Heute besprechen wir keine Berichte und erzählen nur über die Dashboards. Unser Berichtsdesigner ist ein leistungsfähiges Tool für Erstellen von Dashboards, die man nach dem Entwerfen speichern, ins Dokument umwandeln, durch den Link mit Stimulsoft Cloud verfügbar machen.
Es ist auch einfach, das Dashboard in sozialen Netzwerken, zum Beispiel, Twitter oder Facebook oder auf Ihrer Seite oder in Ihrer Applikation teilen und veröffentlichen.
In diesem Artikel betrachten wir eine feine Sache für Dashboards-Entwickler. Aber zuerst erinnern wir an ein wichtiges Detail. Das Dashboard kann bei der Vorschau auf ganzen Viewer-Bereich, nach der Breite mit dem Seitenverhältnis gestreckt oder überhaupt nicht gestreckt werden. Dieses Benehmen wird durch den Parameter Inhalt ausrichten (Content Alignment) in Dashboards-Einstellungen bestimmt. Bei jeder Strecken-Variante werden alle Komponenten auch verhältnismäßig verändert werden.Und hier ist der wichtigste Schwerpunkt – Sie erstellen ein perfektes Dashboard, das attraktiv auf großem 4K-Bildschirm aussieht.Dann teilen Sie mit Ihren Kollegen den Link auf Dashboard, und sie öffnen es auf Mobilgerät. Der Viewer wird nach Breite und Höhe des Gerät-Bildschirms gestreckt werden, und das Dashboard wird auf diesem Bildschirm angezeigt werden. Es wird nicht attraktiv aussehen, besonders, wenn das Dashboard mehr als 5 Komponenten hat.
Aber eilen Sie nicht das Dashboard ändern, um jeden zufrieden zu stellen. Es gibt eine gute Lösung – in existierte Vorlage ein bisschen Tuning hinzuzufügen – mobile Version der Dashboard-Gestaltung. Anders gesagt, man kann eine spezielle Version des Dashboards entwerfen, die auf Mobilgerät angezeigt wird.
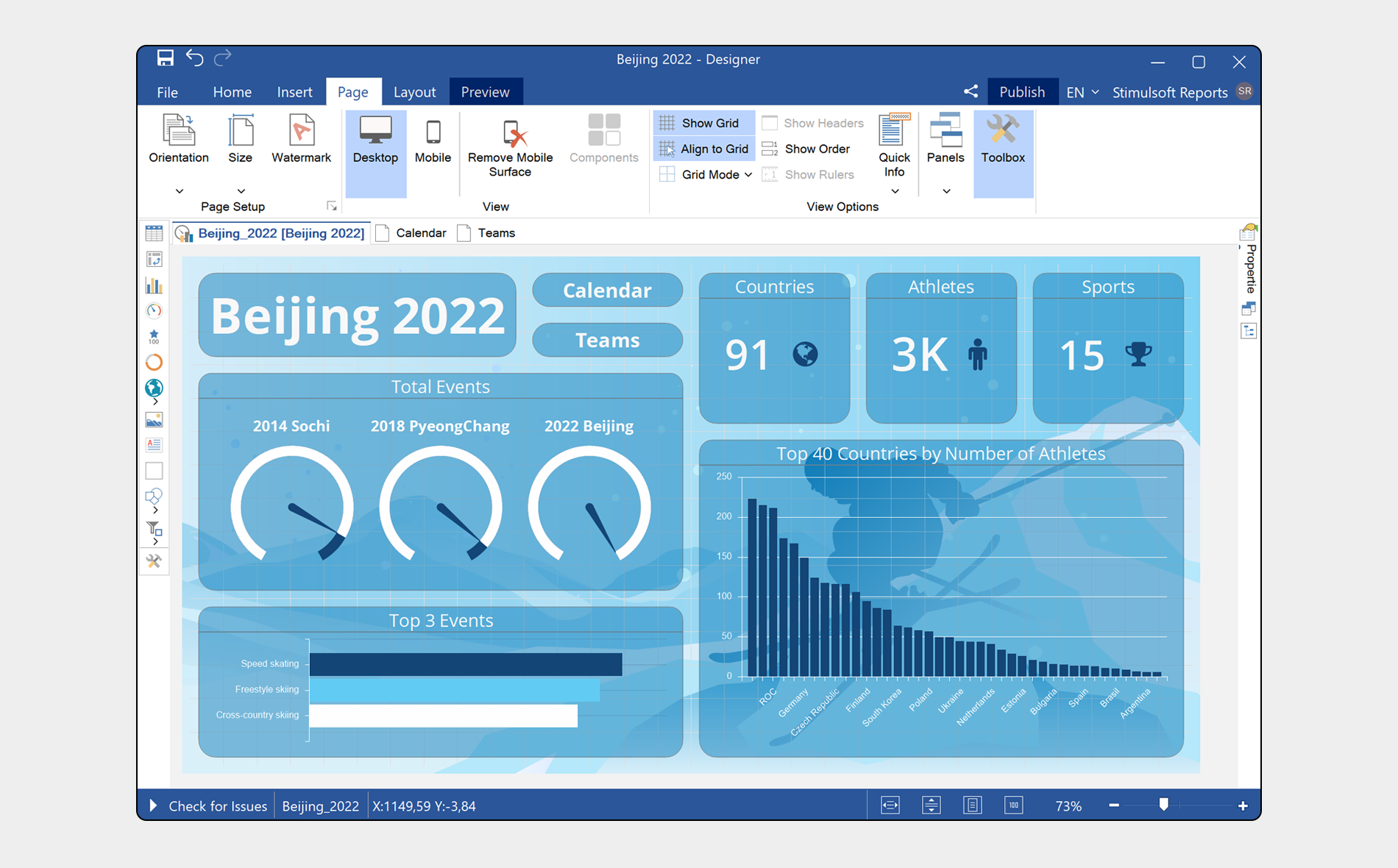
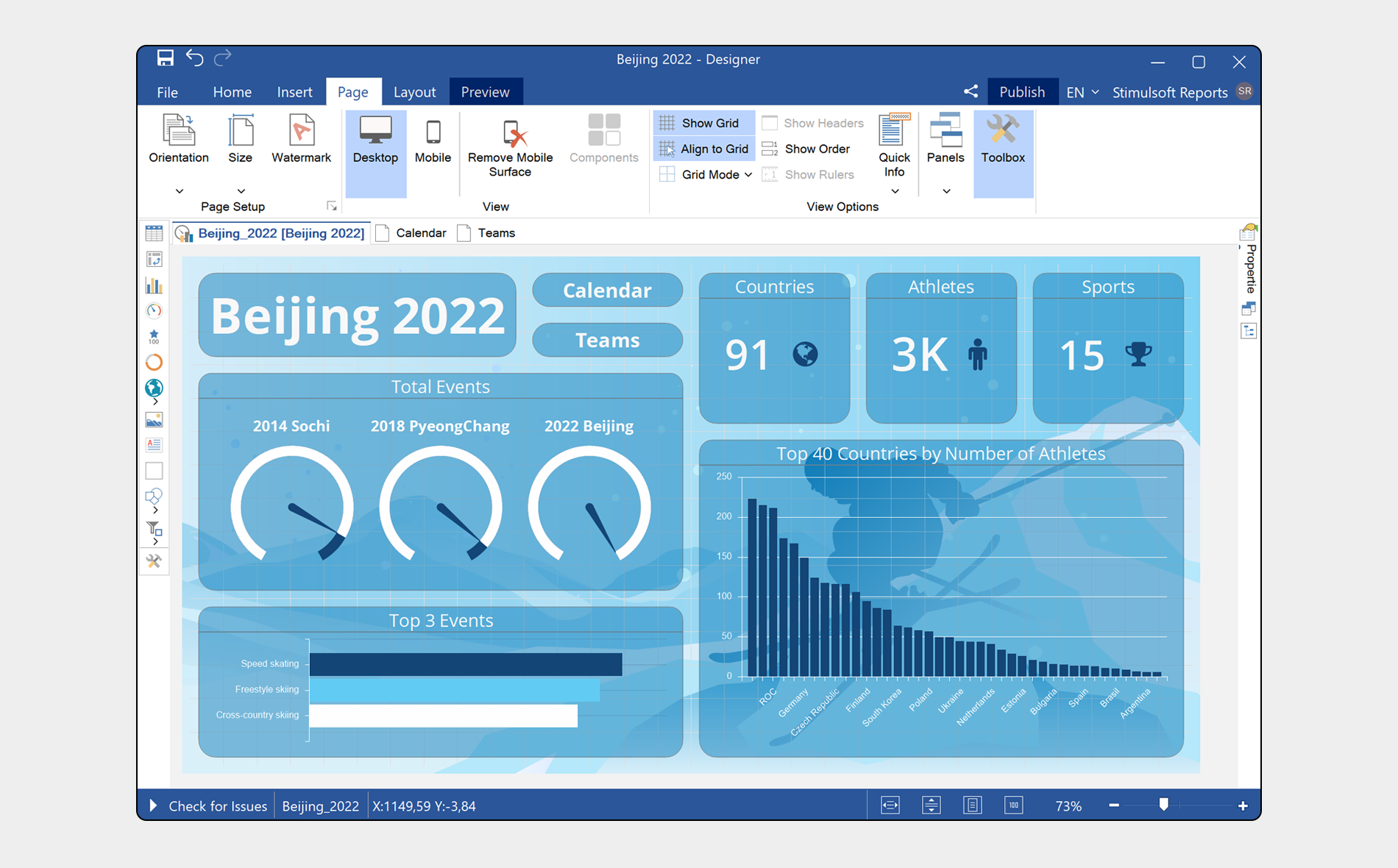
Das kann man einfach tun. Öffnen Sie oder erstellen ein Dashboard im Designer. Gehen Sie auf die Registerkarte Seite (Page), wo Sie zwei Steuerschaltfläche für aktuelle Version der Dashboard-Gestaltung finden – Desktop oder Mobile. Wählen Sie den Modus aus, für den Sie die Version des Entwerfens erstellen möchten. Zum Beispiel, Sie haben schon die Desktop-Version erstellt, und die Rede geht in diesem Fall um Hinzufügen von mobiler Version, und natürlich wählen wir Mobile.

