This example shows how to supply custom headers for JSON Database. First, create the report designer with specified options:
onMounted(() => {
console.log("Loading Designer view");
console.log("Set full screen mode for the designer");
let options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = false;
console.log("Create the dashboard designer with specified options");
let designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
console.log("Create a new dashboard instance");
let report = Stimulsoft.Report.StiReport.createNewDashboard();
...
Then, in
onBeginProcessData event handler add custom HTTP headers:
...
// In `onBeginProcessData` event handler add custom HTTP headers
report.onBeginProcessData = (args: any) => {
if (
args.database === "JSON" &&
args.command === "GetData" &&
args.pathData && args.pathData.endsWith("/ProtectedDemo.json")
) {
// Add custom header to pass through server protection
args.headers.push({key: "X-Auth-Token", value: "*YOUR TOKEN*"});
}
};
...
Finally, load report from URL and render it:
...
console.log("Load dashboard from url");
report.loadFile("dashboards/DBSsimp.mrt");
console.log("Edit dashboard template in the designer");
designer.report = report;
console.log("Rendering the designer to selected element");
designer.renderHtml("designer");
console.log("Loading completed successfully!");
});
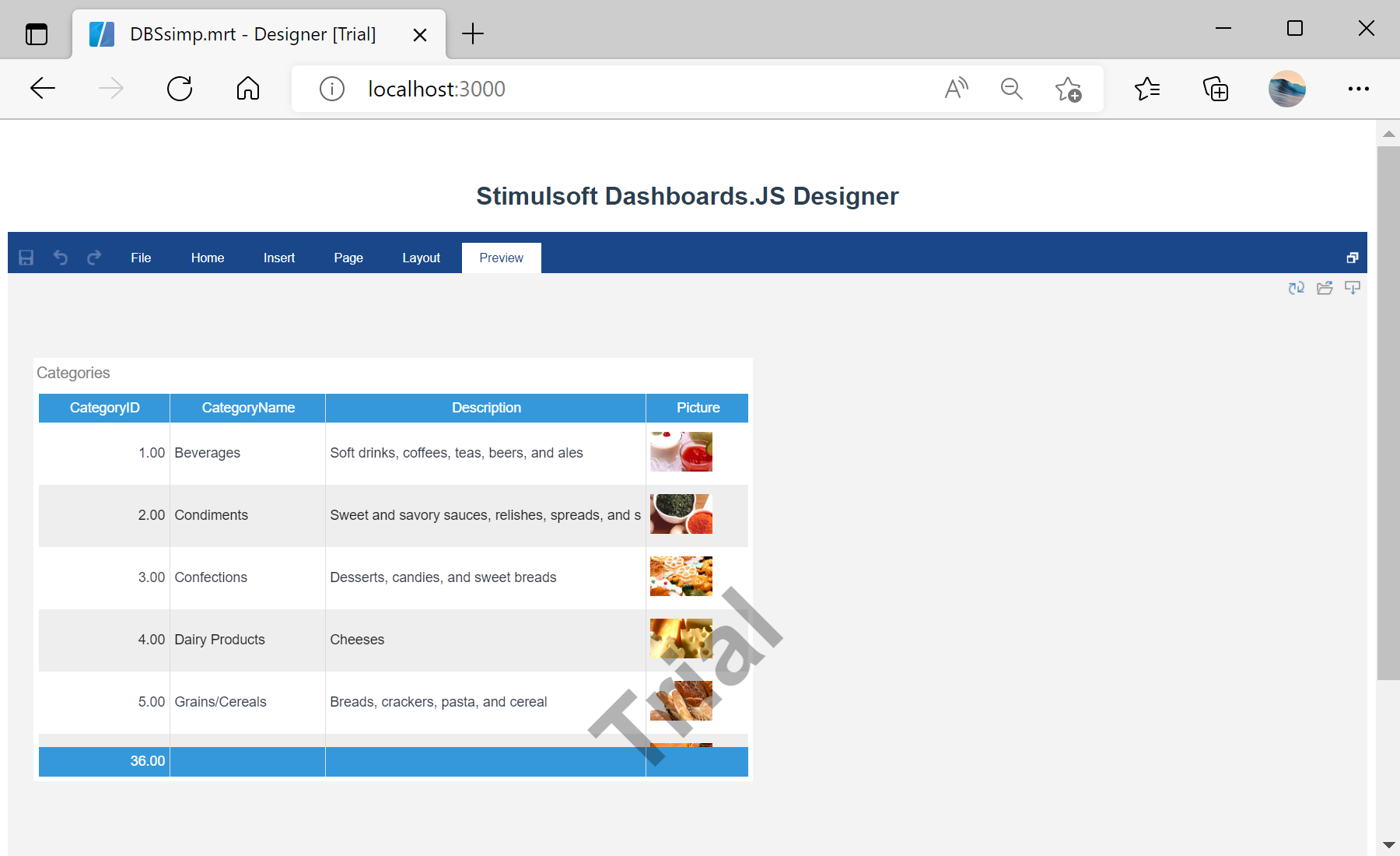
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: