Wir freuen uns, Ihnen mitzuteilen, dass die neue Version der Tools für Analytik und Visualisierung der Daten Stimulsoft Reports und Dashboards veröffentlicht ist! Zwischen wichtigsten Neuerungen können wir folgende nennen: neue Software für Erstellen von Dashboards in Blazor-Anwendungen, neue graphische Bibliothek für .NET Core-Komponenten, GraphQL-Datenadapter, Ribbon-Diagramm und viele andere.



Neue Software – Stimulsoft Dashboards.BLAZOR
Wir teilen über die Freigabe von neuer Software mit – Stimulsoft Dashboards.BLAZOR. Diese plattformübergreifende Datenanalytik-Lösung wurde für die Integration in die Anwendungen, die mit der Verwendung vom Blazor-Framework arbeiten, entwickelt. Unser Produkt funktioniert auf Server- (Blazor Server) und Client-Seiten (Blazor WebAssembly), wird einfach in jedes Web-Projekt integriert, erlaubt die Daten aus vielen Quellen anzuzeigen und zu analysieren, und hat einen breiten Satz von Tools für Erstellen von Dashboards. Auch, in Veröffentlichen-Assistenten haben wir eine Möglichkeit hinzugefügt, ein Projekt mit Dashboard für schnelle Integration von Stimulsoft-Komponenten in Blazor-Anwendung zu speichern. Dieses Produkt ist mit dem Stimulsoft Dashboards.WEB-Abonnement verfügbar.
Neue graphische Bibliothek
Wir haben die Bibliothek Stimulsoft.Drawing – unabhängige Schnittstelle für Anzeige von graphischen Objekten für .NET Core-Komponenten mit verschiedenen Versionen des Frameworks: .NET Standard 2.1, .NET Core 3.1, .NET 5.0, .NET 6.0. Diese Bibliothek ist auch für Blazor-Komponenten geeignet. Früher wurden für .NET Core-Komponenten die Bibliothek GDI+ im Windows, und libgdiplus - Mono Project – in anderen Betriebssystemen verwendet. Das hat bestimmte Schwierigkeiten mit Anzeige von graphischen Elementen verursacht. Mit der Bibliothek Stimulsoft.Drawing hängt die Anzeige von Graphik vom Betriebssystem nicht ab. Diese Bibliothek ist in Blazor-NuGet-Paketen und .NET Core-Komponenten einbezogen. Gleichzeitig, wir lassen die Möglichkeit, auf Verwendung von System-Bibliothek GDI+ mit der Option zu wechseln.
Kompilation für Blazor
In neue Version wurde die Unterstützung vom Kompilationsmodus für Erstellen von Berichten bei der Verwendung von Blazor-Server-Plattform hinzugefügt. Jetzt können Sie alle Fähigkeiten des Berichtsgenerators verwenden – runtime-Kompilation, Funktionen, Veröffentlichen von Berichten als Klassen.
GraphQL-Datenadapter
Ab der Version 2022.3 können Sie die Daten aus verschiedenen Speicherungen mit dem Abfrage-Modell GraphQL erhalten. Dieser Typ der Datenquelle hat viele Vorteile gegenüber REST- und SQL-Abfragen. Wählen Sie GraphQL aus der Registerkarte REST im Fenster Neue Datenquelle (New Data Source) aus, geben URL zur Datenspeicherung und Abfrage-Text an. Nach dem Erhalten von Daten können Sie auf ihrem Grund die Berichte und Dashboards erstellen.
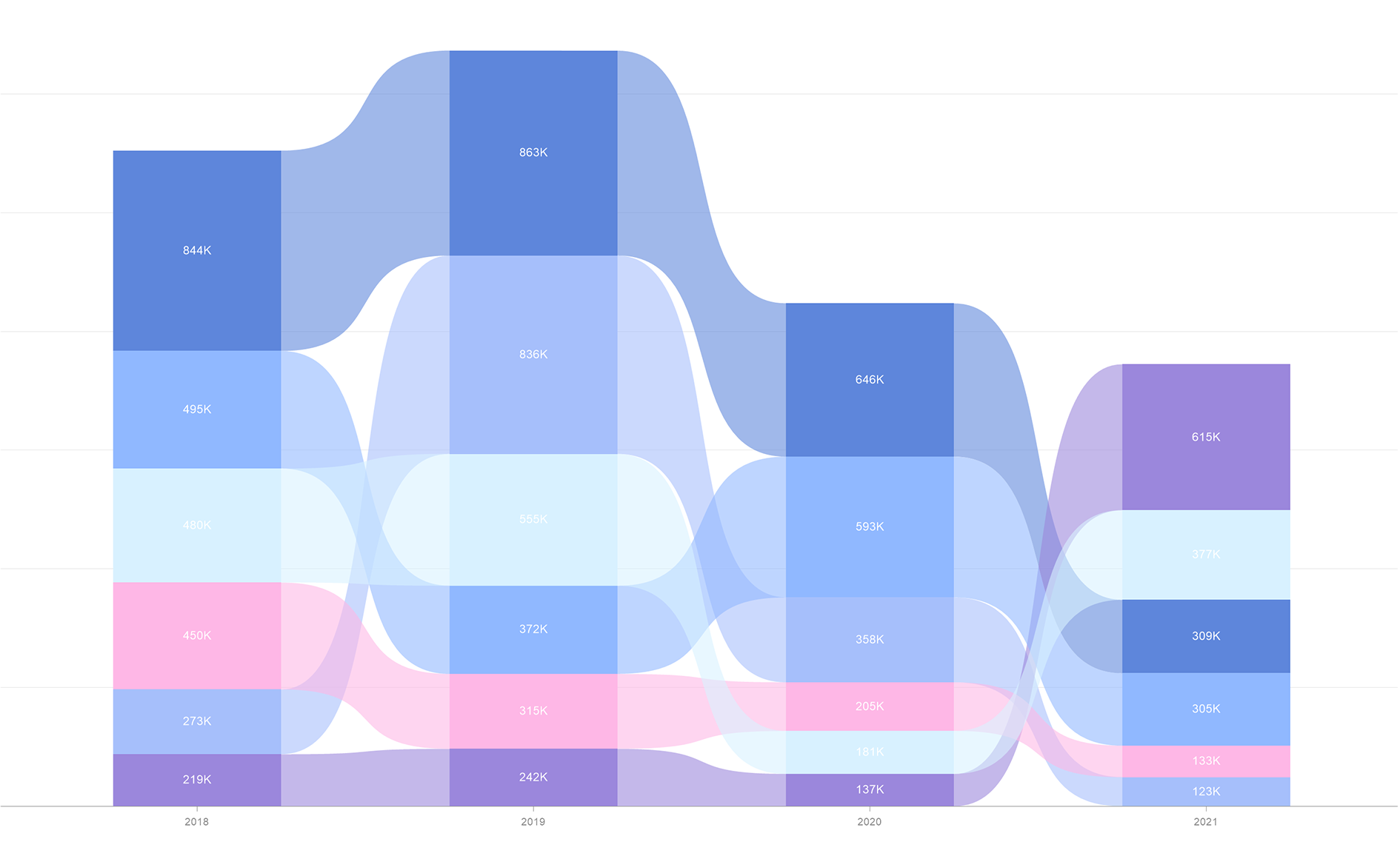
Banddiagramm
Noch eine Möglichkeit aktueller Version gehört zur Analyse und Visualisierung der Daten – Banddiagramm (Ribbon Chart). Dieser Diagramm-Typ ist verbesserte Version des Diagramms Gestapelte Säulen. In erster Linie, die Werte für jedes Argument werden vom größten zum kleinsten sortiert, d.h. maximaler Wert wird immer oben angezeigt. Es verbessert die Analyse und visuelle Wahrnehmung vom bestimmten Argument. Zweitens, zwischen den Werten des Arguments wird die Kurve (das Band) gezeichnet, was visuell die Tendenzen und Trends der Indikatoren bei der Analyse zu bewerten. Probieren Sie selbst – das Diagramm ist in Berichten und Dashboards verfügbar und befindet sich in der Kategorie Gruppierte Säulen (Histogram). Auch haben für den Diagramm-Typen Bereich (Range) die bedingte Formatierung hinzugefügt.
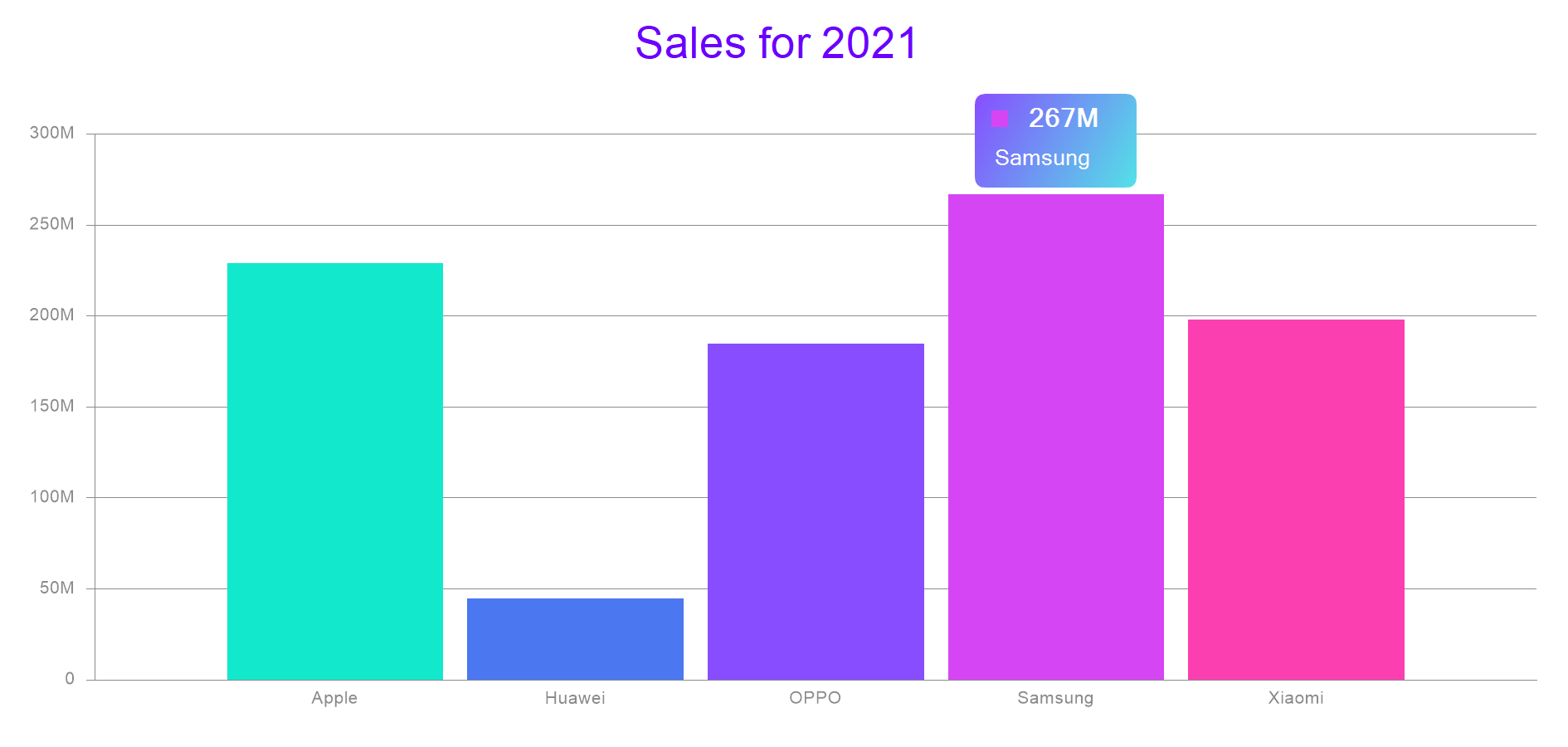
Neue Fähigkeiten für Tooltip
Wir haben neue Fähigkeiten für visuelle Gestaltung des graphischen Elementes Tooltip, wenn der Mauszeiger darüber geschwebt wird, für einige Elemente des Dashboards Diagramm (Chart), Regionalkarte (Region Map), Indikator (Indicator) hinzugefügt. Die Einstellungen der Tooltips werden im Editor des Stils des Elementes mit solchen Eigenschaften wie: Tootip-Pinsel (Tooltip Brush), Tooltip-Textpinsel (Tooltip Text Brush), Tooltip-Eckenradius (Tooltip Corner Radius), Tooltip-Rand (Tooltip Border) verwirklicht. Jetzt können Sie die Tooltips für Ihre Dashboards entsprechend Ihres Firmenstils oder visueller Einstellungen des Dashboards-Elementes anpassen. Zum Wort, es gibt keine separate Eigenschaft, die die Transparenz des Tooltip-Hintergrunds festlegt. Aber Sie können diese Eigenschaft selbst festlegen, wenn Sie den alpha-Parameter im Farbe-Code für die Eigenschaft Tootip-Pinsel angeben.
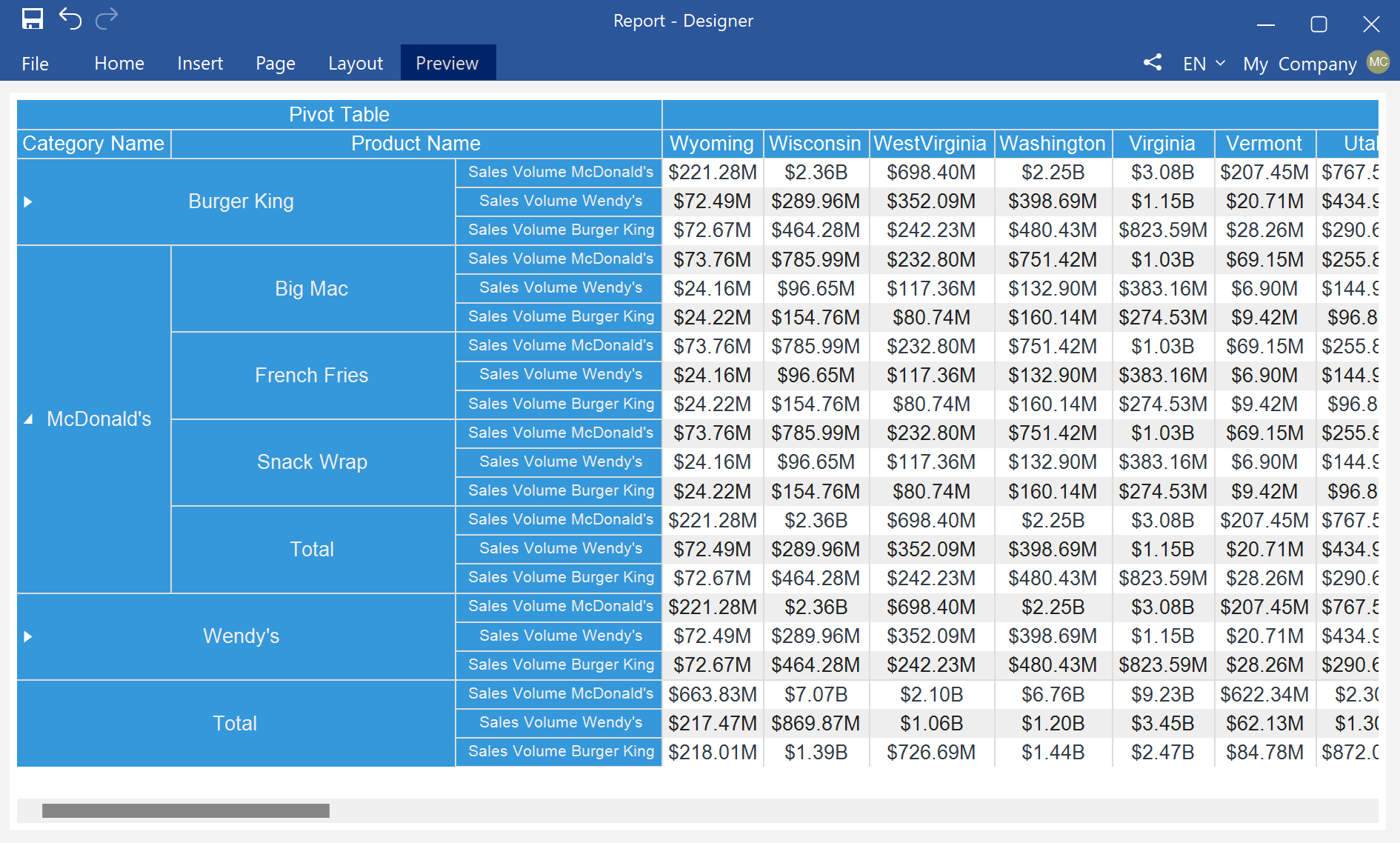
Neue Fähigkeiten für Pivot-Tabelle
Wir haben einige neue Fähigkeiten für Dashboard-Element Pivot-Tabelle (Pivot Table) hinzugefügt. Erstens, Sie können derzeit die Zeilen und Spalten aufsteigend und absteigend sortieren. Man kann es mit der Eigenschaft Sortierung (Sort) auf der Eigenschaften-Leiste für entsprechende Datenfelder ausführen. Zweitens, Sie können die Bedingung für Erweiterung von Zeilen und Spalten bei der Verwendung Drilldown-Daten angeben. Die Bedingung für Erweiterung von Zeilen und Spalten wird im Editor der Eigenschaft Erweitern (Expand) auf der Eigenschaften-Leiste angegeben.
Optimierung des JS-Designers
Nach tiefer Analyse und Vergleichstests haben wir uns entscheidet, das Framework für Erstellen von Desktop-Version des JS-Berichtsdesigners zu ersetzen. Früher haben wir NW.js verwendet, und jetzt wird Standalone-JS-Designer mit der Verwendung von Electron gebildet. Als Ergebnis haben wir die Arbeitsgeschwindigkeit der Anwendung, einschließlich Erhalten und Verarbeitung von Daten, Rendern vom Bericht, Anzeige von Dashboards optimiert, und die Zeit für Ausführen von Anwendung reduziert.
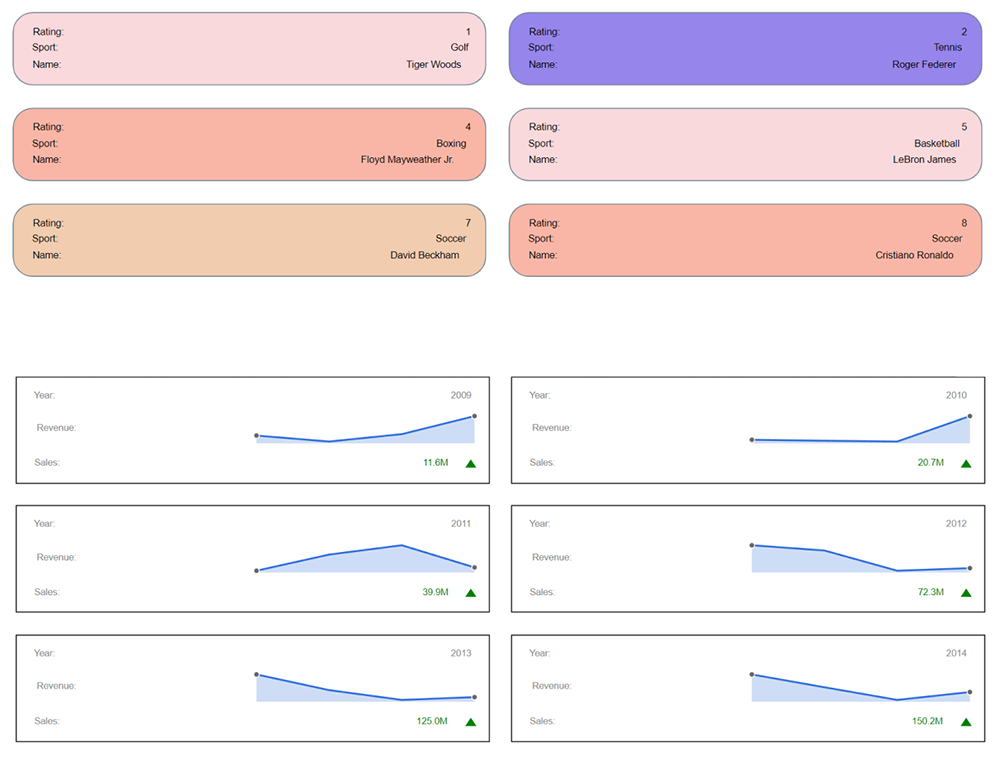
Neue Möglichkeiten der Kacheln
Im Frühling 2022 haben ein neues Element für Dashboards Kacheln (Cards) hinzugefügt. In dieser Version haben wir die Möglichkeitsreihe für dieses Element erweitert. Jetzt das Element Kacheln unterstützt den Kreuzfilterung-Modus und die Gruppierungen mit Dashboards-Elementen. Außerdem, man kann die voreingestellte Farbkollektion für Übernehmen auf Kacheln auswählen und diese Kollektion aus dem Element-Stil erhalten. Das kann man mit der Eigenschaft Serienfarben (Series Color) erfüllen.
HTML-Vorschaumodus
Ab der Version 2022.3 Sie können den Modus der HTML-Vorschau in den Vorschau-Einstellungen (Preview Settings) festlegen. Es ist beim Erstellen und Anzeige vom Bericht in der Desktop-Version des Berichtsdesigners relevant. In früheren Versionen des Web-Viewers wurde standardmäßig TABLE-Modus der Berichts-Vorschau verwendet, die bestimmte Begrenzungen hat. Man kann auf DIV-Modus nur mit Hilfe von Viewer-Option wechseln. Früher wurde der ausgewählte Modus auf alle Berichte, die im Viewer angezeigt werden, übernommen, und die Berichtsvorlage hatte keine Einstellungen des Vorschaumodus. Jetzt kann der Entwickler vom Bericht den Vorschaumodus als DIV oder TABLE selbst festlegen. Es ist noch möglich, den Vorschaumodus für alle Berichte festzulegen, wenn einen entsprechenden Wert für die Option des Web-Viewers anzugeben. Standardmäßig, der Vorschaumodus wird durch die Einstellungen aus dem Bericht festgelegt.
Neue Fähigkeiten für Karten
Die Neuerungen der Version gehören auch zu Karten in Berichten und GIS-Karten in Dashboards. Für die Komponente Karte in Berichten wurde die Unterstützung für Daten-Drilldown hinzugefügt. Beim Klicken auf geographisches Objekt der Karte können Sie die andere Seite des Berichtes öffnen. Für GIS-Karten in Dashboards wurde die Möglichkeit hinzugefügt, benutzerdefinierten Server-Anbieter durch URL anzugeben, was wesentlich die Flexibilität der Verwendung vom diesen Dashboards-Element in Benutzer-Anwendungen erhöht.
ECMAScript 2017
Ab der Version 2022.3 werden die Reports.JS und Dashboards.JS den neuen Sprachstandard ECMAScript 2017 verwenden. Wir haben den Berichtsgenerator unter neuer Version getestet, und, als Ergebnis, die Verarbeitung vom vielseitigen Bericht wurde um mehr als 25% beschleunigt. Neue Möglichkeiten von ES2017 sollen die Schranken des Entwickelns unserer Produkte abbauen und erlauben uns, mit der Zeit Schritt zu halten.
Optimierung für OTF-Schriftarten
In vorherigen Versionen beim Export vom Bericht in PDF und bei der Verwendung von benutzerdefinierter Schriftart *.otf im Bericht wurde die Schriftart-Dateivöllig ins Dokument eingebettet, was vergrößerte wesentlich die fertige PDF-Datei. Wir haben die Optimierung für *.otf-Schriftarten verwirklicht, und derzeit werden ins Dokument beim Einbetten von Schriftart nur die für Zeichnung vom Text im aktuellen Bericht erforderlichen Schriftart-Symbole integriert werden. In vielen Fällen erlaubt es die Größe der PDF-Datei zu reduzieren. Für die *.ttf-Schriftarten wurde solche Optimierung in vorigen Versionen verwirklicht.
