Отчет с несколькими страницами в шаблоне
Для лучшего понимания данного урока рекомендуется просмотр данного видео файла.
Если необходимо построить отчет, к примеру, с титульной страницей, то шаблон отчета будет состоять как минимум из двух страниц: Титульная страница и страница с данными. Рассмотрим построение отчета с несколькими страницами в шаблоне на примере создания отчета с титульной страницей. Создание отчета с несколькими страницами в шаблоне включает в себя следующие этапы:
Создание титульной страницы
| 1. | Запустить дизайнер; |
| 2. | Подключить данные: |
2.1. Создать Новое соединение (New Connection);
2.2. Создать Новый источник данных (New Data Source);
| 3. | На странице отчета следует расположить компонент Картинка (Image) с изображением; |
| 4. | Произвести редактирование компонента Картинка (Image) и изображения: |
4.1. Перетащить компонент Картинка (Image) в нужное место на странице отчета;
4.2. выровнять компонент Картинка (Image) по высоте и ширине;
4.3. Изменить фон компонента Картинка (Image);
4.4. выровнять изображение в компоненте Картинка (Image);
4.5. Изменить значение свойств компонента Картинка (Image). К примеру установить свойство Печатать (Print) в значение истина (true), если необходимо чтобы данный компонент печатался;
4.6. При необходимости, включить/выключить Границы (Borders) компонента картинка;
4.7. Изменить цвет границы.
На рисунке снизу представлен шаблон отчета с добавленным компонентом Картинка (Image):

| 5. | На странице отчета следует расположить Текстовые компоненты (TextBox) с текстом. На данном странице будет 9 текстовых компонентов. Текстовый компонент (TextBox1) будет содержать текст Report on Employees, который выступает заголовком отчета. Текстовые компоненты (TextBox 2-5) будут содержать названия строк в адресной графе, а текстовые компоненты (TextBox 6-9) будут содержать ссылки на источник данных; |
| 6. | Произвести редактирование Текста (Text) и Текстовых компонентов (TextBox): |
6.1. Перетащить текстовый компонент в нужное место на странице отчета;
6.2. Изменить параметры шрифта текста: размер, стиль, цвет;
6.3. выровнять текстовые компоненты по высоте и ширине;
6.4. Изменить фон текстовых компонентов;
6.5. выровнять текст в текстовых компонентах;
6.6. Изменить значение свойств текстовых компонентов. К примеру установить свойство Перенос текста (Word Wrap) в значение истина (true), если необходимо чтобы текст переносился;
6.7. При необходимости, включить/выключить Границы (Borders) текстовых компонентов.
6.8. Изменить цвет границы.
На рисунке снизу представлен шаблон титульной страницы отчета:

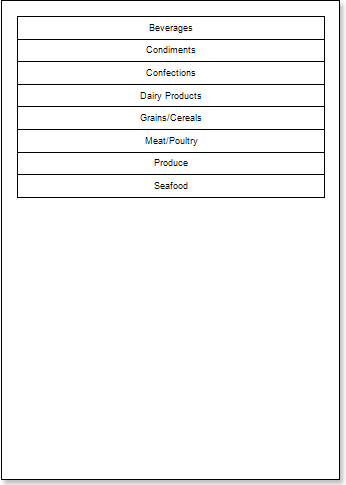
| 7. | Нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). После построения отчета, все ссылки на поля данных будут заменены данными из указанных полей. На рисунке снизу показан построенный отчет со списком: |

| 8. | Вернуться к шаблону отчета; |
| 9. | Выключить Границы (Borders) у всех компонентов. У Текстовых компонентов (TextBox 6-9) включить только нижние границы. На рисунке снизу представлен отредактированный шаблон отчета: |

| 10. | Создать вторую страницу в шаблоне отчет и перейти на неё; |
Создание страница с данными
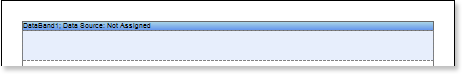
| 1. | Разместить бэнд Данные (DataBand) на странице шаблона отчета. На рисунке снизу показано размещение бэнда Данные (DataBand) на странице шаблона отчета: |

| 2. | Произвести редактирование бэнда Данные (DataBand): |
2.1. выровнять по высоте бэнд Данные (DataBand);
2.2. Изменить значение свойств у бэнда Данные (DataBand). К примеру, установить свойство Может разрываться (Can Break) в значение истина (true), если необходимо чтобы бэнд Данные (DataBand) разрывался;
2.3. Изменить фон бэнда Данные (DataBand);
2.4. При необходимости, включить Границы (Borders) бэнда Данные (DataBand);
2.5. Изменить цвет границы.
| 3. | Указать источник данных у бэнда Данные (DataBand) используя свойство Источник данных (Data Source): |
![]()
| 4. | На бэнде Данные (DataBand) следует расположить текстовые компоненты с выражениями. Где выражение - это ссылка на поле данных. Например, разместим два текстовых компонента с выражениями: {Employees.FirstName}, {Employees.LastName} и {Employees.BirthDate}; |
| 5. | Произвести редактирование Текста (Text) и Текстового компонента (TextBox): |
5.1. Перетащить текстовый компонент в нужное место на бэнде Данные (DataBand);
5.2. Изменить параметры шрифта текста: размер, стиль, цвет;
5.3. выровнять текстовый компонент по высоте и ширине;
5.4. Изменить фон текстового компонента;
5.5. выровнять текст в текстовом компоненте;
5.6. Изменить значение свойств текстового компонента. К примеру установить свойство Перенос текста (Word Wrap) в значение истина (true), если необходимо чтобы текст переносился;
5.7. При необходимости, включить Границы (Borders) текстового компонента.
5.8. Изменить цвет границы.
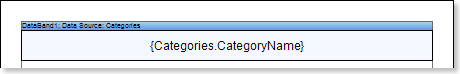
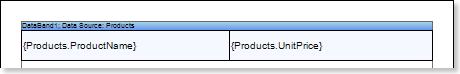
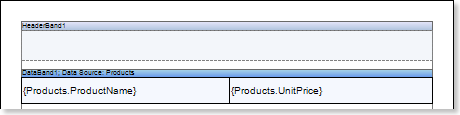
На рисунке снизу представлен шаблон отчета с отредактированным бэндом Данные (DataBand):

| 6. | Добавить в шаблон отчета иные бэнды, к примеру, бэнд Заголовок данных (HeaderBand); |
| 7. | Произвести редактирование добавленных бэндов: |
7.1. выровнять по высоте бэнд Заголовок данных (HeaderBand);
7.2. Изменить значение необходимых свойств бэнда Заголовок данных (HeaderBand), если это необходимо;
7.3. Изменить фон бэнда Заголовок данных (HeaderBand);
7.4. При необходимости, включить Границы (Borders);
7.5. Изменить цвет границы.
На рисунке снизу представлен шаблон отчета с добавленным бэндом:

| 8. | Расположить на данном бэнде текстовые компоненты с записями. Где запись в текстовом компоненте на бэнде Заголовок данных (HeaderBand) будет являться заголовком данных; |
| 9. | Произвести редактирование текста и текстовых компонентов: |
9.1. Перетащить текстовый компонент в нужное место на бэнде;
9.2. Изменить параметры шрифта: размер, стиль, цвет;
9.3. выровнять текстовый компонент по высоте и ширине;
9.4. Изменить фон текстового компонента;
9.5. выровнять текст в текстовом компоненте;
9.6. Изменить значение необходимых свойств;
9.7. При необходимости включить Границы (Borders) текстового компонента.
9.8. Изменить цвет границы.
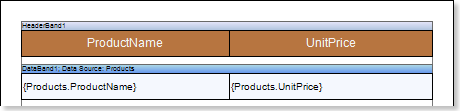
На рисунке снизу показан шаблон отчета с отредактированным бэндом Заголовок данных (HeaderBand):

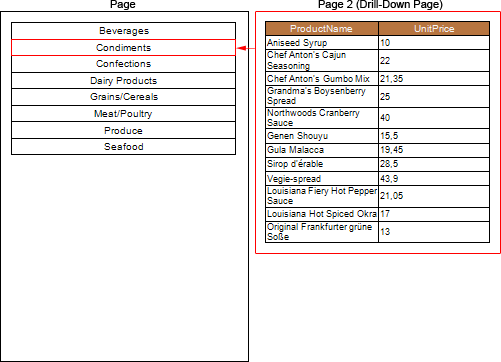
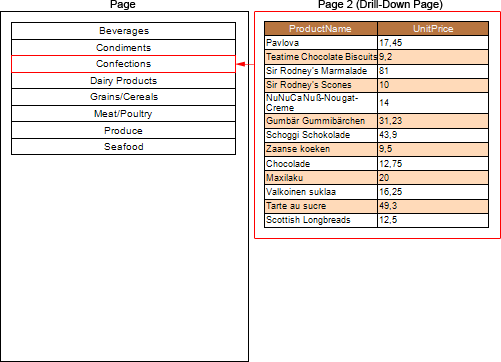
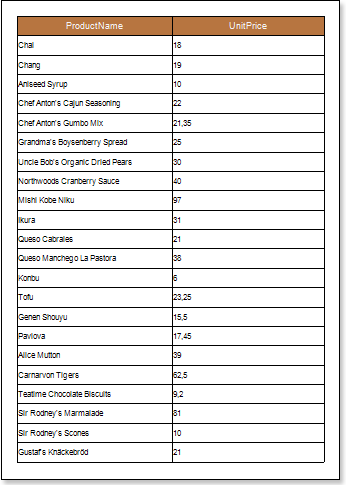
| 10. | Нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). После построения отчета, все ссылки на источники данных будут заменены данными из указанных полей. При чем данные будут браться последовательно из источника данных, который был указан для данного бэнда. Количество копий бэнда Данные (Data) в построенном отчете будет равно количеству строк в источнике данных. На рисунке снизу показан построенный отчет с несколькими страницами в шаблоне: |


Добавление стилей
| 1. | Вернуться на вторую страницу шаблона отчета; |
| 2. | Выделить бэнд Данные (DataBand); |
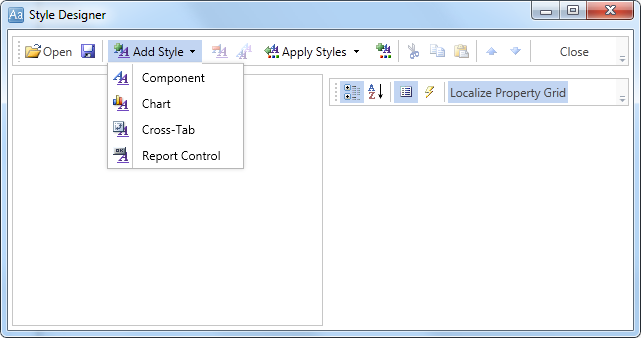
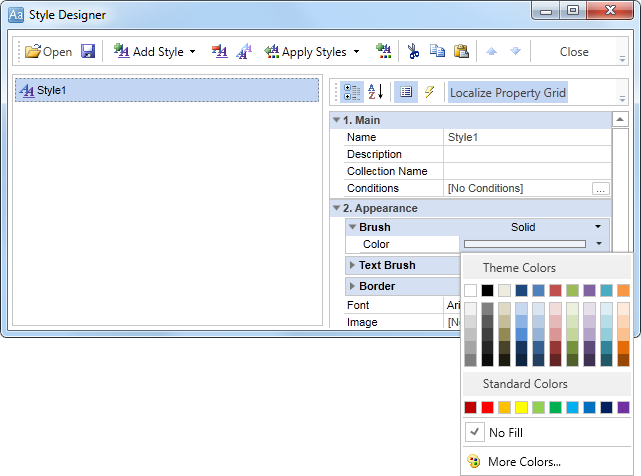
| 3. | Изменить значения свойств Стиль четных строк (Even style) и Стиль нечетных строк (Odd style). Если значения данных свойств отсутствуют, то необходимо выбрать пункт Редактировать стили (Edit Styles) в списке значений данных свойств и при помощи Редактора Стилей (Styles Designer) создать новый стиль. На рисунке снизу приведен пример окна Редактора стилей (Styles Designer): |

Для начала работы в редакторе стилей, необходимо нажать кнопку Добавить стиль (Add Style) и в отобразившемся меню выбрать элемент отчета, для которого будет создаваться стиль: Компонент (Component), Диаграмма (Chart) или Кросс-таблица (Cross-Tab). В данном случае, это Компонент (Component). Для того чтобы изменить фон строки следует изменить значение свойства Brush.Color, где значение данного свойства и есть цвет фона строки. На рисунке снизу приведен пример окна Редактор Стилей (Style Designer) с списком значений свойства Brush.Color:

После того как значение свойства определено следует нажать кнопку Закрыть (Close). После этого в списке значений свойств Стиль четных строк (Even style) и Стиль нечетных строк (Odd style) появится новое значение, т.е. новый стиль четных и/или нечетных строк соответственно.
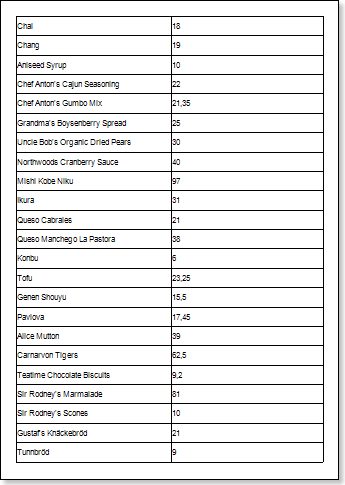
| 4. | Построить отчет нажав на вкладку Просмотр (Preview) либо вызвать Вьювер (Viewer) используя пункт меню Просмотр (Preview). На рисунке снизу представлен построенный отчет со списком с различными стилями четных и нечетных строк: |