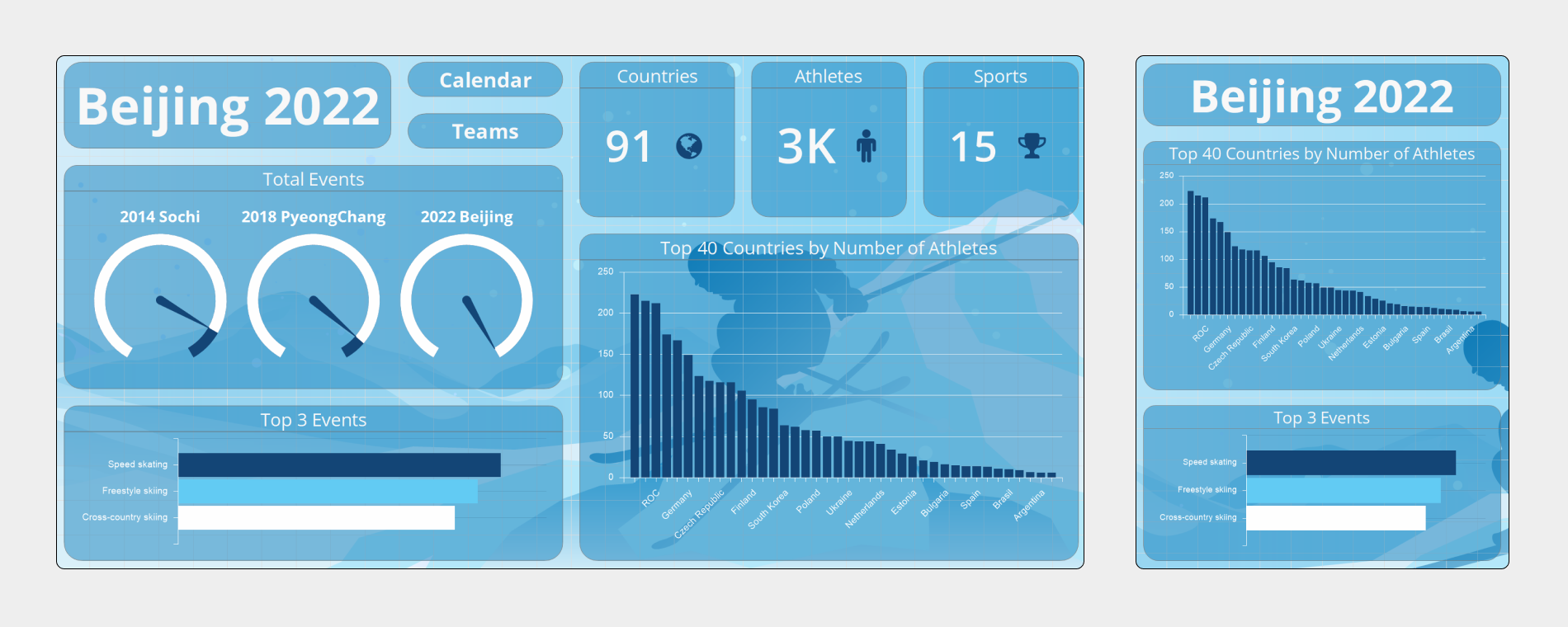
Wenn Ihre Vorlage keine mobile Version hat, wird ein leeres Dashboard und Menü mit Komponenten des Dashboards aus Desktop-Version angezeigt. Mobile Version der Dashboard-Gestaltung kann alle oder nur einige Komponenten der Desktop-Version umfassen.
Es ist auch einfach, das Dashboard in sozialen Netzwerken, zum Beispiel, Twitter oder Facebook oder auf Ihrer Seite oder in Ihrer Applikation teilen und veröffentlichen.
In diesem Artikel betrachten wir eine feine Sache für Dashboards-Entwickler. Aber zuerst erinnern wir an ein wichtiges Detail. Das Dashboard kann bei der Vorschau auf ganzen Viewer-Bereich, nach der Breite mit dem Seitenverhältnis gestreckt oder überhaupt nicht gestreckt werden. Dieses Benehmen wird durch den Parameter Inhalt ausrichten (Content Alignment) in Dashboards-Einstellungen bestimmt. Bei jeder Strecken-Variante werden alle Komponenten auch verhältnismäßig verändert werden.Und hier ist der wichtigste Schwerpunkt – Sie erstellen ein perfektes Dashboard, das attraktiv auf großem 4K-Bildschirm aussieht.Dann teilen Sie mit Ihren Kollegen den Link auf Dashboard, und sie öffnen es auf Mobilgerät. Der Viewer wird nach Breite und Höhe des Gerät-Bildschirms gestreckt werden, und das Dashboard wird auf diesem Bildschirm angezeigt werden. Es wird nicht attraktiv aussehen, besonders, wenn das Dashboard mehr als 5 Komponenten hat.
Aber eilen Sie nicht das Dashboard ändern, um jeden zufrieden zu stellen. Es gibt eine gute Lösung – in existierte Vorlage ein bisschen Tuning hinzuzufügen – mobile Version der Dashboard-Gestaltung. Anders gesagt, man kann eine spezielle Version des Dashboards entwerfen, die auf Mobilgerät angezeigt wird.
Das kann man einfach tun. Öffnen Sie oder erstellen ein Dashboard im Designer. Gehen Sie auf die Registerkarte Seite (Page), wo Sie zwei Steuerschaltfläche für aktuelle Version der Dashboard-Gestaltung finden – Desktop oder Mobile. Wählen Sie den Modus aus, für den Sie die Version des Entwerfens erstellen möchten. Zum Beispiel, Sie haben schon die Desktop-Version erstellt, und die Rede geht in diesem Fall um Hinzufügen von mobiler Version, und natürlich wählen wir Mobile.

Wenn Ihre Vorlage keine mobile Version hat, wird ein leeres Dashboard und Menü mit Komponenten des Dashboards aus Desktop-Version angezeigt. Mobile Version der Dashboard-Gestaltung kann alle oder nur einige Komponenten der Desktop-Version umfassen.
Jetzt erzählen wir, was man in mobiler Version machen kann und was unmöglich ist.
- Man kann nur einige Komponenten des Dashboards hinzufügen, und dann ihre Positionen und Größen ändern. Auch kann man die Titel dieser Komponenten aktivieren und deaktivieren. Auch können Sie die Parameter der Aktivierung von Anzeige der mobilen Version auf dem Gerät festlegen (darüber erzählen wir unten);
- Man kann nicht neue Komponenten ins Dashboard hinzufügen, wenn die Desktop-Version diese Komponenten nicht enthält, die Daten aufheben und völlig die Gestaltung-Einstellungen für Komponenten, zum Beispiel, Stil, verändern.

Mobile Version der Dashboard-Gestaltung ist die Möglichkeit, aktuelles Dashboard auf Mobilgeräten anders darzustellen, ohne es nicht konzeptionell zu verändern.
Und jetzt entsteht eine wichtige Frage: wann wird bei der Anzeige im Viewer der mobile Modus und wann wird der Desktop-Modus aktiviert werden?
Hier ist alles einfach – beim Erstellen von mobiler Gestaltung hat das Dashboard die Eigenschaft Gerät-Breite (Device Width). Der Wert dieser Eigenschaft wird in Bildpunkten festgelegt und ist der Grenzwert. Wenn die Breite des Gerät-Bildschirms, auf dem der Viewer bereitgestellt wird, weniger als angegebener Wert wird, wird die mobile Version angezeigt werden. In allen anderen Fällen wird die Desktop-Version angezeigt werden. Sie können selbstständig auswählen, welche Version anzuzeigen, dafür ändern Sie die Breite-Begrenzung des Geräts. Standardmäßig, wird die mobile Version bei der Breite bis zu 480 Bildpunkten.Wenn es erforderlich ist, kann man die mobile Version entfernen. Dafür wird der Befehl Mobile Oberfläche entfernen (Delete Mobile Surface) verwendet. Noch ein wichtiger Hinweis: der Gestaltungstyp, Desktop oder Mobile, den die Dashboard-Vorlage beim Speichern hat, wird beim nächsten Öffnen von dieser Vorlage im Berichtsdesigner verwendet werden. Wenn Sie die Vorlage öffnen, und die mobile Version angezeigt wird, haben Sie keine Angst. Gehen Sie auf die Registerkarte Seite, aktivieren den Desktop-Modus und speichern die Änderungen, wenn es erforderlich ist, Desktop standardmäßig zu verwenden.
Somit, die Dashboard-Vorlage kann zwei Gestaltung-Versionen enthalten, und jede Version wird bei bestimmten Bedingungen (hängt vom Wert der Eigenschaft Gerät-Breite ab) angezeigt. Diese Möglichkeit erlaubt, ein universelles Dashboard zu erstellen, das man auf verschiedenen Geräten anzeigen kann.
Ein Video mit detaillierter Beschreibung des Erstellens von Dashboards für mobile Geräte.
Somit, die Dashboard-Vorlage kann zwei Gestaltung-Versionen enthalten, und jede Version wird bei bestimmten Bedingungen (hängt vom Wert der Eigenschaft Gerät-Breite ab) angezeigt. Diese Möglichkeit erlaubt, ein universelles Dashboard zu erstellen, das man auf verschiedenen Geräten anzeigen kann.
Ein Video mit detaillierter Beschreibung des Erstellens von Dashboards für mobile Geräte.
Wenn Sie noch Fragen haben, kontaktieren Sie uns.