We are pleased to announce the release of the new version Stimulsoft Reports 2016.3 which is now available for download. With this new version we introduce new features which are support for VS 2017, ability to include files into reports, importing report directly in the report designer, resources in the data dictionary, and many more.
Support for Visual Studio 2017
Since the release of 2016.3, we provide the compatibility of our products with Visual Studio 2017.
Report Resources in Reports.Net, Reports.Web, Reports.Wpf
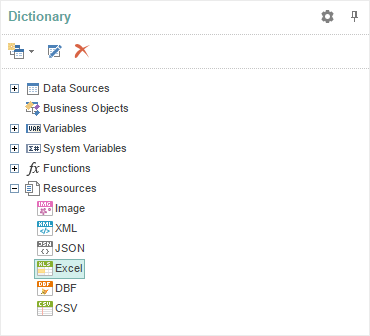
In the release of 2016.3, you can include a variety of files into the report. Built-in report files are called resources, and are displayed in the data dictionary in the Resources category. To add a new resource, select the New Resource command. After loading, the resources can be used in the development of reports.

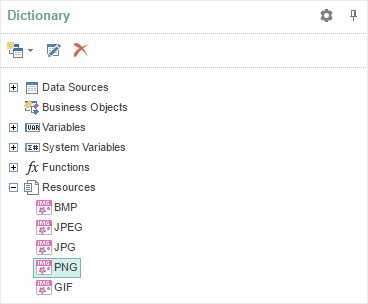
Images in Resources in Reports.Net, Reports.Web, Reports.Wpf
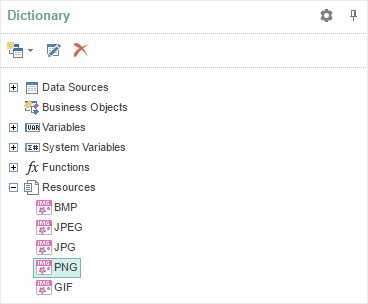
Images of different types can be included into your reports. To do this, you need create a new resource in the data dictionary, and load an image into it. This resource can be used as a component of the report image or the image watermark.

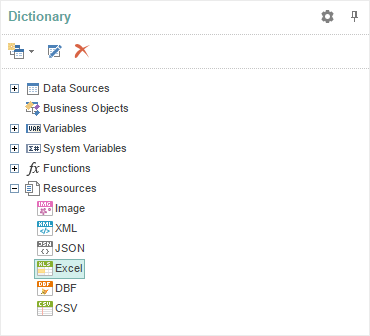
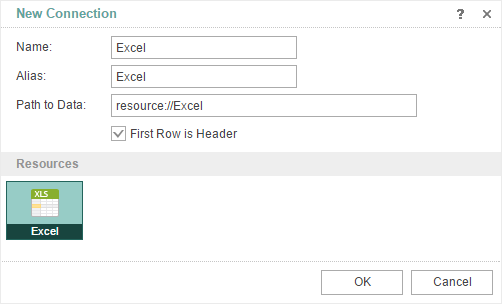
Data from Files in Saved Resources in Reports.Net, Reports.Web, Reports.Wpf
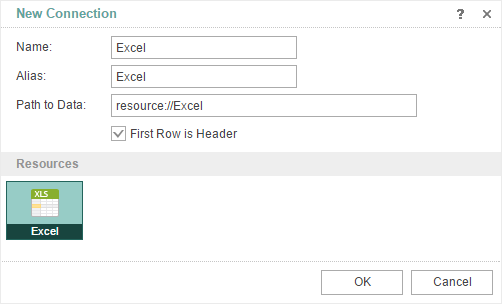
You can include data files into the report. To do this, you have to create a new resource in the data dictionary and upload CSV, DBF, Excel, JSON or XML data file. Then, based on this resource, you can create a data source and render a report. In this case, both the data and report will be stored jointly.

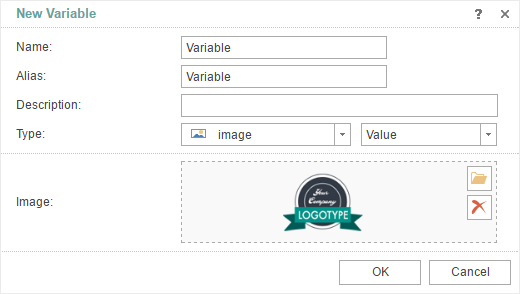
Image in Variable in Reports.Net, Reports.Web, Reports.JS, Reports.Wpf
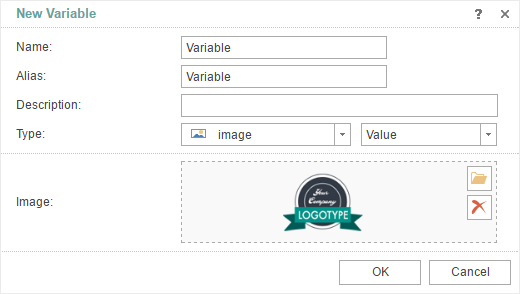
Since the release 2016.3, we have added a new variable of the Image type. Now, an image may be stored in the variable.

