Side-by-Side отчет
Для лучшего понимания данного урока рекомендуется просмотр данного видео файла.
Отчет вида "Side-by-side" представляет собой несколько независимых списков данных, расположенных рядом. Для того чтобы построить отчет вида "Side-by-side", необходимо выполнить следующие шаги:
| 1. | Запустить дизайнер; |
| 2. | Подключить данные: |
2.1. Создать Новое соединение (New Connection);
2.2. Создать Новый источник данных (New Data Source);
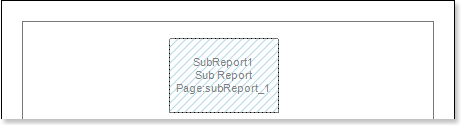
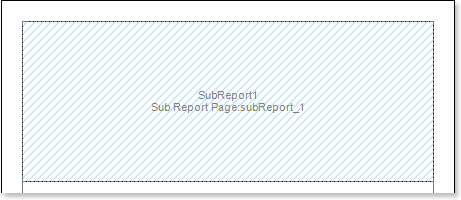
| 3. | Расположить компоненты Вложенный отчет (Sub-Report) на странице отчета. На рисунке снизу показано размещение компонентов Вложенный отчет (Sub-Report) на странице отчета: |

| 4. | Произвести редактирование компонентов Вложенный отчет (Sub-Report): |
4.1. Растянуть по высоте и ширине компоненты Вложенный отчет (Sub-Report);
4.2. Изменить значение свойств у компонентов Вложенный отчет (Sub-Report). К примеру, установить свойство Держать вложенный отчет вместе (Keep Sub-Report Together) в значение истина (true), если необходимо чтобы вложенный отчет держался вместе;
4.3. Изменить фон компонентов Вложенный отчет (Sub-Report).
На рисунке снизу показана страница шаблона отчета с отредактированными компонентами Вложенный отчет (Sub-Report):

| 5. | Перейти на "вложенные" страницы компонентов Вложенный отчет (SubReport1) и Вложенный отчет (SubReport2); |
| 6. | Добавить на вложенные страницы бэнды Данные (DataBand). К примеру, на "вложенную" страницу компонента Вложенный отчет (SubReport1) добавим бэнд Данные (DataBand1), а на "вложенную" страницу компонента Вложенный отчет (SubReport2) добавим бэнд Данные (DataBand2). На рисунке снизу показано размещение бэндов Данные (DataBand) на "вложенных" страницах отчета: |


| 7. | Произвести редактирование бэндов Данные (DataBand): |
7.1. выровнять по высоте бэнды Данные (DataBand);
7.2. Изменить значение свойств у бэндов Данные (DataBand). К примеру, у бэнда Данные (DataBand1) установить свойство Может разрываться (Can Break) в значение истина (true), если необходимо чтобы бэнд Данные (DataBand1) мог разрываться. У бэнда Данные (DataBand2) установить свойство Может расти (Can Grow) в значение истина (true), если необходимо чтобы бэнд Данные (DataBand2) мог расти;
7.3. Изменить фон бэндов Данные (DataBand);
7.4. При необходимости, включить Границы (Borders) у бэндов Данные (DataBand);
7.5. Изменить цвет границы.
| 8. | Указать источник данных у бэндов Данные (DataBand) используя свойство Источник данных (Data Source). К примеру, у бэнда Данные (DataBand1) укажем источник данных Customers, а у бэнда Данные (DataBand2) укажем источник данных Products: |
![]()
![]()
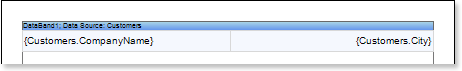
| 9. | На бэнде Данные (DataBand) следует расположить текcтовые компоненты с выражениями. Где выражение - это ссылка на поле данных. Например, на бэнде Данные (DataBand1) разместим два текстовых компонента с выражениями: {Customers.CompanyName} и {Customers.City}. На бэнде Данные (DataBand2) разместим два текстовых компонента с выражениями: {Products.ProductName} и {Products.UnitPrice}; |
| 10. | Произвести редактирование Текста (Text) и Текстового компонента (TextBox): |
10.1. Перетащить текстовый компонент в нужное место на бэнде Данные (DataBand);
10.2. Изменить параметры шрифта текста: размер, стиль, цвет;
10.3. выровнять текстовый компонент по высоте и ширине;
10.4. Изменить фон текстового компонента;
10.5. выровнять текст в текстовом компоненте;
10.6. Изменить значение свойств текстового компонента. К примеру установить свойство Перенос текста (Word Wrap) в значение истина (true), если необходимо чтобы текст переносился;
10.7. При необходимости, включить Границы (Borders) текстового компонента.
10.8. Изменить цвет границы.
На рисунке снизу показан шаблон отчета на "вложенных" страницах:


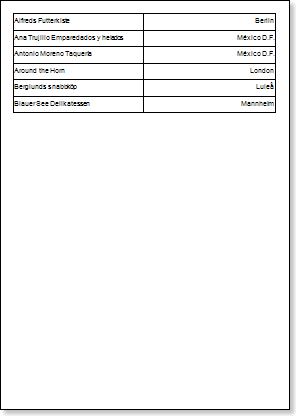
| 11. | Нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный Side-by-Side отчет: |