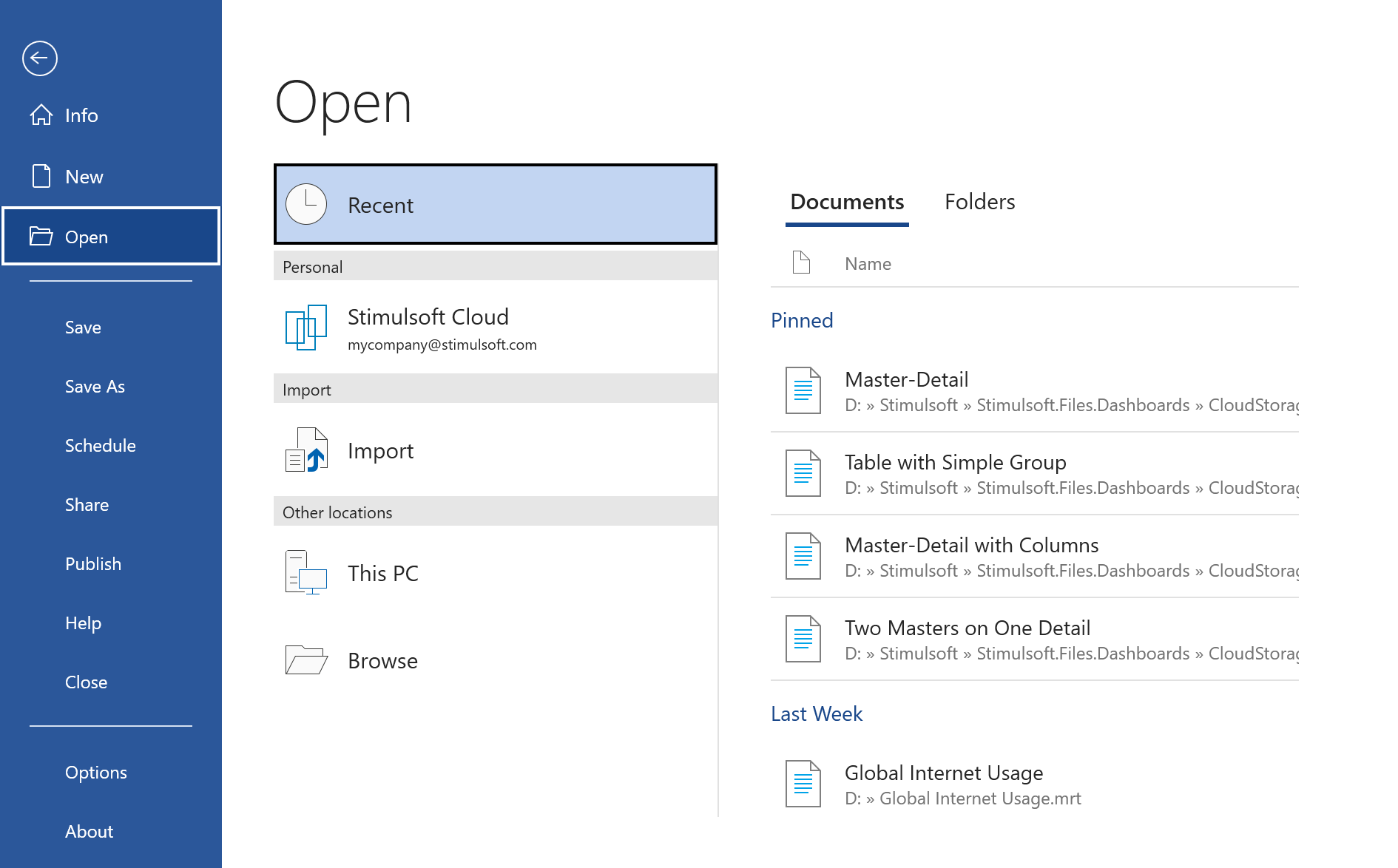
Neue Fähigkeiten für WPF-Designer
In dieser Version haben wir die Registerkarte Code für Berichtsdesigner WPF v2 hinzugefügt. Dieselbe Registerkarte hat auch Stimulsoft Designer. Standardmäßig, diese Registerkarte ist deaktiviert, und der Parameter für Aktivieren finden Sie im Kontextmenü des Seite-Titels der Berichtsvorlage. Außerdem, haben wir im Berichtsdesigner völlig das Menü für Öffnen und Speicher von Berichten nach dem Stil Microsoft Office verarbeitet. Jetzt kann man im Menü suchen, oft verwendete Berichte anheften, lokale Speicherungen angeben usw.