This example shows how to load a report from the server-side. First of all, load scripts:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, create
getreport.php file:
<?php
$report_id = $_GET["id"];
$file = "reports/$report_id.mrt";
if (file_exists($file)) {
header('Content-Description: File Transfer');
header('Content-Type: application/json');
header('Content-Disposition: attachment; filename="'.basename($file).'"');
header('Content-Length: '.filesize($file));
readfile($file);
exit;
}
?>
Then, get report id from URL parameters:
<?php
// Get report id from URL parameters
$report_id = "SimpleList";
if (isset($_GET["id"])) $report_id = $_GET["id"];
?>
Finally, create a new report instance and load report from server, after that, view report in viewer:
<script type="text/javascript">
// Create a new report instance and load report from server
var report = new Stimulsoft.Report.StiReport();
report.loadFile("getreport.php?id=");
// View report in Viewer
var options = new Stimulsoft.Viewer.StiViewerOptions();
var viewer = new Stimulsoft.Viewer.StiViewer(options);
viewer.report = report;
</script>
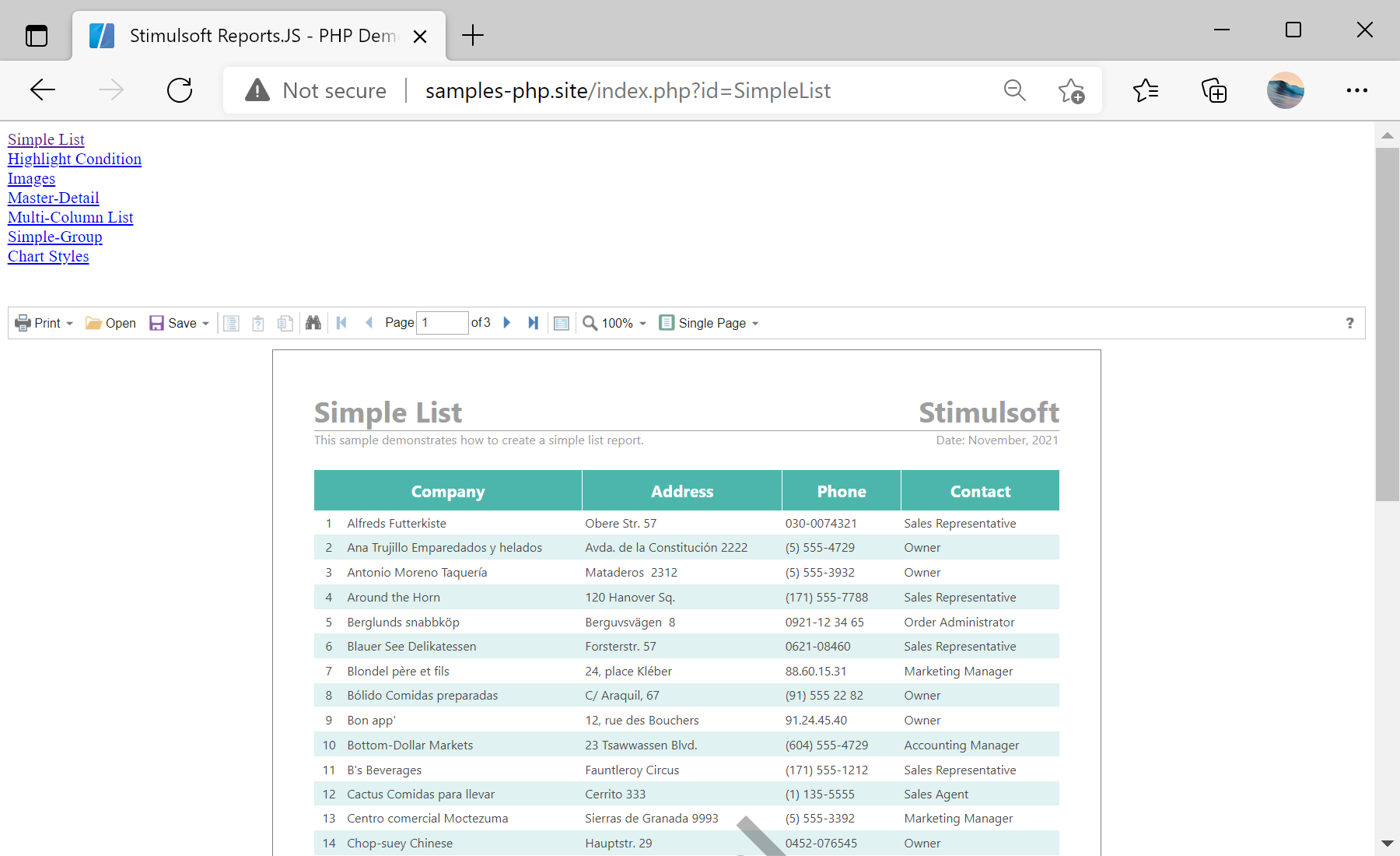
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: