Stimulsoft reports has a web based report designer component that provides full report editing capabilities inside a web browser. Thanks to this component called Designer.Web you can now allow end users to edit reports to their requirements and save the report definition locally or on the server. The best part of the Designer.Web is drag and drop deployment, all you need to do is insert the designer component on an ASP.NET web form and write one line of code to start allowing users to edit existing report or create their own reports. This feature would be extremely useful for minor changes that would normally require developer intervention such as changing color, font or alignment of text or adding a new field to the table or changing the location of the page number.
The salient features of Stimulsoft Reports Designer.Web are:
1. Platform independent (runs on Adobe Flash);
2. Drag and drop implementation and deployment;
3. Option of saving report definition on the web server or on user's computer;
4. Extremely useful for minor changes and updates by end users;
5. Extremely useful for global development teams.
The official documentation and training videos can be found at:
Video Tutorials: http://www.stimulsoft.com/en/videos
User Manual: http://www.stimulsoft.com/en/documentation
Download latest version of Report Designer.Web from http://www.stimulsoft.com/en/downloads
The data for this sample report will come from the AdventureWork sample database provided by Microsoft.
In this tutorial I will show you how easy it is to use the web designer with the following activities
1. Add Reports Designer.Web to your web page
2. Show Designer.Web on Edit button click
3. Create a simple table Report in Designer.Web
4. Add a new connection to the report
5. Add a Data Source to the report
6. Add a Table to the report
7. Preview and Save Report
1. Add Reports Designer.Web to your web page

2. Show Designer.Web on Edit button click


4. Add a new connection to the report


5. Add a Data Source to the report


6. Add a Table to the report




7. Preview and Save Report



Notes:
1. Save As is used to download the report definition on local user's drive;
2. Save is used to save the report on the server side.
The salient features of Stimulsoft Reports Designer.Web are:
1. Platform independent (runs on Adobe Flash);
2. Drag and drop implementation and deployment;
3. Option of saving report definition on the web server or on user's computer;
4. Extremely useful for minor changes and updates by end users;
5. Extremely useful for global development teams.
The official documentation and training videos can be found at:
Video Tutorials: http://www.stimulsoft.com/en/videos
User Manual: http://www.stimulsoft.com/en/documentation
Download latest version of Report Designer.Web from http://www.stimulsoft.com/en/downloads
The data for this sample report will come from the AdventureWork sample database provided by Microsoft.
In this tutorial I will show you how easy it is to use the web designer with the following activities
1. Add Reports Designer.Web to your web page
2. Show Designer.Web on Edit button click
3. Create a simple table Report in Designer.Web
4. Add a new connection to the report
5. Add a Data Source to the report
6. Add a Table to the report
7. Preview and Save Report
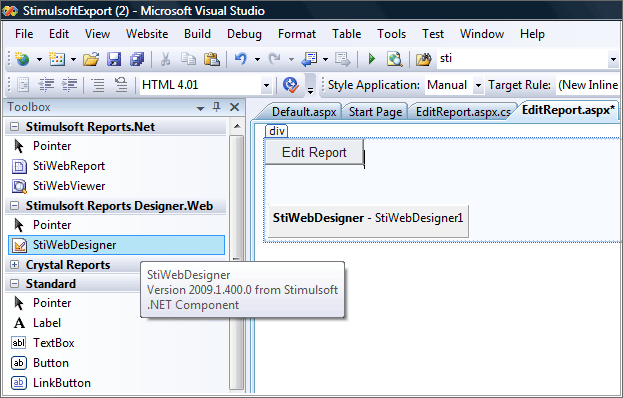
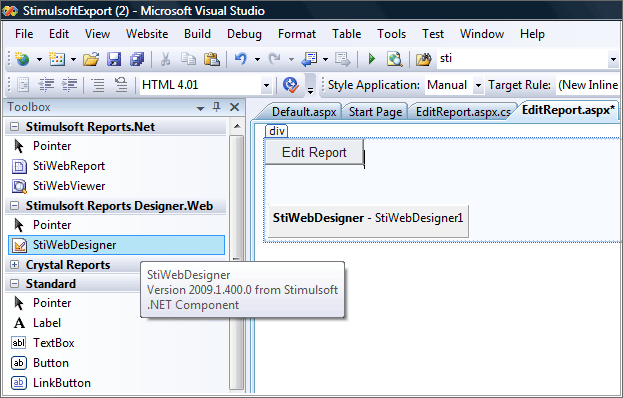
1. Add Reports Designer.Web to your web page
- Drag and Drop StiWebDesinger1 from the toolbox to your webpage

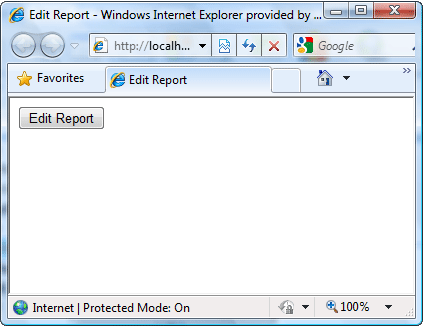
2. Show Designer.Web on Edit button click
- Drag and Drop a button Standard ASP.NET button onto the page and type the text as "Edit Report";
- Add an event handler for the edit button and add the following line to show the Designer.Web.
protected void btnEdit_Click(object sender, EventArgs e)
{
StiWebDesigner1.Design(new Stimulsoft.Report.StiReport());
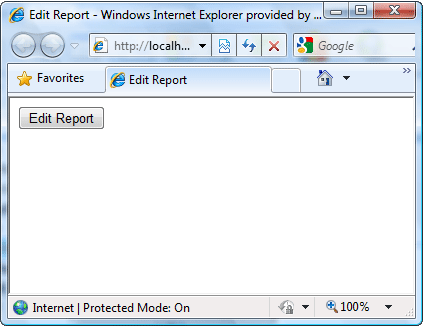
}- Start your website in Debug mode by pressing the debug button on the Visual Studio toolbar or by pressing the F5 key;
- Click on the Edit Report button;
- Reports designer now opens inside Internet Explorer.


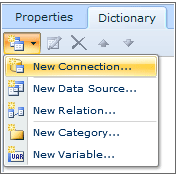
4. Add a new connection to the report
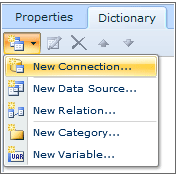
- Select the Dictionary Tab on the right side of the reports designer;
- Click on the New Item Icon and select a New Connection;
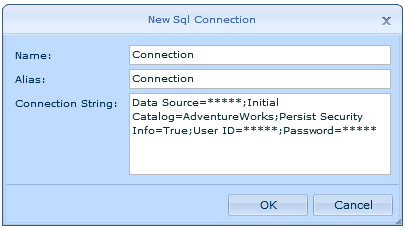
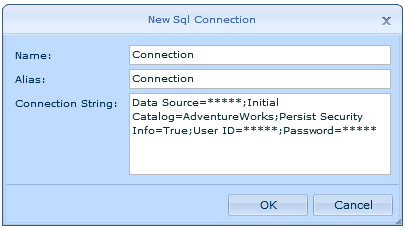
- Select the SQL Connection and click OK;
- Type the connection string for the AdventureWorks database;
- Click test to confirm that the connection string is correct.


5. Add a Data Source to the report
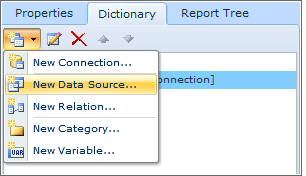
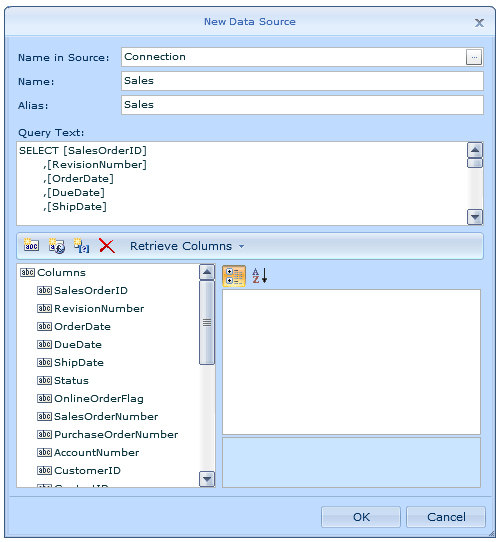
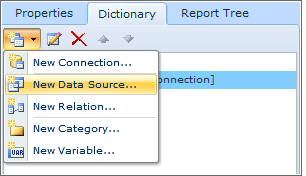
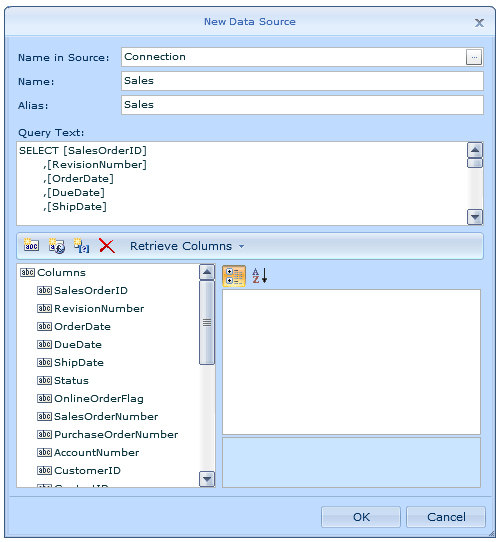
- Click on the New Item icon the Dictionary Tab and select New Data Source;
- Select Data from the SQL Connection and Click Ok;
- Type the name of the query in the Name field as Sales;
- Type the SQL query in the Query Text Field;
- Click on the Retrieve Columns to confirm that you have all the required columns;
- Click Ok to see the Sales Datasource in the Dictionary Pane;
- The following query has been used in the report:
SELECT [SalesOrderID]
[RevisionNumber],
[OrderDate],
[DueDate],
[ShipDate],
[Status],
[OnlineOrderFlag],
[SalesOrderNumber],
[PurchaseOrderNumber],
[AccountNumber],
[CustomerID],
[ContactID],
[SalesPersonID],
st.Name,
[BillToAddressID],
[ShipToAddressID],
[ShipMethodID],
[CreditCardID],
[CreditCardApprovalCode],
[CurrencyRateID],
[SubTotal],
[TaxAmt],
[Freight],
[TotalDue],
[Comment],
FROM [AdventureWorks].[Sales].[SalesOrderHeader] soh
Inner join [AdventureWorks].[Sales].[SalesTerritory] st on soh.TerritoryID = st.TerritoryID

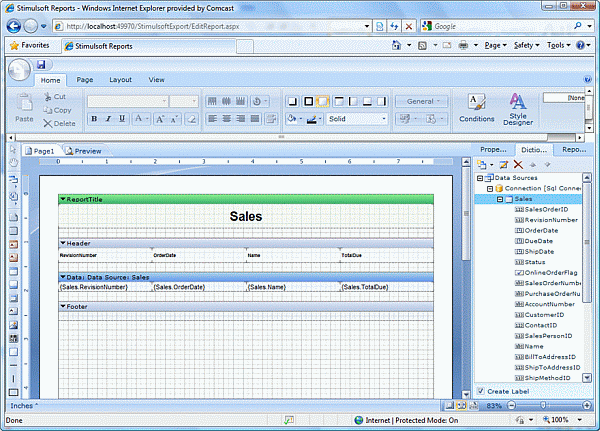
6. Add a Table to the report
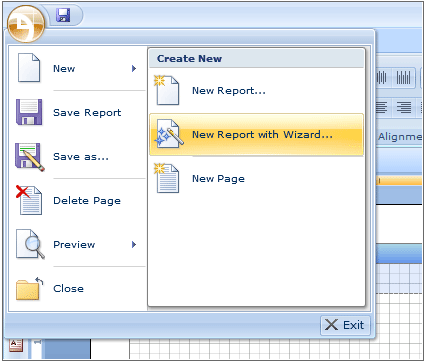
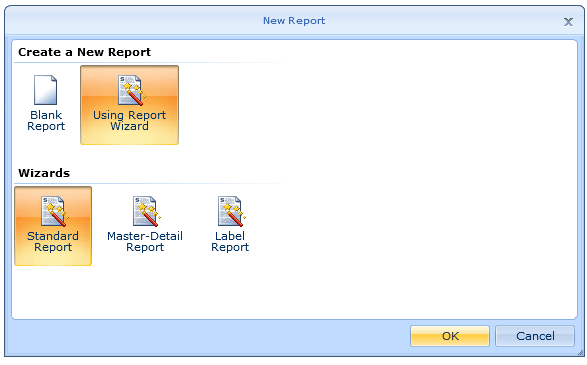
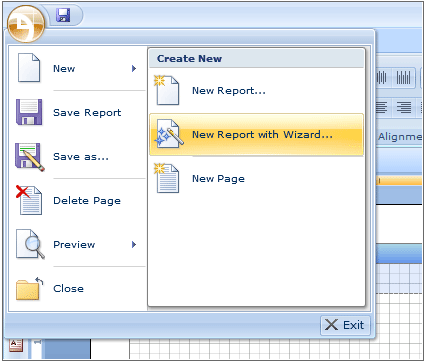
- Click on the Menu icon and Select New;
- Select New Report with Wizard;
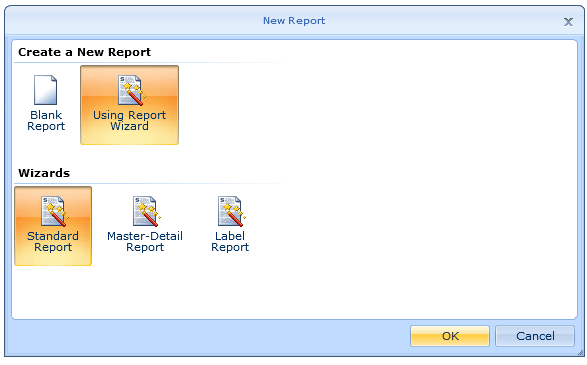
- Select Standard Report and Click OK;
- Expand the Connection and Select Sales as the Datasource;
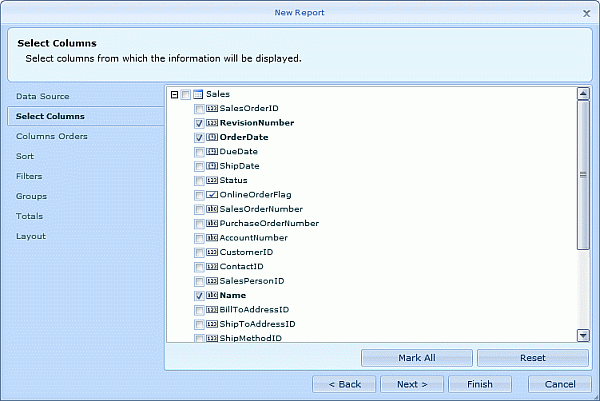
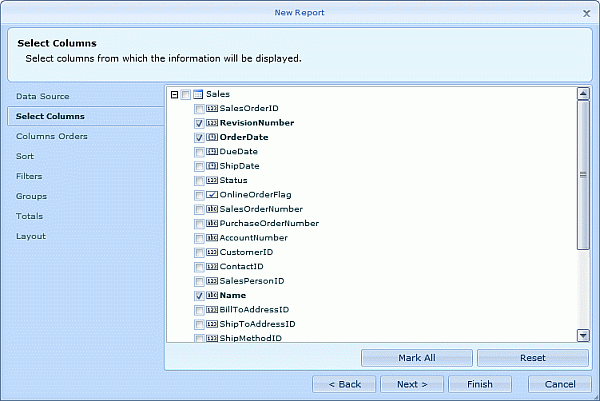
- Click Next to select columns;
- Select all the columns required to be displayed;
- Continue through all the steps with default settings or change them according to your requirements;
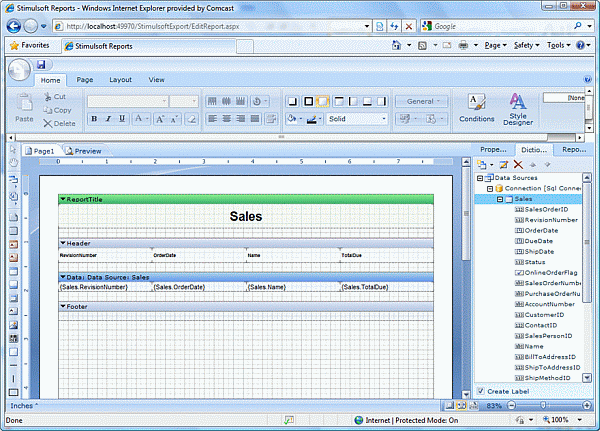
- Click to see the final report design.




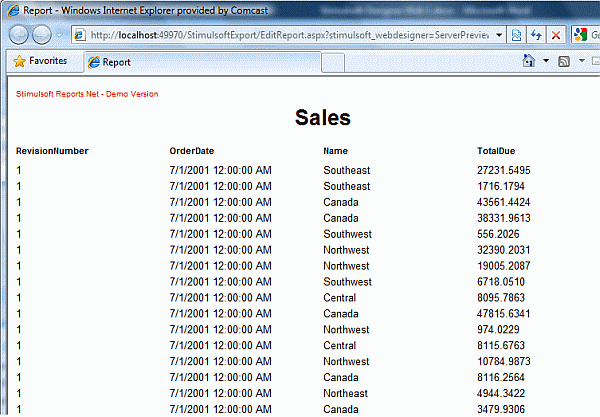
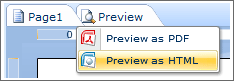
7. Preview and Save Report
- Please remember to disable the popup blocker for the localhost;
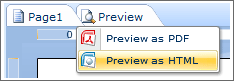
- Click on the preview tab and select Preview as HTML;
- The report preview will open in a popup window;
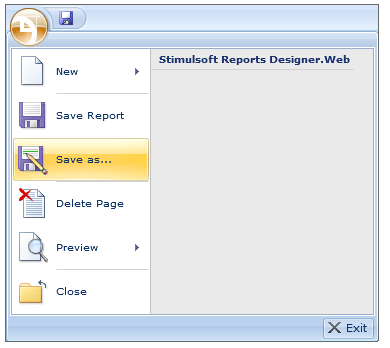
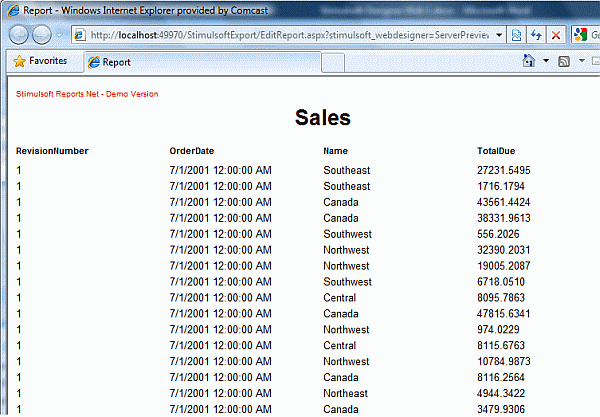
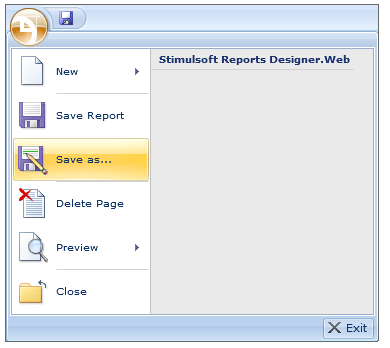
- Switch to the report designer window and click on the menu icon;
- Now select "Save As";
- Click Save again if you have the trial version;
- Select any location on the local drive to store the report.



Notes:
1. Save As is used to download the report definition on local user's drive;
2. Save is used to save the report on the server side.