This example shows how to load a report template and edit it in the designer.
First, you need to add the
StiMvcDesigner component to the view page. Also you need to pass the
StiMvcDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent. It is required to define the
PreviewReport action which is necessary to register the data to preview the report:
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcDesigner(new StiMvcDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
DesignerEvent = "DesignerEvent"
}
})
In the options above we define several actions, and we need to add it in the controller.
The
GetReport action loads the report template and returns answer to the client part of the designer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public ActionResult GetReport()
{
var report = new StiReport();
report.Load(Server.MapPath("~/Content/Reports/TwoSimpleLists.mrt"));
return StiMvcDesigner.GetReportResult(report);
}
The
DesignerEvent action handles all the designer events (adding and editing report components, work with the data dictionary, switch pages, zooming, etc.) and returns the answer to the client using the
DesignerEventResult() static method:
public ActionResult DesignerEvent()
{
return StiMvcDesigner.DesignerEventResult();
}
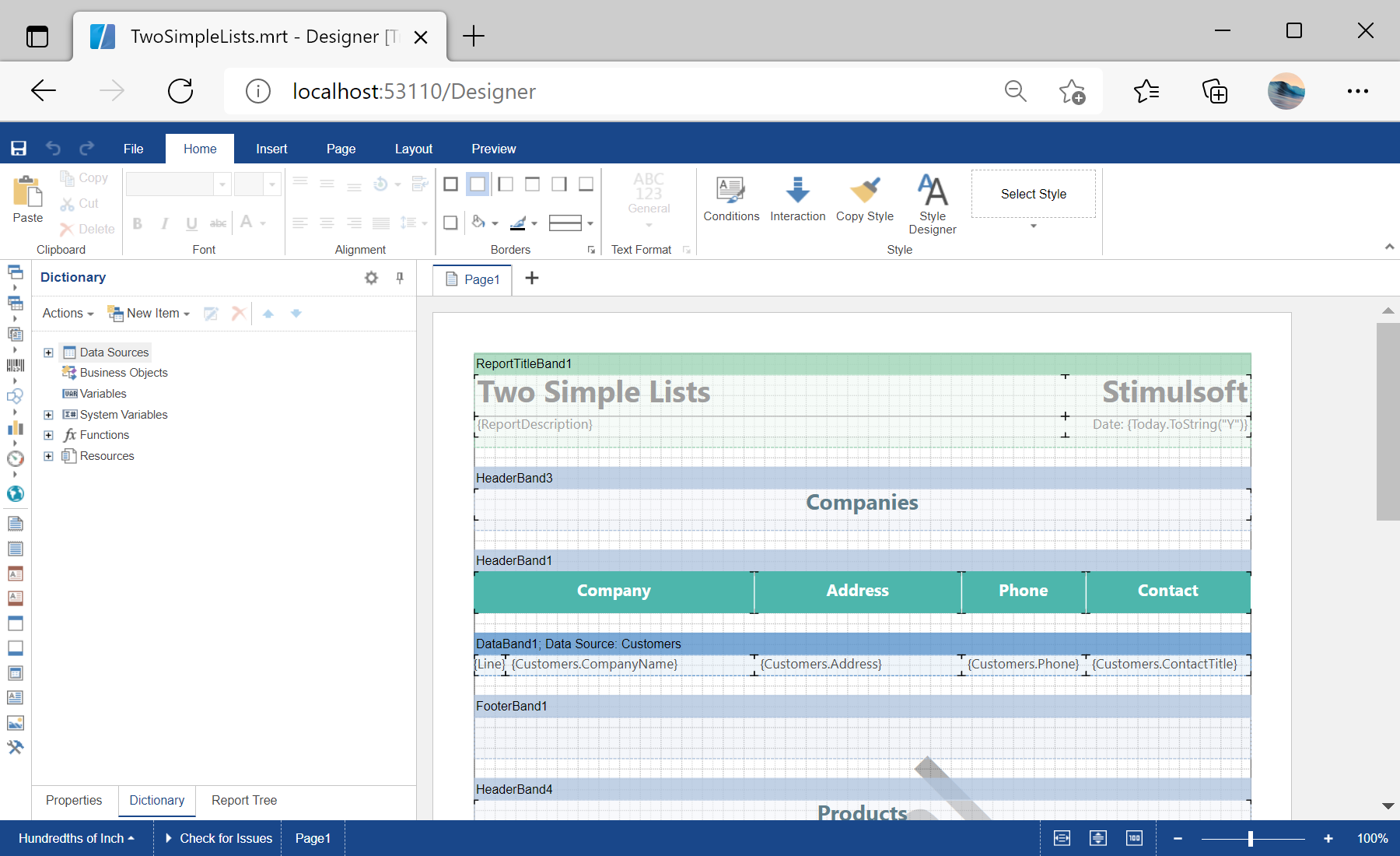
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: