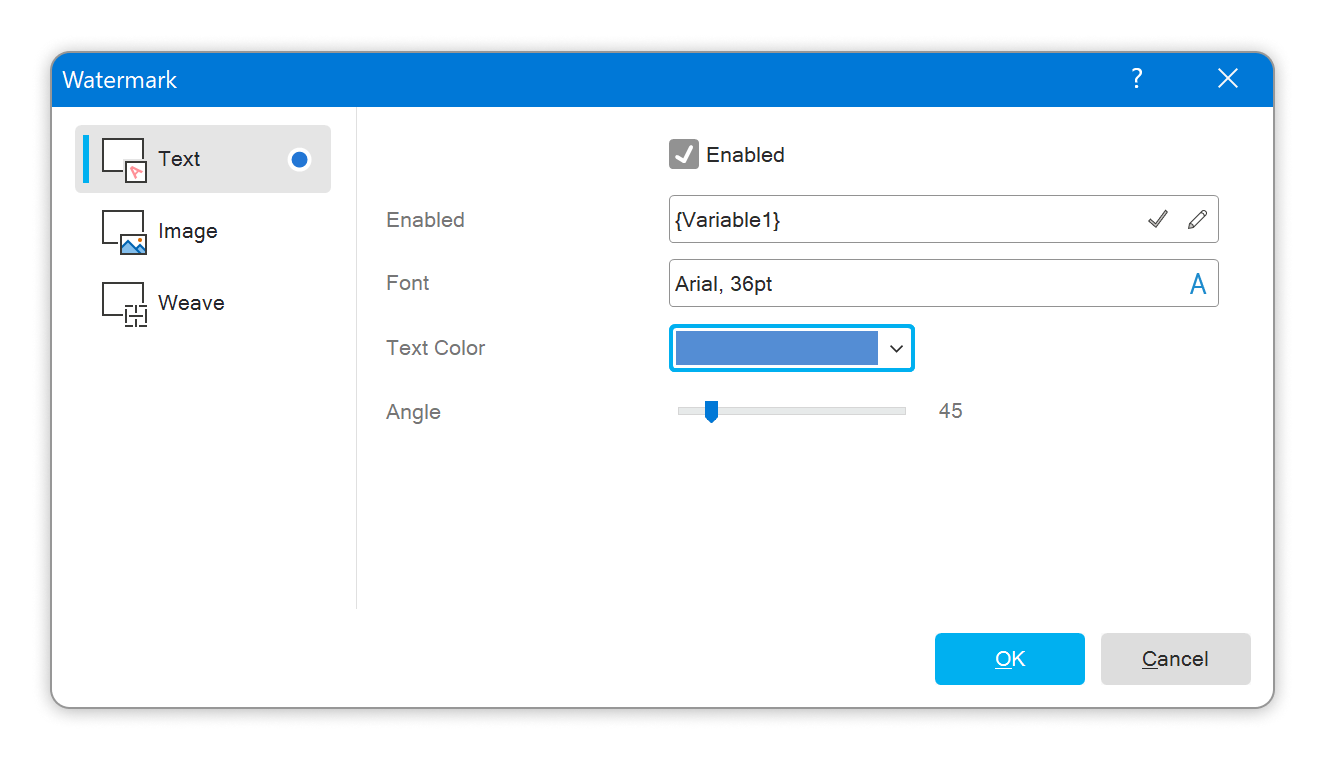
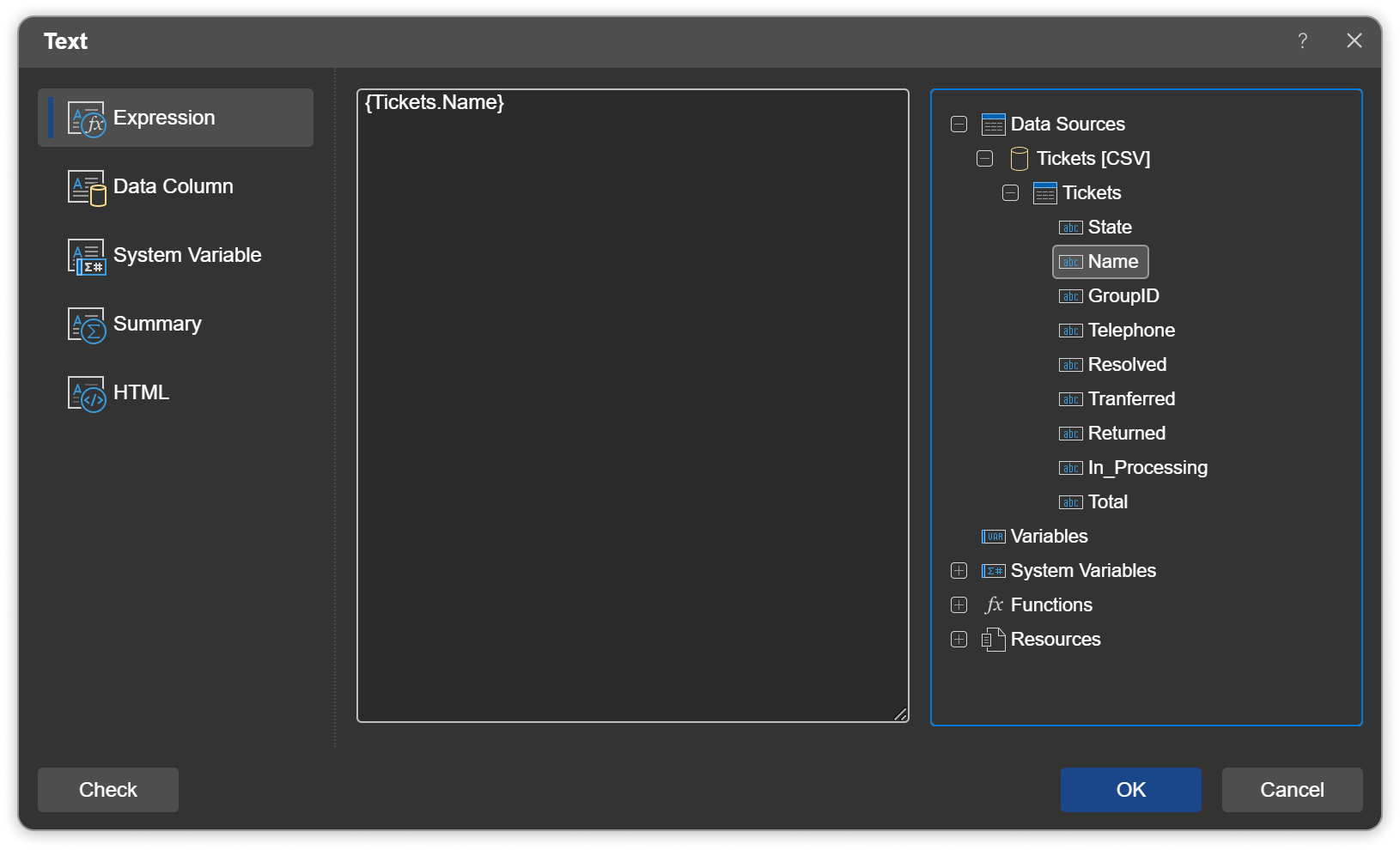
Derzeit ist es möglich, beim Erstellen vom Wasserzeichen auf dem Dashboard auf der Registerkarte Text einen Ausdruck zu verwenden. In diesem Fall, das Ergebnis der Berechnung wird dem Text des Wasserzeichens des Dashboards. So kann man als Wasserzeichen Text oder Ausdruck, Bild (Image), Struktur (Weave) oder ihre Kombinationen verwenden.
Die Einstellung der Kopfzeile und der Schriftart in Stilen für Dashboards
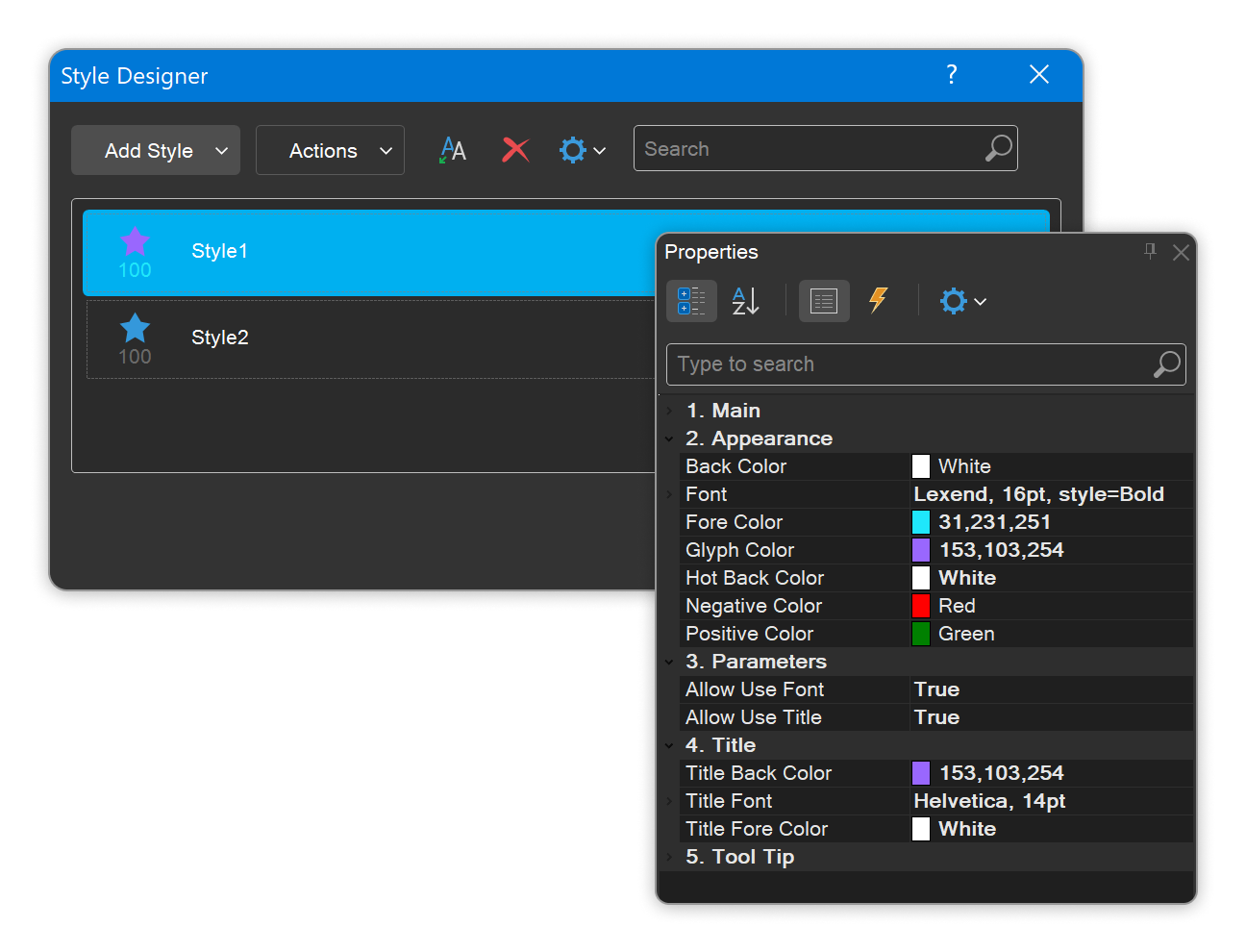
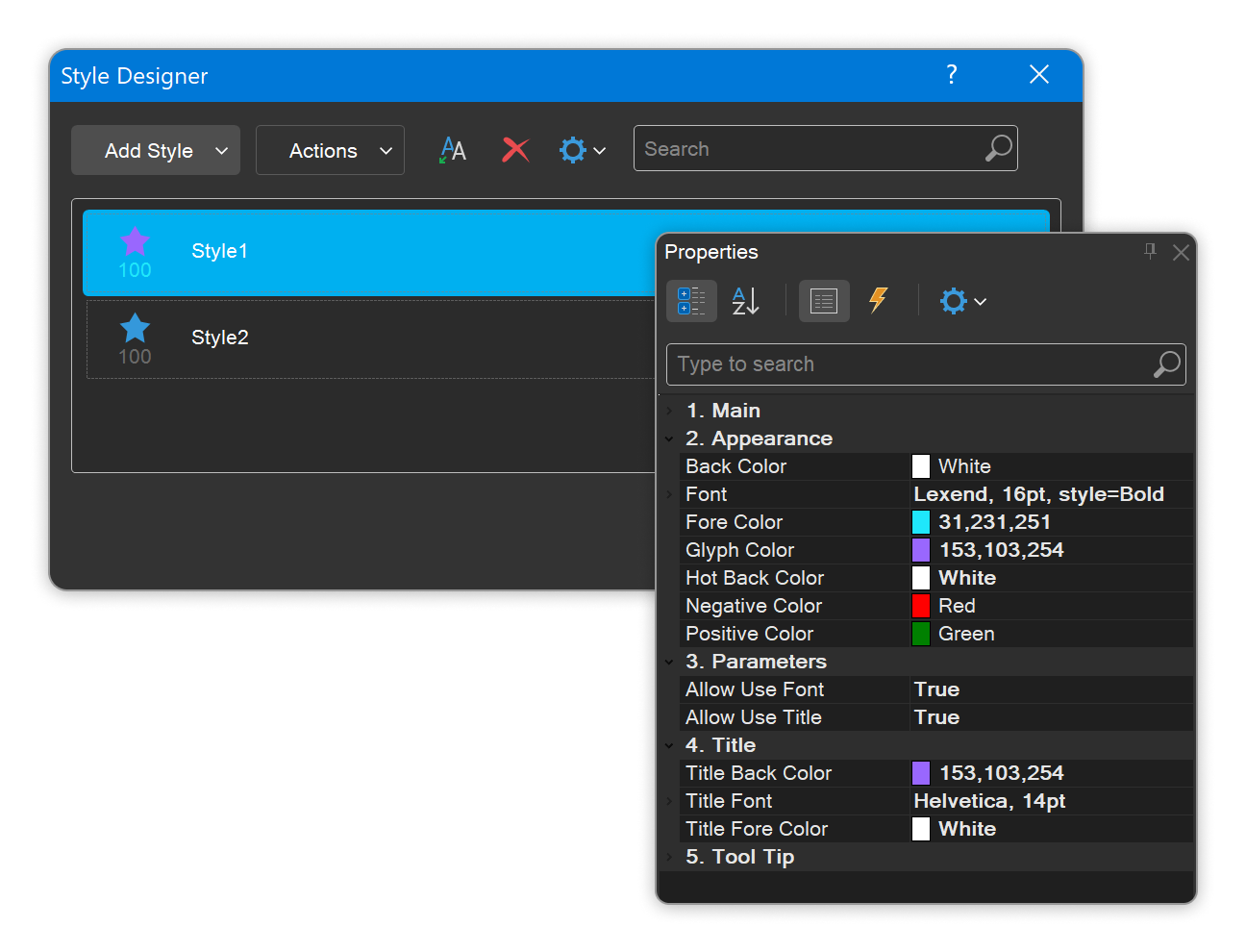
In den Stilen haben wir die Eigenschaften-Gruppen Schriftart (Font) und Kopfzeile (Title) hinzugefügt, mit deren Hilfe man die Einstellungen der Schriftart im Element und die Parameter der Kopfzeile des Elementes festlegen kann. Aber die Verwendung der Einstellungen der Schriftart und der Kopfzeile aus dem Stil hängt vom Wert folgender Eigenschaften im Stil: Schriftart zulassen (Allow Use Font) und Erlauben die Kopfzeile zu verwenden (Allow Use Title) ab. Wenn die Eigenschaften Schriftart zulassen und Erlauben die Kopfzeile zu verwenden auf Wahr (True) eingestellt sind, werden die Eigenschaften aus dem Stil verwendet. Andernfalls werden die Einstellungen der Schriftart und der Kopfzeile des Elementes aus der Eigenschaften des Dashboard-Elements festgelegt.
Die Überschriften der Achsen für 3D-Diagramme
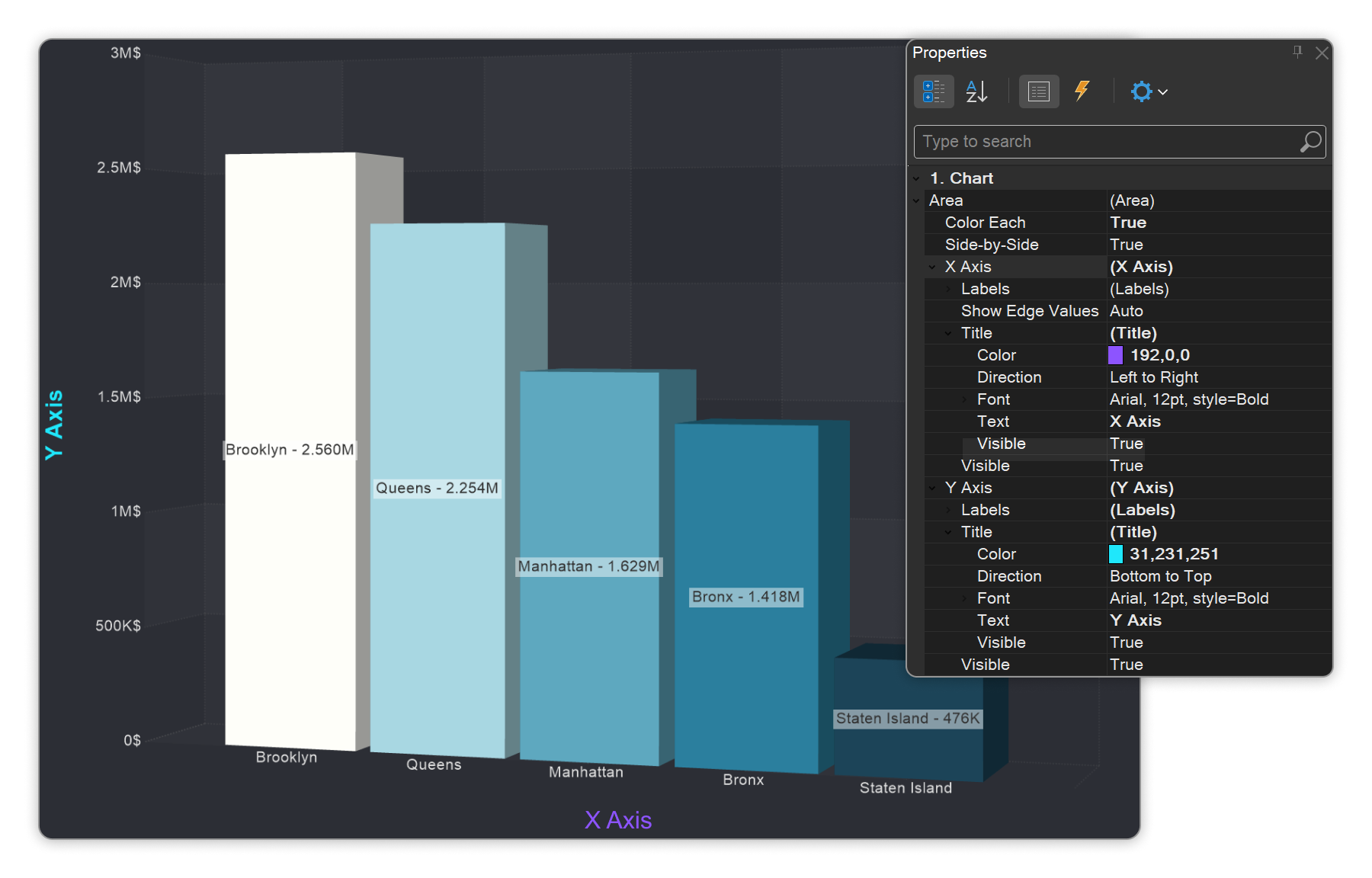
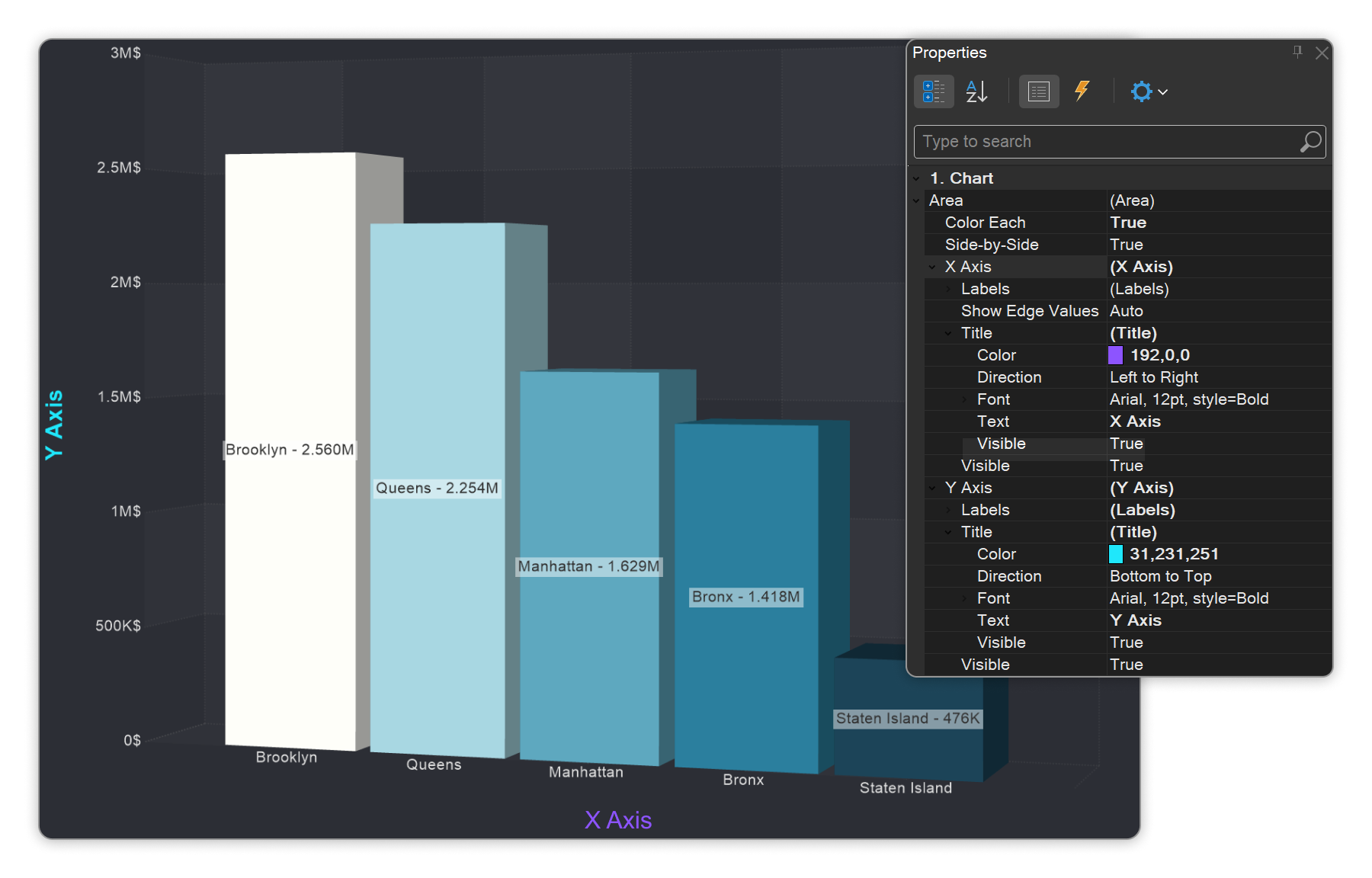
Die Möglichkeit, die Überschrift (Title) für X- und Y-Achsen in den 3D-Diagrammen zu verwenden, wurde hinzugefügt. Die Einstellung der Überschrift der Achsen wird mit Hilfe von Eigenschaften-Gruppe Überschrift, die sich in Fläche (Area) > X oder Y Achse > Überschrift befindet.
Filter-Modus in Baum-Elementen
Bei der Auswahl vom Wert in solchen hierarchischen Filter-Elementen wie Baumansicht (Tree View) und Baumansichtsfeld (Tree View Box) wurde einen neuen Parameter Filter Mode hinzugefügt. Dieser Parameter bestimmt den Modus der Verwendung vom Filter zu den Dashboard-Elementen – nur den ausgewählten Wert oder den ausgewählten Wert unter Berücksichtigung der Hierarchie. Der Parameter Filter Mode ist verfügbar, nur wenn der Parameter Auswahl-Modus (Selection Mode) als Ein (One) gestellt ist.Die Symbole in bedingter Formatierung
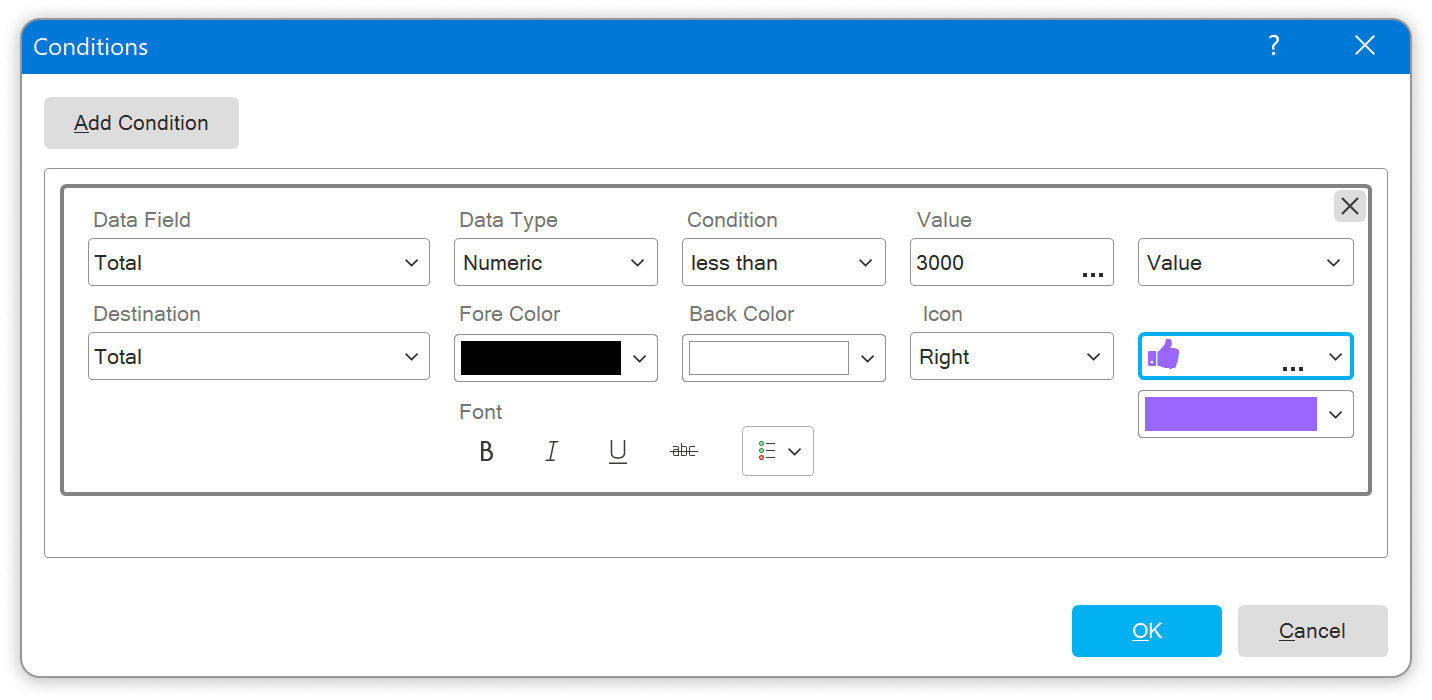
Wir haben die Möglichkeit hinzugefügt, die Symbole (icons) beim Anwenden von bedingter Formatierung zum solchen Dashboard-Element wie Tabelle (Table) zu verwenden. Derzeit, abhängig von den Bedingungen, können zu den Zellen der Tabelle verschiedene Symbole angewandt werden. Auch ist es möglich, ein hochgeladenes Bild als Symbol zu verwenden.Node.js für PHP und Python im Veröffentlichen-Assistenten
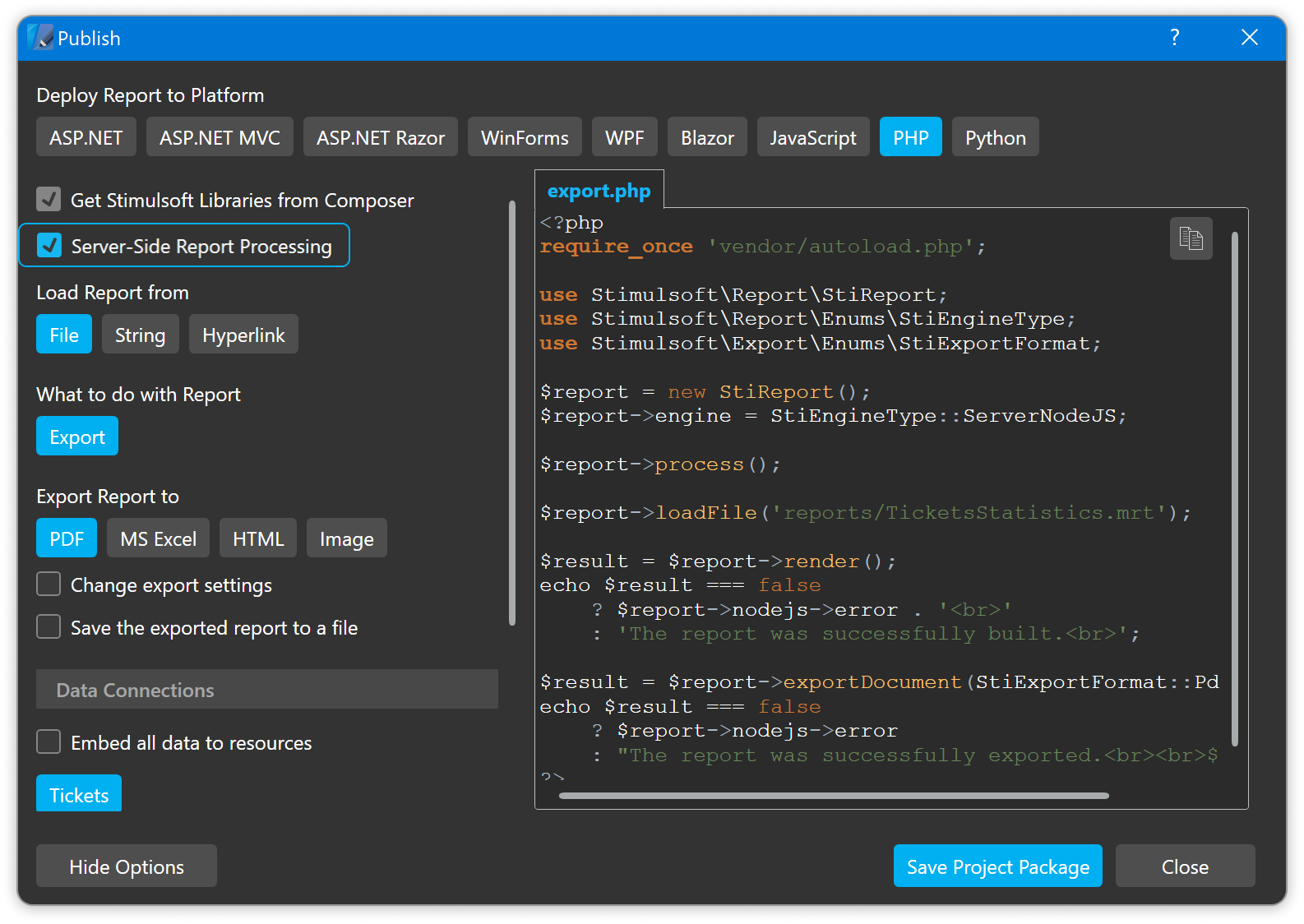
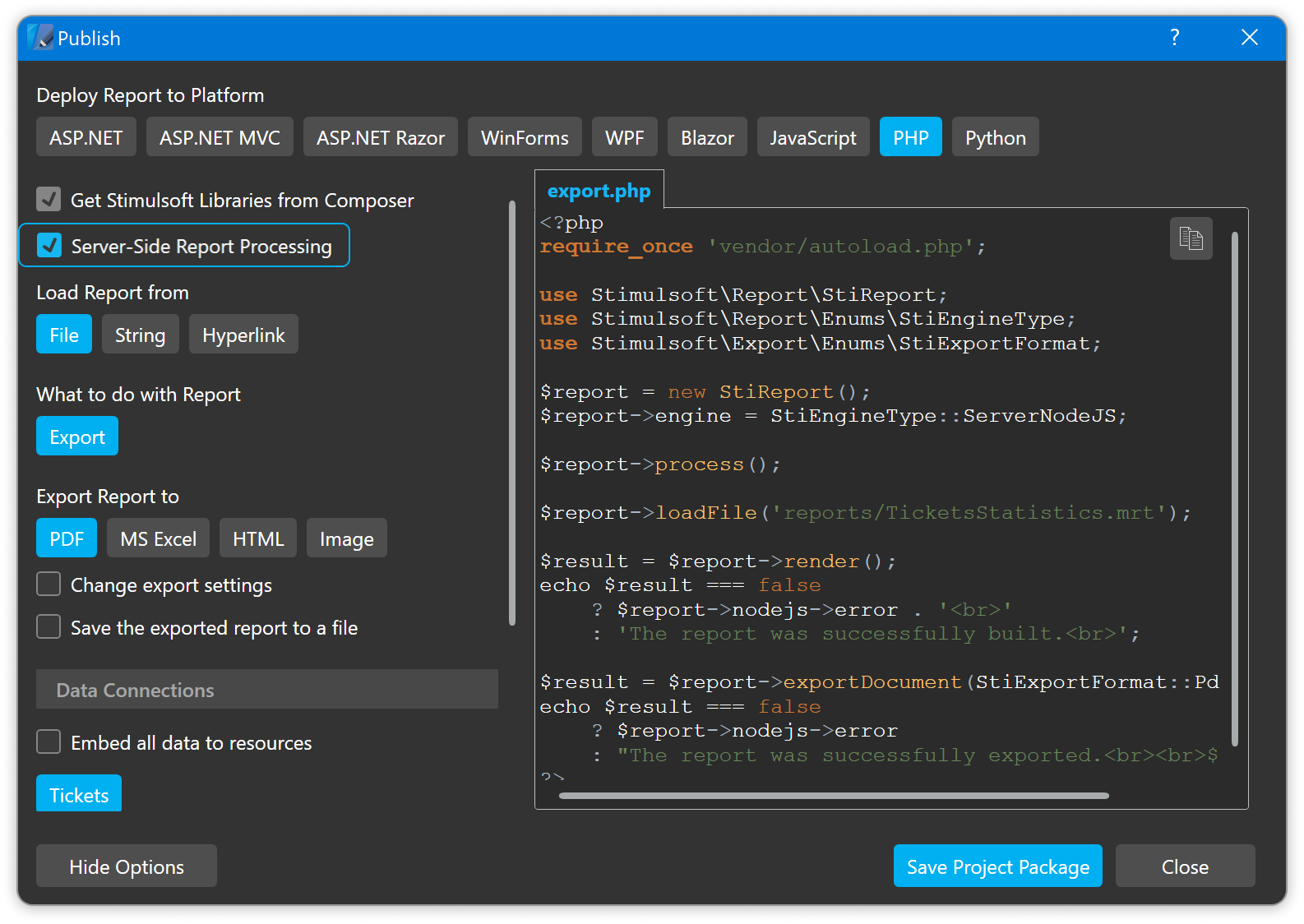
Im Veröffentlichen-Assistenten wurde die Möglichkeit hinzugefügt, schnell ein PHP- oder Python-Projekt mit der Verarbeitung von Berichten auf der Server-Seite zu erstellen. Der Veröffentlichen-Assistent wird für schnelle und bequeme Integration von Stimulsoft-Komponenten in außenstehende Projekte verwendet.
Tauschen die Argumente und Werte in den Diagrammen
Das Steuerelement Swap wurde im Editor der Komponente Diagramm (Chart) hinzugefügt. Wenn Sie auf dieses Element klicken, werden die Spalten in den Felder Argumente (Arguments) und Werte (Values) ausgetauscht. Aber, einige Diagramm-Typen enthalten mehr als einziges Wert-Feld. In diesem Fall wird die Schaltfläche Swap im Editor nicht angezeigt werden.Die Einstellung der Export-Liste
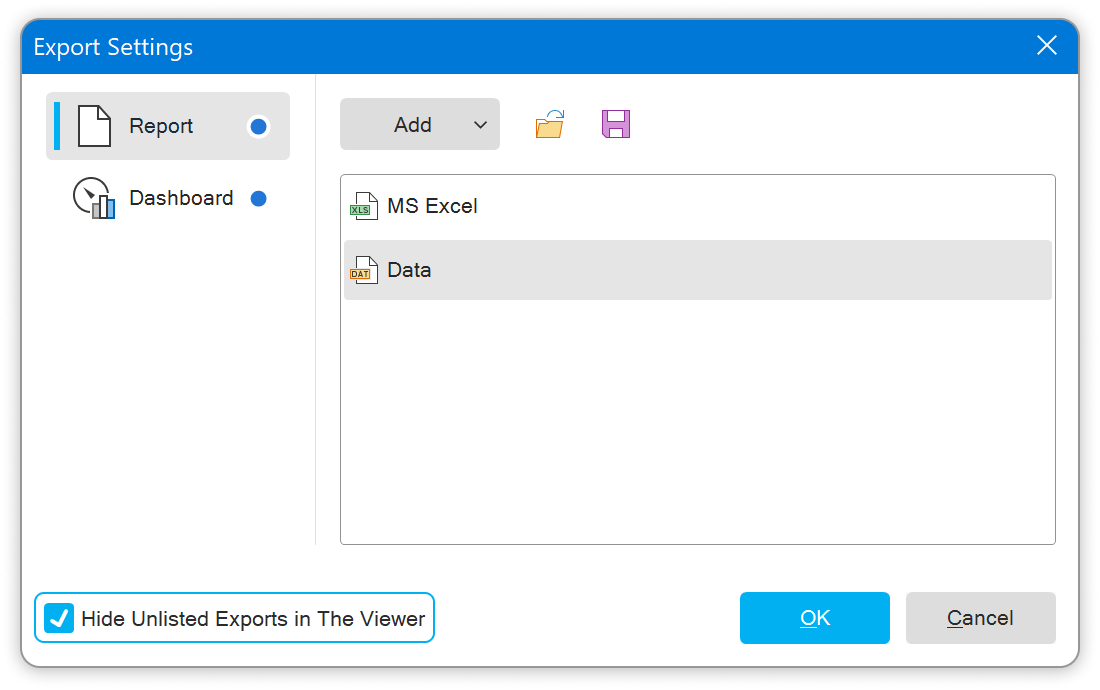
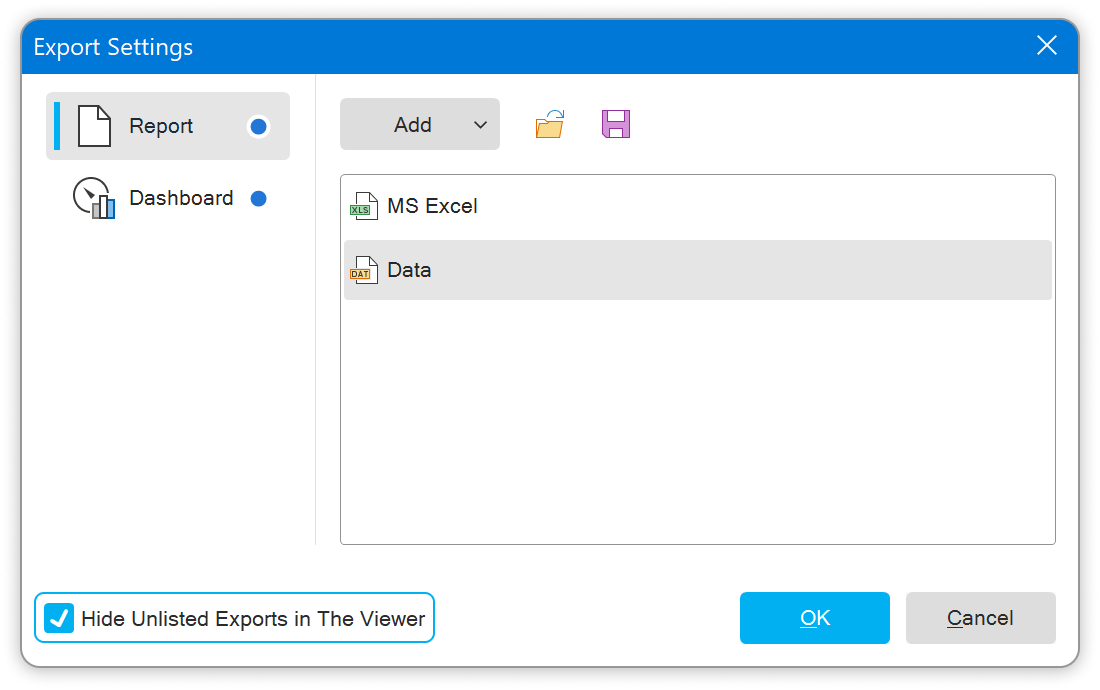
Im Editor Export-Einstellungen (Export Settings) haben wir den Parameter Ungelistete Exporte im Viewer ausblenden (Hide Unlisted Exports in The Viewer) hinzugefügt. Dieser Parameter verursacht die Liste von verfügbaren Export-Formaten im Menü Speichern (Save) für den Bericht oder das Dashboard. Wenn dieser Parameter gestellt ist, werden beim Anzeigen vom Bericht oder Dashboard im Menü Speichern nur die in die Liste hinzugefügten Formate angezeigt. Standardmäßig, die Liste im Editor Export-Einstellungen ist leer, d.h. beim Anzeigen vom Bericht oder Dashboard werden im Menü Speichern alle verfügbaren Export-Formate mit den standardmäßigen Einstellungen angezeigt.
Suchen auf der Eigenschaften-Leiste
Wir haben die Möglichkeit vom Suchen auf der Eigenschaften-Leiste hinzugefügt. Das Suchen wird nach der ersten Ebene der Eigenschaften-Liste, d.h. das Suchen nach verschachtelten Eigenschaften ist unmöglich. Die Suchen-Leiste kann in den Einstellungen der Eigenschaften-Leiste aktiviert oder deaktiviert werden.Datenwörterbuch in den Editoren WEB & JS
Das Datenwörterbuch wurde für verschiedene Komponenten in Web- und JS-Berichtsdesigner hinzugefügt. Die Verwendung von Elementen des Datenwörterbuches beim Bearbeiten von Berichtskomponenten wurde einfacher.

Neue Datenquelle
Die Datenquelle Microsoft Analysis Services wurde hinzugefügt. Um diese Datenquelle zu erstellen, muss man auf der Registerkarte NoSQL im Fenster Neue Datenquelle (New Data Source) Microsoft Analysis Services auswählen. Nach dem Erstellen von der Verbindung und Erfüllen von Auswahl-Abfrage kann man die Berichte und Dashboards aufgrund erhaltener Daten erstellen.
Optimierung der XML-Ladegeschwindigkeit
Die Geschwindigkeit des Ladens und der Verarbeitung von XML-Ressourcen, einschließlich die Datenquellen, wurde wesentlich optimiert und erhöht. Außerdem, die Zeit des Ladens von Berichtsvorlagen mit XML-Auszeichnung wurde reduziert.
Neue Ereignisse – onClose(), onAssignReport() JS & PHP & Python
Zwei neue Ereignisse – onClose() und onAssignReport() – wurden hinzugefügt. Das Ereignis onClose() wurde für JS, PHP und Python-Berichtsdesigner hinzugefügt und entsteht beim Erfüllen vom Befehl Schließen (Close) im Menü Datei (File), und das Ereignis onAssignReport() – nur für JS-Berichtsdesigner und entsteht beim Zuweisen vom Bericht-Objekt dem Designer.Die Drehung des Diagramms beim Anzeigen vom Dashboard WIN
Im WinForms-Berichtsdesigner wurde die Möglichkeit der Drehung der folgenden Diagramm-Typen wie Kreis (Pie) und Ring (Doughnut) beim Anzeigen vom Dashboard hinzugefügt. Die Drehung wird mit dem linken Mauszeiger verwirklicht.