Оформление панели индикаторов и элементов
Помимо создания панели индикаторов, немаловажную роль играет настройка оформления этой панели и ее элементов.

В этой главе будут рассмотрены общие настройки оформления панели индикаторов и ее элементов:
Информация |
Некоторые элементы, кроме ниже перечисленных, также могут иметь индивидуальные настройки оформления.
|
Стили панели индикаторов и элементов
При создании панели индикаторов, в дизайнере отчетов присутствуют предустановленные стили. К панели индикаторов, применяется первый стиль из списка. Ко всем вновь добавляемым на эту панель элементам, применяется текущая цветовая схема панели индикаторов. По умолчанию, при изменении стиля у панели индикатора, вновь выбранная цветовая схема будет применяться для всех элементов на этой панели. Однако, для каждого элемента панели индикаторов можно назначить свой стиль.
Для того чтобы изменить стиль панели индикаторов, следует:
![]() Выполнить щелчок левой кнопкой указателя ввода по свободной области панели индикаторов;
Выполнить щелчок левой кнопкой указателя ввода по свободной области панели индикаторов;
![]() На вкладке Главная (Home), в меню стилей, выбрать стиль панели индикаторов.
На вкладке Главная (Home), в меню стилей, выбрать стиль панели индикаторов.

Для того чтобы изменить стиль элемента на панели индикаторов, следует:
![]() Выделить элемент на панели индикаторов;
Выделить элемент на панели индикаторов;
![]() На вкладке Главная, в меню стилей выбрать необходимый стиль элемента.
На вкладке Главная, в меню стилей выбрать необходимый стиль элемента.
Информация |
В этом случае, при изменении стиля у панели индикаторов, цветовая схема элемента изменяться не будет.
|
Кроме этого, для элементов панели индикаторов можно создать пользовательские стили для Таблица, Диаграмма, Измерительный прибор, Сводная таблица, Индикатор, Прогресс, Региональная карта, Элементов фильтрации. Для этого вызовите Дизайнер стилей (Style Designer) и создайте стили для элементов. Назначить созданный стиль можно также с помощью меню стилей на вкладке Главная или при помощи свойства Стиль (Style) элемента.
Фон
Одной из настроек оформления, является настройка цвета фона элемента. По умолчанию, цвет фона используется из назначенного стиля. Для того чтобы изменить цвет фона панели индикаторов или элементов, следует:
![]() Выделить панель индикаторов или элемент;
Выделить панель индикаторов или элемент;
![]() На панели свойств, изменить значение у свойства Цвет фона (Back Color).
На панели свойств, изменить значение у свойства Цвет фона (Back Color).
![]() После этого, следует цвет фона из выпадающего списка.
После этого, следует цвет фона из выпадающего списка.
Также, изменить цвет фона элемента можно на вкладке главная в дизайнере отчетов:
![]() Выделить панель индикаторов или элемент;
Выделить панель индикаторов или элемент;
![]() При помощи инструмента Фон выбрать цвет фона из палитры или указать пользовательский цвет.
При помощи инструмента Фон выбрать цвет фона из палитры или указать пользовательский цвет.
Цвет текста
При настройке оформления можно изменить цвет текста определенного элемента. Для этого следует:
![]() Выделить элемент;
Выделить элемент;
![]() В свойстве Цвет текста (Fore Color) выбрать необходимый цвет из выпадающего списка.
В свойстве Цвет текста (Fore Color) выбрать необходимый цвет из выпадающего списка.
Информация |
У элемента Таблица также для каждой колонки можно задать свой цвет. Для этого в редакторе элемента Таблица, следует выделить поле данных и изменить цвет текста.
|
Границы и отступы
У каждого элемента на панели индикаторов, можно определить границы и отступы элемента. Для этого следует:
![]() Выделить элемент на панели индикаторов;
Выделить элемент на панели индикаторов;
![]() На панели свойств, изменить значения у групп свойств Отступ снаружи (Margins) и Отступ внутри (Padding).
На панели свойств, изменить значения у групп свойств Отступ снаружи (Margins) и Отступ внутри (Padding).
Также, у элементов можно настроить тип, стороны, размер и цвет границ элемента. Для этого следует:
![]() Выделить элемент на панели индикаторов;
Выделить элемент на панели индикаторов;
![]() При помощи группы свойств Граница (Border) на панели свойств, или инструментов на вкладке Главная в дизайнере отчетов, изменить тип, размер, стороны, цвет границ элемента.
При помощи группы свойств Граница (Border) на панели свойств, или инструментов на вкладке Главная в дизайнере отчетов, изменить тип, размер, стороны, цвет границ элемента.

Заголовки элементов
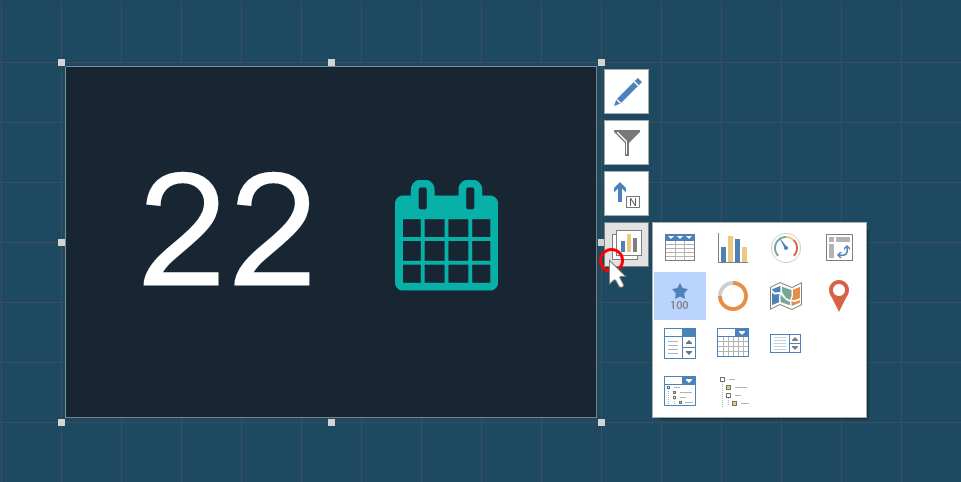
Заголовки элементов на панели индикаторов можно создать различными способами. Например, при помощи элемента Текст (Text). Однако, у элементов также есть возможность включить и настроить заголовок элемента. Для того чтобы включить заголовок следует:
![]() Навести курсор на верхнюю часть элемента;
Навести курсор на верхнюю часть элемента;
![]() В верхнем правом углу установить флажок, чтобы включить отображение заголовка или снять флажок, чтобы выключить отображение заголовка. По умолчанию, заголовок у элементов включен.
В верхнем правом углу установить флажок, чтобы включить отображение заголовка или снять флажок, чтобы выключить отображение заголовка. По умолчанию, заголовок у элементов включен.

![]() Также, можно включить или выключить отображение заголовка, установив свойство Видимость (Visible) из группы Заголовок (Title) на панели свойств, в значение true или false.
Также, можно включить или выключить отображение заголовка, установив свойство Видимость (Visible) из группы Заголовок (Title) на панели свойств, в значение true или false.
Для того чтобы изменить текст заголовка следует:
![]() Выполнить двойной щелчок левой кнопкой указателя ввода по области заголовка на элементе.
Выполнить двойной щелчок левой кнопкой указателя ввода по области заголовка на элементе.
![]() Ввести текст заголовка.
Ввести текст заголовка.

Также изменить заголовок можно на панели свойств:
![]() Выделите элемент;
Выделите элемент;
![]() В группе свойств Заголовок, изменить значение свойства Текст.
В группе свойств Заголовок, изменить значение свойства Текст.
Кроме, текста заголовка, также можно изменить:
![]() Выравнивание заголовка по горизонтали;
Выравнивание заголовка по горизонтали;
![]() Цвет фона заголовка;
Цвет фона заголовка;
![]() Цвет текста и его шрифт.
Цвет текста и его шрифт.
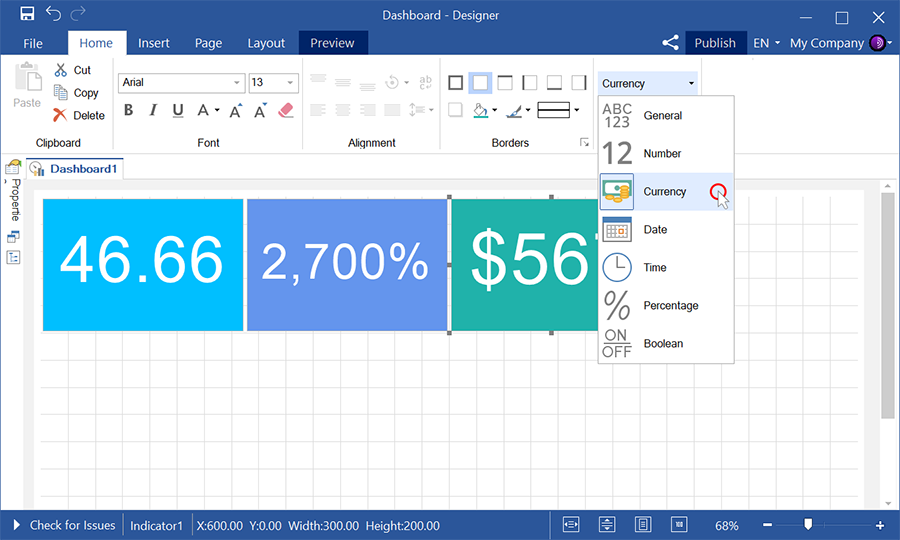
К элементам панели индикаторов можно применять форматирование. Для этого следует:
![]() Выделить элемент на панели индикаторов;
Выделить элемент на панели индикаторов;
![]() При помощи инструмента Формат текста (Text Format) на вкладке Главная (Home) ribbon панели применить формат к значениям элемента.
При помощи инструмента Формат текста (Text Format) на вкладке Главная (Home) ribbon панели применить формат к значениям элемента.

Также, стоит обратить внимание, что для элемента Таблица и Сводная таблица можно задать форматирование для значений каждого поля данных. Для этого следует:
![]() В редакторе элемента Таблица или Сводная таблица выделить поле данных;
В редакторе элемента Таблица или Сводная таблица выделить поле данных;
![]() Выбрать формат при помощи инструмента Формат текста на вкладке Главная ribbon панели.
Выбрать формат при помощи инструмента Формат текста на вкладке Главная ribbon панели.
Для диаграммы можно определить форматирование значений осей диаграммы. Для этого следует:
![]() Выделить диаграмму на панели индикаторов;
Выделить диаграмму на панели индикаторов;
![]() Нажать кнопку Обзор (Browse) у свойства Формат аргумента (Argument Format) или Формат значения (Value Format) для настройки форматирования аргументов или значений диаграммы соответственно.
Нажать кнопку Обзор (Browse) у свойства Формат аргумента (Argument Format) или Формат значения (Value Format) для настройки форматирования аргументов или значений диаграммы соответственно.
Информация |
Обратите внимание, элемент Текст (Text) на панели индикаторов не поддерживает инструмент Формат текста. Однако, для форматирования данных типа DateTime, можно использовать функцию Format. Например: {Format("yyyy", Today)} - результатом будет год из текущей даты; {Format("From {0:yyyy} ", Today)} - результатом будет текст "From" + год из текущей даты.
|
При разработке для водяного знака панелей индикаторов можно указать:
![]() Текст (Text), который будет отображаться на панели индикаторов.
Текст (Text), который будет отображаться на панели индикаторов.
![]() Изображение (Image), которое будет являться заполняющим изображением фона.
Изображение (Image), которое будет являться заполняющим изображением фона.
![]() Переплетения (Weave), т.е. основные и вспомогательные значки, с помощью которых можно создавать различные переплетения.
Переплетения (Weave), т.е. основные и вспомогательные значки, с помощью которых можно создавать различные переплетения.
Информация |
При создании водяного знака для панели индикаторов, можно использовать различные комбинации режимов водяного знака. Например, изображение и текст, или текст и переплетения, или всё вместе.
|
Настройка водяного знака осуществляется в специальном редакторе. Для того, чтобы вызвать редактор водяного знака, следует:
![]() Выделить панель индикаторов;
Выделить панель индикаторов;
![]() Нажать кнопку Обзор (Browse) в свойстве Водяной знак (Watermark);
Нажать кнопку Обзор (Browse) в свойстве Водяной знак (Watermark);
![]() Нажать кнопку Водяной знак на вкладке Страница (Page) Ribbon панели в дизайнере отчетов.
Нажать кнопку Водяной знак на вкладке Страница (Page) Ribbon панели в дизайнере отчетов.
Также, можно создать стиль типа Водяной знак (Watermark) и применить его к панели индикаторов. Для этого следует:
![]() Создать и настроить стиль Водяной знак в дизайнере стилей;
Создать и настроить стиль Водяной знак в дизайнере стилей;
![]() Выбрать этот стиль как значение свойства Стиль водяного знака (Watermark Style) панели индикаторов.
Выбрать этот стиль как значение свойства Стиль водяного знака (Watermark Style) панели индикаторов.
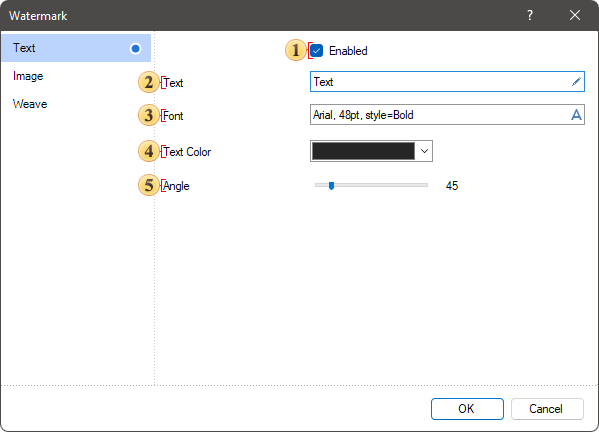
Все параметры настройки текста водяного знака расположены на соответствующей вкладке в редакторе водяного знака.

![]() Параметр Доступность (Enabled) предоставляет возможность включить или выключить текст водяного знака;
Параметр Доступность (Enabled) предоставляет возможность включить или выключить текст водяного знака;
![]() Параметр Текст (Text) предоставляет возможность определить текст, который будет отображаться как водяной знак;
Параметр Текст (Text) предоставляет возможность определить текст, который будет отображаться как водяной знак;
![]() Параметр Шрифт (Font) предоставляет возможность определить шрифт, его размер и стиль для текста водяного знака;
Параметр Шрифт (Font) предоставляет возможность определить шрифт, его размер и стиль для текста водяного знака;
![]() Параметр Цвет текста (Text Color) предоставляет возможность выбрать цвет текста водяного знака;
Параметр Цвет текста (Text Color) предоставляет возможность выбрать цвет текста водяного знака;
![]() Параметр Угол (Angle) предоставляет возможность определить угол поворота для текста водяного знака.
Параметр Угол (Angle) предоставляет возможность определить угол поворота для текста водяного знака.
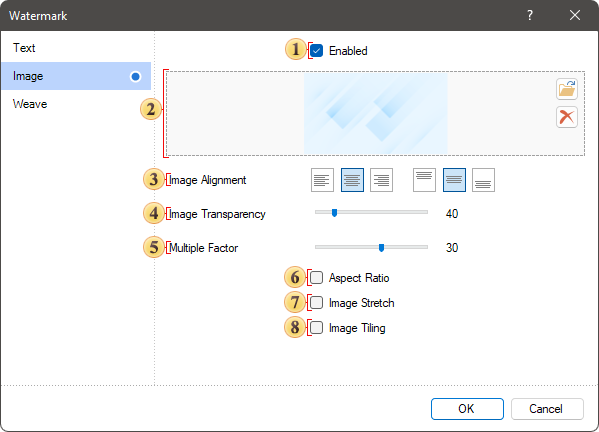
В качестве водяного знака можно указать изображение. Параметры этого типа водяного знака располагаются на соответствующей вкладке в редакторе водяного знака.

![]() Параметр Доступность (Enabled) предоставляет возможность включить или выключить текст водяного знака;
Параметр Доступность (Enabled) предоставляет возможность включить или выключить текст водяного знака;
![]() Поле загрузки изображения, которое будет являться водяным знаком для текущей панели индикаторов;
Поле загрузки изображения, которое будет являться водяным знаком для текущей панели индикаторов;
![]() Элементы управления горизонтального и вертикального выравнивания изображения;
Элементы управления горизонтального и вертикального выравнивания изображения;
![]() Параметр Прозрачность (Image Transparency) предоставляет возможность изменить прозрачность изображения водяного знака;
Параметр Прозрачность (Image Transparency) предоставляет возможность изменить прозрачность изображения водяного знака;
![]() Параметр Кратный множитель (Multiple Factor) предоставляет возможность установить множитель для размеров изображения водяного знака;
Параметр Кратный множитель (Multiple Factor) предоставляет возможность установить множитель для размеров изображения водяного знака;
![]() Параметр Соотношение сторон (Aspect Ratio) предоставляет возможность включить или выключить режим сохранения соотношения сторон изображения при его растягивании;
Параметр Соотношение сторон (Aspect Ratio) предоставляет возможность включить или выключить режим сохранения соотношения сторон изображения при его растягивании;
![]() Параметр Растягивать изображение (Image Stretch) предоставляет возможность растянуть изображение на всю область панели индикаторов;
Параметр Растягивать изображение (Image Stretch) предоставляет возможность растянуть изображение на всю область панели индикаторов;
![]() Параметр Повтор изображения (Image Tiling) предоставляет возможность заполнить всю область панели индикаторов копиями изображения без его растягивания.
Параметр Повтор изображения (Image Tiling) предоставляет возможность заполнить всю область панели индикаторов копиями изображения без его растягивания.
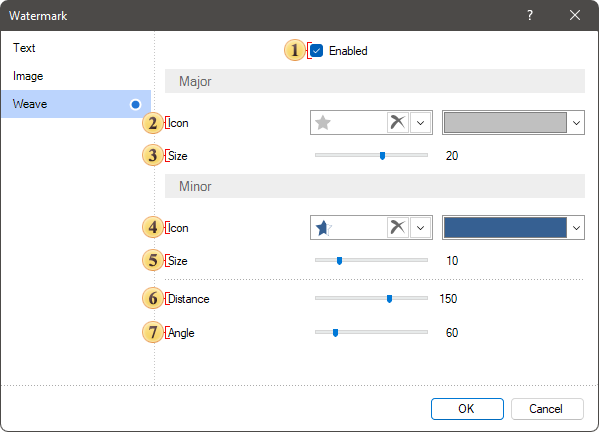
В качестве водяного знака можно указать изображение. Параметры этого типа водяного знака располагаются на соответствующей вкладке в редакторе водяного знака.

![]() Параметр Доступность (Enabled) предоставляет возможность включить или выключить переплетения водяного знака;
Параметр Доступность (Enabled) предоставляет возможность включить или выключить переплетения водяного знака;
![]() Параметр Значок (Icon) предоставляет возможность указать основной значок и его цвет для переплетения;
Параметр Значок (Icon) предоставляет возможность указать основной значок и его цвет для переплетения;
![]() Параметр Размер (Size) предоставляет возможность определить размер основного значка;
Параметр Размер (Size) предоставляет возможность определить размер основного значка;
![]() Параметр Значок (Icon) предоставляет возможность указать дополнительный значок и его цвет для переплетения;
Параметр Значок (Icon) предоставляет возможность указать дополнительный значок и его цвет для переплетения;
![]() Параметр Размер (Size) предоставляет возможность определить размер дополнительного значка;
Параметр Размер (Size) предоставляет возможность определить размер дополнительного значка;
![]() Параметр Расстояние (Distance) предоставляет возможность изменить расстояние между значками в переплетении;
Параметр Расстояние (Distance) предоставляет возможность изменить расстояние между значками в переплетении;
![]() Параметр Угол (Angle) предоставляет возможность определить угол поворота значков в переплетении.
Параметр Угол (Angle) предоставляет возможность определить угол поворота значков в переплетении.
Прозрачность элементов можно определить с использованием параметра Альфа в цветовой палитре фона компонента или указать ARGB код цвета как значение свойства Цвет фона (Back Color). В результате чего, фон компонента будет обладать заданной прозрачностью и применение водяного знака станет более очевидным.

Закругление элементов
При оформлении панели индикаторов, можно закруглить углы элементов. Это можно выполнить при помощи группы свойств элемента Радиус закругления (Corner Radius). Эти свойства могут быть установлены в значение от 0 до 30, где 0 - отсутствие закругления, а 30 - максимальный радиус закругления угла элемента.
Для того чтобы закруглить углы элемента, следует:
![]() Выделить элемент на панели индикаторов;
Выделить элемент на панели индикаторов;
![]() Определить радиус закругления каждого угла элемента.
Определить радиус закругления каждого угла элемента.

Также, при оформлении панели индикаторов можно применять тени элементов. Это можно выполнить при помощи группы свойств элемента Тень (Shadow).
Для того чтобы настроить тень элемента, следует:
![]() Выделить элемент на панели индикаторов;
Выделить элемент на панели индикаторов;
![]() Установить свойство Видимость (Visible) в значение Да (True);
Установить свойство Видимость (Visible) в значение Да (True);
![]() Изменить цвет тени с использованием свойства Цвет (Color);
Изменить цвет тени с использованием свойства Цвет (Color);
![]() Определить глубину тени с использованием свойства Размер (Size);
Определить глубину тени с использованием свойства Размер (Size);
![]() Изменить расположение тени по оси X и Y элемента с использованием группы свойств Позиция (Position). Свойства X и Y могут быть установлены в значение от 0 до 10, где 0 - это отсутствие смещения тени по оси, а 10 - максимальное смещение тени по оси X и Y.
Изменить расположение тени по оси X и Y элемента с использованием группы свойств Позиция (Position). Свойства X и Y могут быть установлены в значение от 0 до 10, где 0 - это отсутствие смещения тени по оси, а 10 - максимальное смещение тени по оси X и Y.