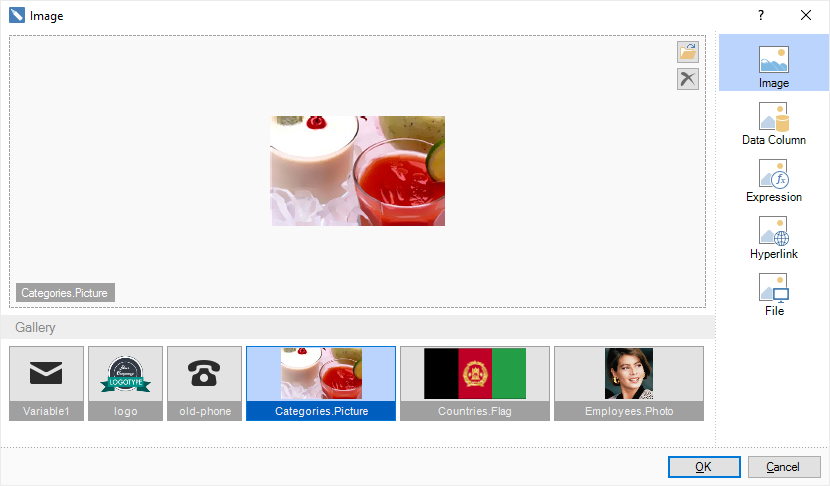
Gallery in Image Editor in Reports.Net, Reports.Web, Reports.Wpf
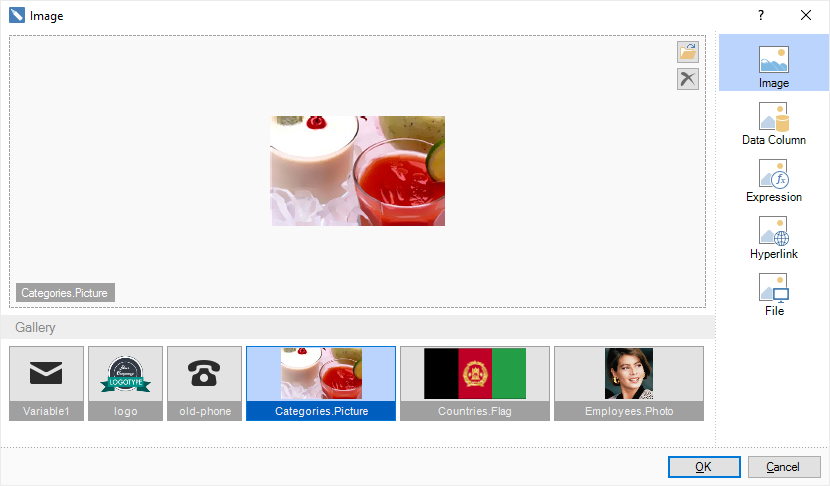
In the release 2016.3, you can use the image gallery, which is a list of thumbnails of all available images from items such as the data dictionary as data columns, resources, variables. In order to assign an image to the component, simply click on a thumbnail in the gallery.

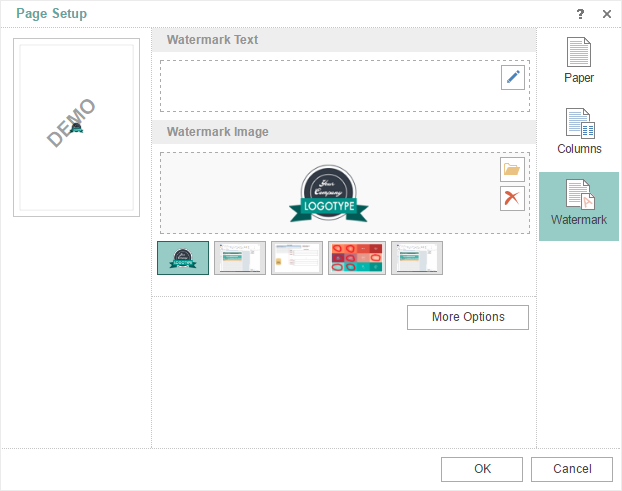
Updated Watermark Editor in Reports.Net, Reports.Web, Reports.Wpf
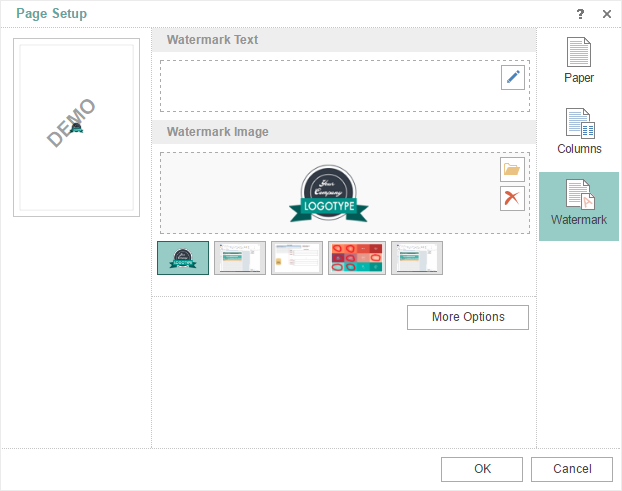
In the release 2016.3, we have optimized the editor watermark and added new features. All images that are added to the resources or stored in variables can be used as watermark images. In the Watermark editor, they are displayed in the gallery. Advanced settings of the watermark can be called by clicking the More Options button.

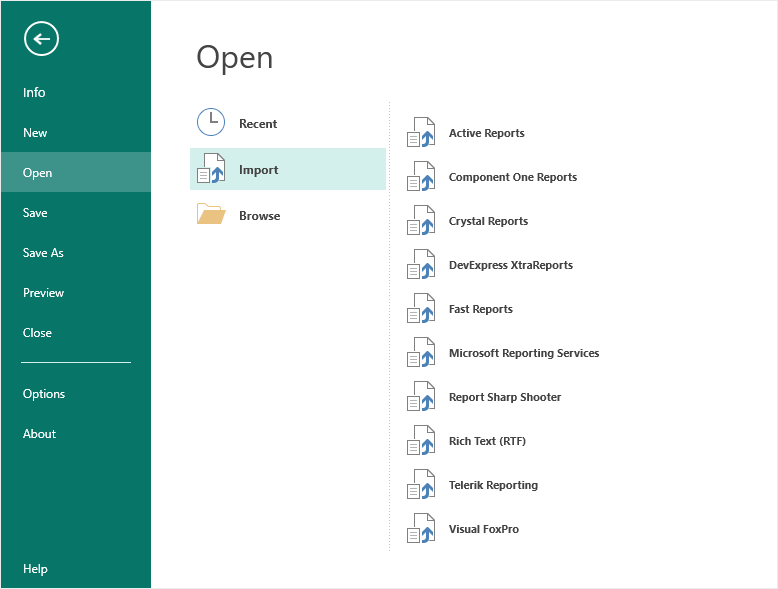
Importing Reports in Reports.Net, Reports.Web, Reports.Wpf
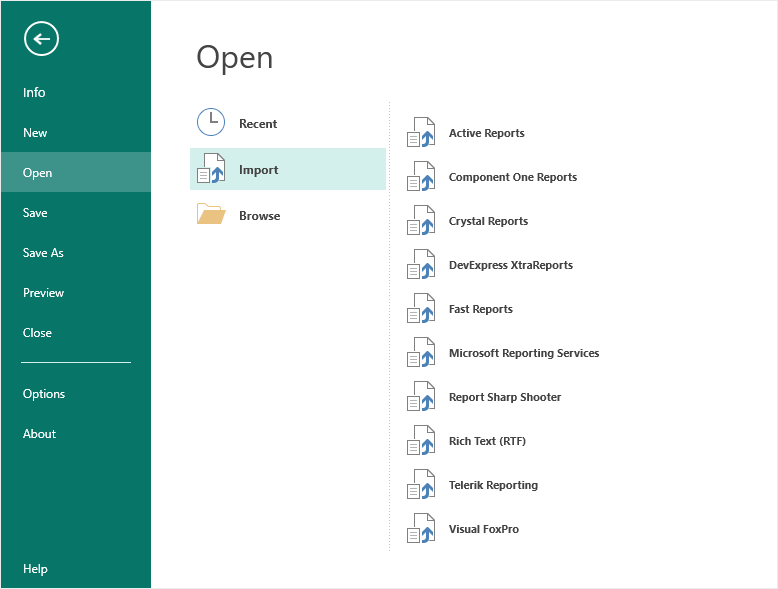
Previously, we have provided separate tools to import reports into our internal format. Now, directly in the report designer, you can import reports from such formats as Active Reports, Component One Reports, Crystal Reports, DevExpress XtraReports, Fast Reports, Microsoft Reporting Services, Report Sharp Shooter, Rich Text (RTF), Telerik Reporting, and Visual FoxPro.

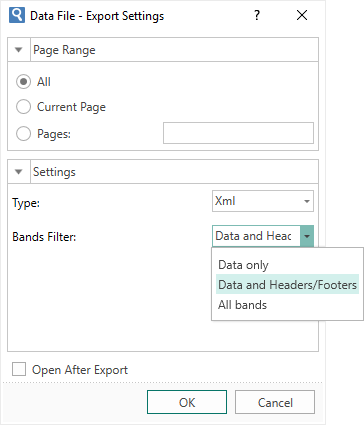
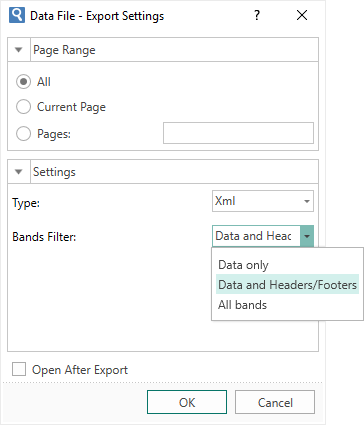
Filtering Data in the Export to XML
Now when you export reports to XML files, you can filter bands which will be exported. The following options are available - only Data band, Data band and its Headers, all report bands.

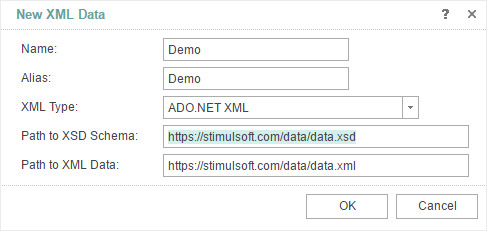
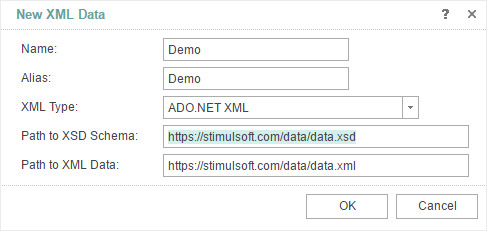
XML Schema in Reports.JS
When creating XML data source, you can attach a file with the XML data schema. To do this, you must specify the path to the XSD file when creating an XML data source.

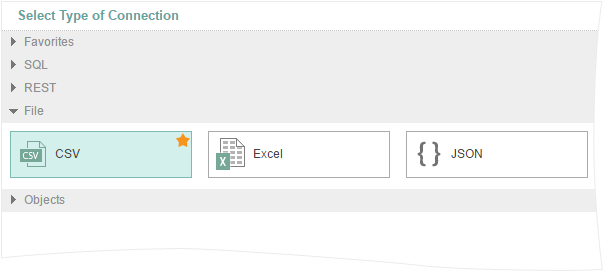
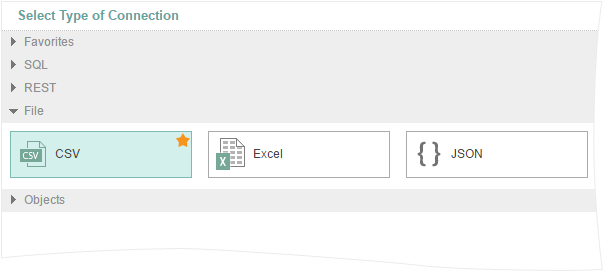
CSV Data Source in Reports.JS
In the release 2016.3, we have added the ability to create a data source based on a CSV file.

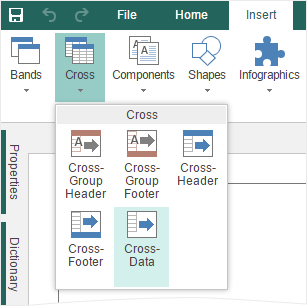
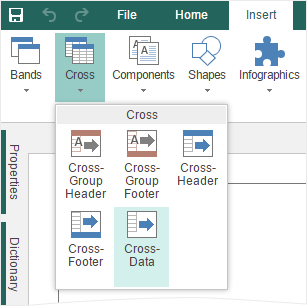
Cross Band in Reports.JS
In the new version we have added cross-bands. Now you can use Cross-Data, Cross-Header, Cross-Footer, Cross-Group Header and Cross-Group Footer bands in the development of reports. These bands are available in the Insert tab -> Cross Bands to select the necessary item.

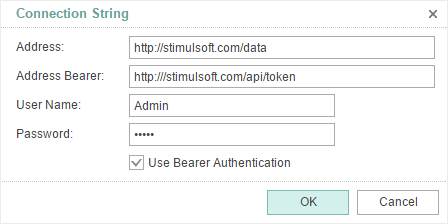
Authentication of the OData Connection in Reports.Web and Reports.JS
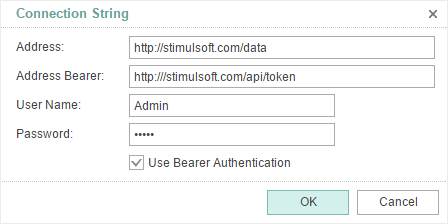
In the version 2016.3 we have added the authentication menu of the connection when using the OData data source. Click the Build button in the menu of creating the OData connection and fill in the required fields.

Support for Visual Studio 2017
Since the release of 2016.3, we provide the compatibility of our products with Visual Studio 2017.
Report Resources in Reports.Net, Reports.Web, Reports.Wpf
In the release of 2016.3, you can include a variety of files into the report. Built-in report files are called resources, and are displayed in the data dictionary in the Resources category. To add a new resource, select the New Resource command. After loading, the resources can be used in the development of reports.

Images in Resources in Reports.Net, Reports.Web, Reports.Wpf
Images of different types can be included into your reports. To do this, you need create a new resource in the data dictionary, and load an image into it. This resource can be used as a component of the report image or the image watermark.

Data from Files in Saved Resources in Reports.Net, Reports.Web, Reports.Wpf
You can include data files into the report. To do this, you have to create a new resource in the data dictionary and upload CSV, DBF, Excel, JSON or XML data file. Then, based on this resource, you can create a data source and render a report. In this case, both the data and report will be stored jointly.

Image in Variable in Reports.Net, Reports.Web, Reports.JS, Reports.Wpf
Since the release 2016.3, we have added a new variable of the Image type. Now, an image may be stored in the variable.

Gallery in Image Editor in Reports.Net, Reports.Web, Reports.Wpf
In the release 2016.3, you can use the image gallery, which is a list of thumbnails of all available images from items such as the data dictionary as data columns, resources, variables. In order to assign an image to the component, simply click on a thumbnail in the gallery.

Updated Watermark Editor in Reports.Net, Reports.Web, Reports.Wpf
In the release 2016.3, we have optimized the editor watermark and added new features. All images that are added to the resources or stored in variables can be used as watermark images. In the Watermark editor, they are displayed in the gallery. Advanced settings of the watermark can be called by clicking the More Options button.

Importing Reports in Reports.Net, Reports.Web, Reports.Wpf
Previously, we have provided separate tools to import reports into our internal format. Now, directly in the report designer, you can import reports from such formats as Active Reports, Component One Reports, Crystal Reports, DevExpress XtraReports, Fast Reports, Microsoft Reporting Services, Report Sharp Shooter, Rich Text (RTF), Telerik Reporting, and Visual FoxPro.

Filtering Data in the Export to XML
Now when you export reports to XML files, you can filter bands which will be exported. The following options are available - only Data band, Data band and its Headers, all report bands.

XML Schema in Reports.JS
When creating XML data source, you can attach a file with the XML data schema. To do this, you must specify the path to the XSD file when creating an XML data source.

CSV Data Source in Reports.JS
In the release 2016.3, we have added the ability to create a data source based on a CSV file.

Cross Band in Reports.JS
In the new version we have added cross-bands. Now you can use Cross-Data, Cross-Header, Cross-Footer, Cross-Group Header and Cross-Group Footer bands in the development of reports. These bands are available in the Insert tab -> Cross Bands to select the necessary item.

Authentication of the OData Connection in Reports.Web and Reports.JS
In the version 2016.3 we have added the authentication menu of the connection when using the OData data source. Click the Build button in the menu of creating the OData connection and fill in the required fields.