This example shows how to integrate the report designer into a Vue.js 3 application. First of all, load scripts:
import { onMounted } from "vue";
import { Stimulsoft } from "stimulsoft-reports-js/Scripts/stimulsoft.blockly.editor";
import 'stimulsoft-reports-js/Css/stimulsoft.designer.office2013.whiteblue.css';
import 'stimulsoft-reports-js/Css/stimulsoft.viewer.office2013.whiteblue.css';
Then, create the report designer with specified options:
onMounted(() => {
console.log('Loading Designer view');
console.log('Set full screen mode for the designer');
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = false;
console.log('Create the report designer with specified options');
var designer = new Stimulsoft.Designer.StiDesigner(options, 'StiDesigner', false);
...
Next, create a new report instance and load report template:
...
console.log('Create a new report instance');
var report = new Stimulsoft.Report.StiReport();
console.log('Load report from url');
report.loadFile('reports/SimpleList.mrt');
console.log('Edit report template in the designer');
designer.report = report;
...
After that, render the designer to selected element:
...
console.log('Rendering the designer to selected element');
designer.renderHtml('designer');
console.log('Loading completed successfully!');
});
Finally, show the designer:
<div id="designer"></div>
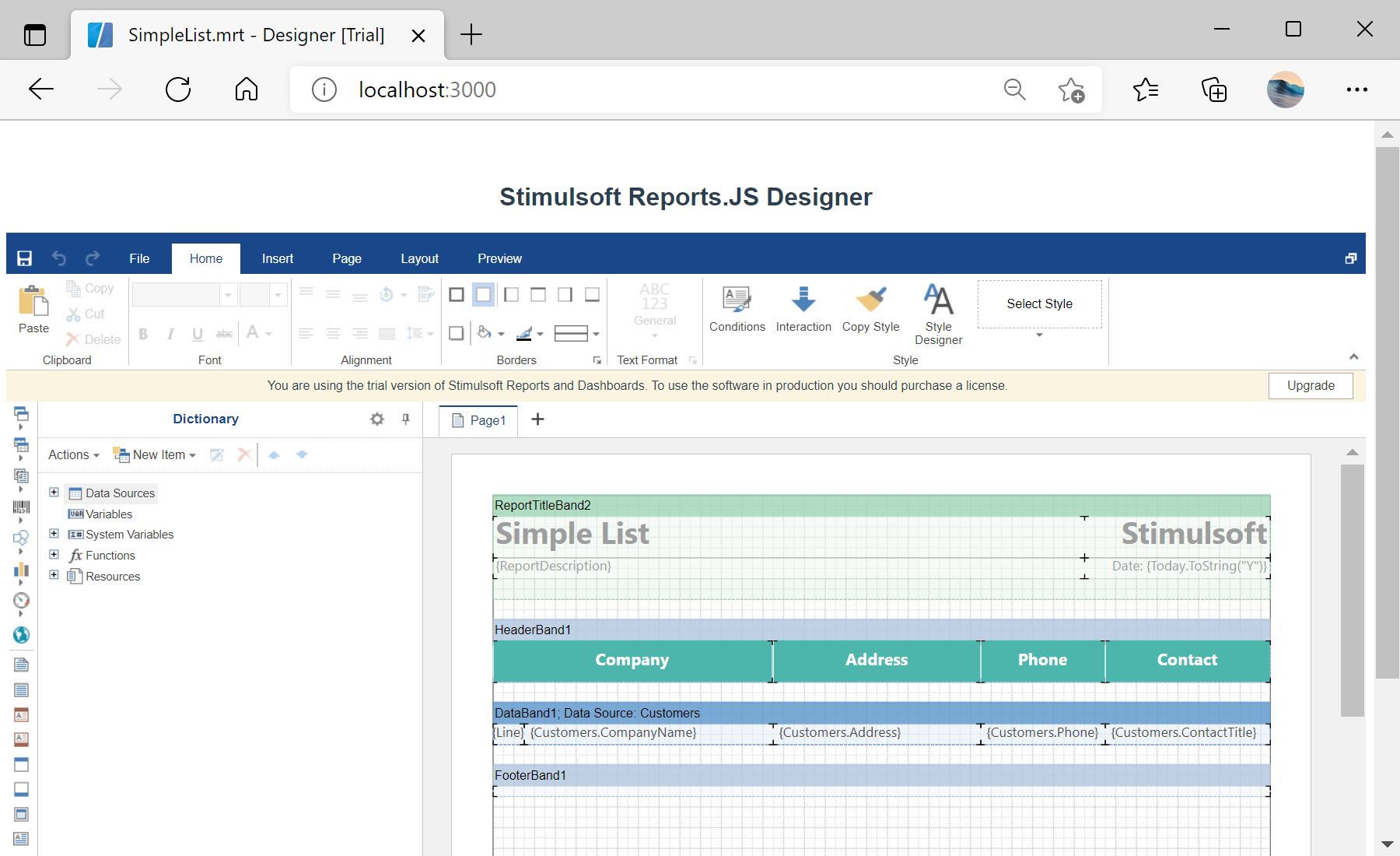
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: