Отчет с кросс-таблицей
YouTube |
Посмотрите наши видеоурок по созданию отчета со списком. Подписывайтесь на канал Stimulsoft и узнайте первыми о новых видеоуроках. Вопросы и предложения оставляйте в комментариях к видео.
|
Кросс-таблица - это специальный компонент, который служит для того, чтобы обработать, сгруппировать и просуммировать данные из источника данных. При этом результат представляется в виде таблицы. Для того чтобы создать отчет с кросс-таблицей следует:
Шаг 1: Запустить дизайнер отчетов;
Шаг 2: Подключить данные и создать связи между источниками данных;
Шаг 3: Перейти на вкладку Вставить (Insert);
Шаг 4: В меню Компоненты (Components) выбрать Кросс-таблица;
Шаг 5: Разместить этот компонент на странице отчета. После размещения компонента в отчете, будет вызван редактор компонента. Если редактор вызван не будет, то необходимо осуществить двойной щелчок по компоненту для его вызова.
Шаг 6: Выбрать таблицу данных кросс-таблицы как значение параметра Источник данных (Data Source);
Шаг 7: Сформировать строки кросс-таблицы. Для этого следует перетянуть колонки данных из выбранного источника данных в поле Строки (Rows);
Шаг 8: Сформировать колонки кросс-таблицы. Для этого следует перетянуть колонки данных из выбранного источника данных в поле Колонки (Columns);
Шаг 9: Сформировать итоговые ячейки кросс-таблицы. Для этого следует перетянуть колонки данных из выбранного источника данных в поле Итоги (Summary);
Для лучшего понимания данного урока рекомендуется просмотр данного видео файла.
Для того чтобы построить отчет с кросс-таблицей необходимо выполнить следующие шаги:
| 1. | Запустить дизайнер; |
| 2. | Подключить данные: |
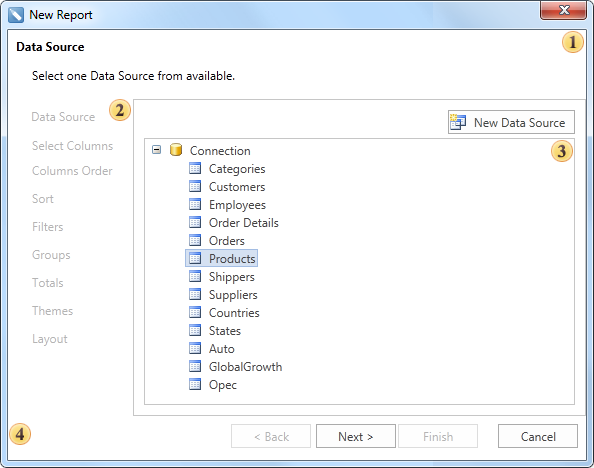
2.1. Создать Новое соединение (New Connection);
2.2. Создать Новый источник данных ( New Data Source);
| 3. | Разместить компонент Кросс-таблица (Cross-Tab) на странице шаблона отчета. На рисунке снизу показано размещение компонента Кросс-таблица (Cross-Tab) на странице шаблона отчета: |

| 4. | Произвести редактирование компонента Кросс-таблица (Cross-Tab): |
4.1 Изменить значение свойств у компонента Кросс-таблица (Cross-Tab). К примеру, установить свойство Расти в высоту (Grow to Height) в значение истина (true), если необходимо чтобы компонент Кросс-таблица (Cross-Tab) мог расти в высоту;
| 5. | Указать источник данных у бэнда компонента Кросс-таблица (Cross-Tab), к примеру, используя свойство Источник данных (Data Source): |
![]()
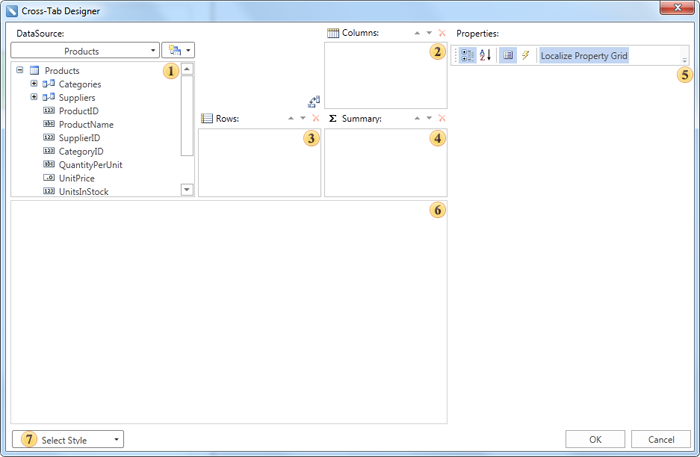
| 6. | Вызвать Редактор Кросс-таблицы (Cross-Tab Designer), к примеру, выбрав пункт Редактировать.. (Design..) контекстного меню компонента кросс-таблица. На рисунке снизу представлено окно Редактора Кросс-таблицы (Cross-Tab Designer): |

![]() Поле Источника данных (DataSource). В данном поле отображаются колонки данных выбранного источника данных;
Поле Источника данных (DataSource). В данном поле отображаются колонки данных выбранного источника данных;
![]() Поле Колонки (Columns). В данном поле отображается список колонок источника данных, по записям которых будут формироваться колонки в кросс-таблице;
Поле Колонки (Columns). В данном поле отображается список колонок источника данных, по записям которых будут формироваться колонки в кросс-таблице;
![]() Поле Строки (Rows). В данном поле отображается список колонок источника данных, по записям которых будут формироваться строки в кросс-таблице;
Поле Строки (Rows). В данном поле отображается список колонок источника данных, по записям которых будут формироваться строки в кросс-таблице;
![]() Поле Итог (Summary). В данном поле отображается список колонок источника данных, по записям которых будет сформированы итоги в кросс-таблице;
Поле Итог (Summary). В данном поле отображается список колонок источника данных, по записям которых будет сформированы итоги в кросс-таблице;
![]() Поле Свойства (Properties). В данном поле отображаются свойства выделенного элемента кросс-таблицы;
Поле Свойства (Properties). В данном поле отображаются свойства выделенного элемента кросс-таблицы;
![]() Поле Ячеек кросс-таблицы (Cross-Tab Cells). В данном поле отображаются ячейки кросс-таблицы;
Поле Ячеек кросс-таблицы (Cross-Tab Cells). В данном поле отображаются ячейки кросс-таблицы;
![]() Кнопка Выбор стиля (Select Style). При нажатии появляется выпадающий список стилей для кросс-таблицы.
Кнопка Выбор стиля (Select Style). При нажатии появляется выпадающий список стилей для кросс-таблицы.
| 7. | В Редакторе Кросс-таблицы (Cross-Tab Designer) произвести редактирование: |
7.1. Добавить колонку данных из поля ![]() Источника данных (DataSource) в поле
Источника данных (DataSource) в поле ![]() Колонки (Columns) кросс-таблицы. К примеру, добавим колонку данных CategoryID в поле Колонки (Columns) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной колонке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству колонок в кросс-таблице;
Колонки (Columns) кросс-таблицы. К примеру, добавим колонку данных CategoryID в поле Колонки (Columns) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной колонке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству колонок в кросс-таблице;
7.2. Добавить колонку источника данных из поля ![]() Источника данных (DataSource) в поле
Источника данных (DataSource) в поле ![]() Строки (Rows) кросс-таблицы. К примеру, добавим колонку данных ProductName в поле Строки (Rows) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной строке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству строк в кросс-таблице;
Строки (Rows) кросс-таблицы. К примеру, добавим колонку данных ProductName в поле Строки (Rows) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной строке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству строк в кросс-таблице;
7.3. Добавить колонку данных из поля ![]() Источника данных (DataSource) в поле
Источника данных (DataSource) в поле ![]() Итоги (Summary) кросс-таблицы. К примеру, добавим колонку данных UnitsInStock в поле Итог (Summary) кросс-таблицы, т.е. записи в данной колонке данных будут итоговыми записями в кросс-таблице;
Итоги (Summary) кросс-таблицы. К примеру, добавим колонку данных UnitsInStock в поле Итог (Summary) кросс-таблицы, т.е. записи в данной колонке данных будут итоговыми записями в кросс-таблице;
| 8. | Нажать кнопку Оk, для того чтобы сохранить изменения и вернуться к шаблону отчета с кросс-таблицей. На рисунке снизу показан шаблон отчета с кросс-таблицей: |

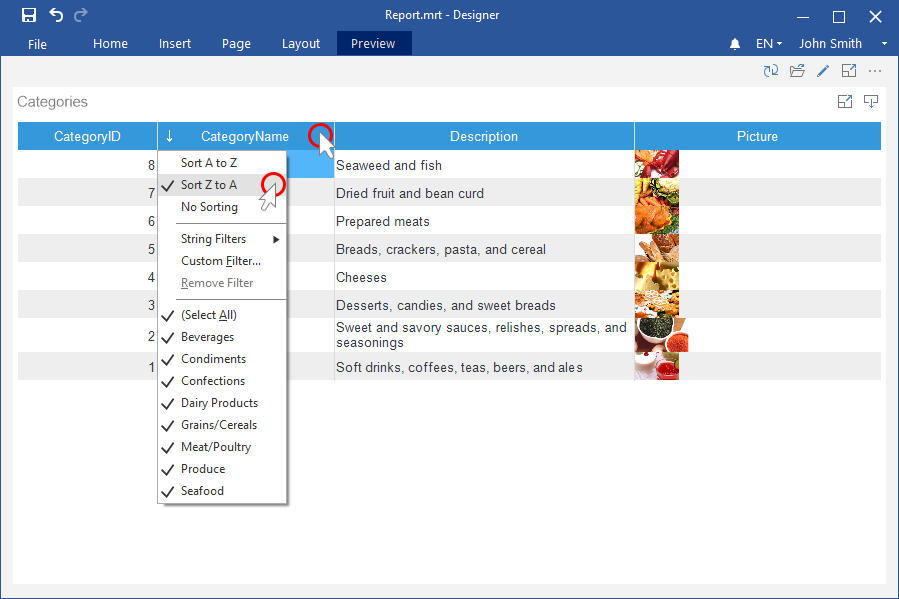
| 9. | Построить отчет: нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный отчет с кросс-таблицей: |

| 10. | Вернуться к шаблону отчета; |
| 11. | Отредактировать ячейки в шаблоне отчета: |
11.1. Изменить настройки шрифта: тип, стиль, размер;
11.2. Изменить фон ячейки;
11.3. Установить свойство Перенос текста (Word Wrap) в значение истина (true), если необходимо чтобы текст переносился;
11.4. При необходимости, включить/выключить Границы (Borders);
11.5. Изменить цвет границы.
11.6. Изменить фон ячеек и т.д.
На рисунке снизу показан отредактированный шаблон отчета:

| 12. | Построить отчет: нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный отчет с кросс-таблицей, после редактирования ячеек шаблона отчета: |

Добавление стилей
| 1. | Вернуться к шаблону отчета; |
| 2. | Вызвать Редактор стилей (Style Designer); |
На рисунке снизу представлено окно Редактора стилей (Styles Designer):

Для начала работы в редакторе стилей, необходимо нажать кнопку Добавить стиль (Add Style) и в отобразившемся меню выбрать элемент отчета, для которого будет создаваться стиль: Компонент (Component), Диаграмма (Chart) или Кросс-таблица (Cross-Tab). В данном случае, это Кросс-таблица (Cross-Tab). Для того чтобы создать пользовательский стиль необходимо изменить значение свойства Цвет (Color), где значение данного свойства и есть цвет оформления. На рисунке снизу представлено окно Редактора стилей (Style Designer) с созданным пользовательским стилем:

После того как настройки стиля произведены следует нажать кнопку Закрыть (Close). В списке значений кнопки Выбрать стиль (Select Style) в редакторе кросс-таблицы, отобразится пользовательский стиль, в данном случае, с именем Style for Cross-Tab. Выбрать данное значение;
| 3. | Построить отчет нажав на вкладку Просмотр (Preview) либо вызвать Вьювер (Viewer) используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный отчет с кросс-таблицей с использованием пользовательского стиля: |