Как видно из рисунка, генератор отчетов построил отчеты, которые располагались на "вложенной" странице, и разместил их на странице отчета вместо компонентов Вложенные отчет (Sub Report).
| 12. | Вернуться к шаблону отчета; |
| 13. | При необходимости добавить в шаблон отчета иные бэнды, к примеру, бэнд Заголовок данных (HeaderBand) на "вложенные" страницы отчета; |
| 14. | Произвести редактирование добавленных бэндов: |
14.1. выровнять по высоте бэнд Заголовок данных (HeaderBand);
14.2. Изменить значение свойств бэндов Заголовок данных (HeaderBand), если это необходимо;
14.3. Изменить фон бэнда Заголовок данных (HeaderBand);
14.4. При необходимости, включить Границы (Borders);
14.5. Изменить цвет границы.
На рисунке снизу показан шаблон отчета на "вложенных" страницах с бэндами Заголовок данных (HeaderBand):


| 15. | Расположить на данных бэндах текстовые компоненты с выражениями. Где выражения в текстовых компонентах на бэндах Заголовок данных (HeaderBand) будут являться заголовками данных; |
| 16. | Произвести редактирование текста и текстовых компонентов: |
16.1. Перетащить текстовый компонент в нужное место на бэнде;
16.2. Изменить параметры шрифта: размер, стиль, цвет;
16.3. выровнять текстовый компонент по высоте и ширине;
16.4. Изменить фон текстового компонента;
16.5. выровнять текст в текстовом компоненте;
16.6. Изменить значение свойств текстового компонента, если это необходимо;
16.7. При необходимости, включить Границы (Borders) текстового компонента;
16.8. Изменить цвет границы.
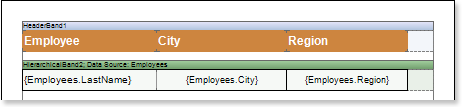
На рисунке снизу представлен отредактированный шаблон отчета на "вложенных" страницах с бэндами Заголовок данных (HeaderBand):


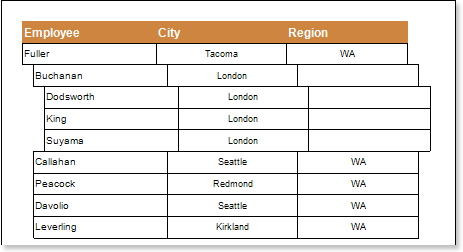
| 17. | Нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Прeдварительный просмотр (Preview). На рисунке снизу показан построенный отчет с "вложенными" отчетами и заголовками данных: |

Добавление стилей
| 1. | Вернуться к шаблону отчета; |
| 2. | Перейти на вложенную страницу; |
| 3. | Выделить бэнд Данные (DataBand); |
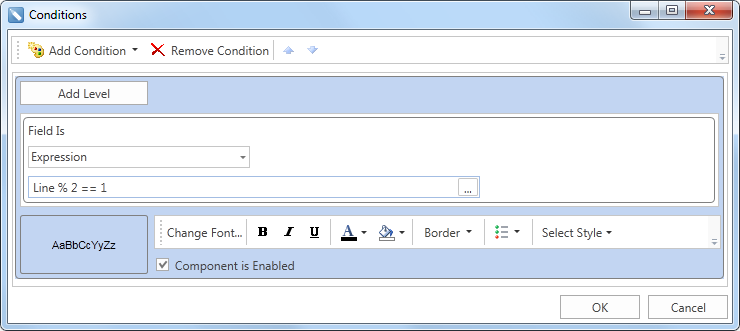
| 4. | Изменить значения свойств Стиль четных строк (Even style) и Стиль нечетных строк (Odd style). Если значения данных свойств отсутствуют, то необходимо выбрать пункт Редактировать стили (Edit Styles) в списке значений данных свойств и при помощи Редактора Стилей (Styles Designer) создать новый стиль. На рисунке снизу представлено окно Редактора стилей (Styles Designer): |

Для начала работы в редакторе стилей, необходимо нажать кнопку Добавить стиль (Add Style) и в отобразившемся меню выбрать элемент отчета, для которого будет создаваться стиль: Компонент (Component), Диаграмма (Chart) или Кросс-таблица (Cross-Tab). В данном случае, это Компонент (Component). Для того чтобы изменить фон строки следует изменить значение свойства Brush.Color, где значение данного свойства и есть цвет фона строки. На рисунке снизу представлено окно Редактора Стилей (Style Designer) со списком значений свойства Brush.Color:

После того как значение свойства определено следует нажать кнопку Закрыть (Close). После этого в списке значений свойств Стиль четных строк (Even style) и Стиль нечетных строк (Odd style) появится новое значение, т.е. новый стиль четных и/или нечетных строк соответственно.
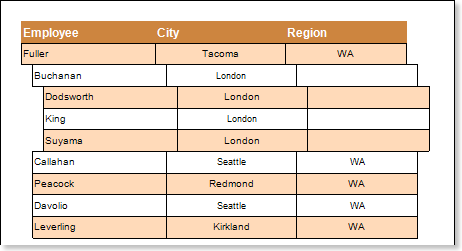
| 5. | Построить отчет нажав на вкладку Просмотр (Preview) либо вызвать Вьювер (Viewer) используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный отчет с "вложенным" отчетом с различными стилями четных и нечетных строк: |