Работа с параметрами
Информация |
В следствие того, что для панелей индикаторов (дашбордов) и отчетов используется одинаковый унифицированный формат шаблона MRT, методы для загрузки шаблона и работы с данными, то в тексте документации будет использоваться слово «отчет».
|
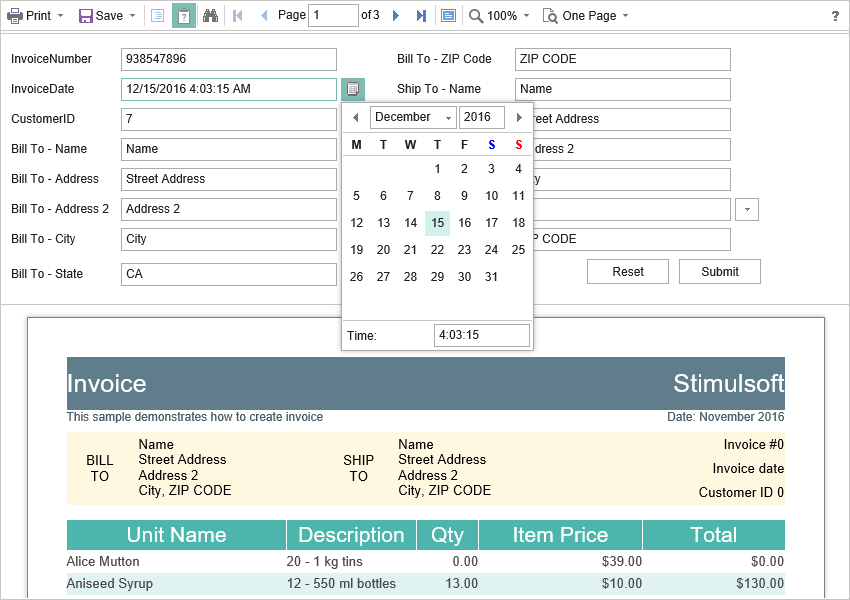
Для работы с параметрами отчета в HTML5 Viewer реализована поддержка специальной панели параметров. Для добавления параметра на панель необходимо в отчете определить переменную, запрашиваемую у пользователя. При просмотре отчета во вьювере такая переменная будет автоматически добавлена на панель параметров. Поддерживаются все типы переменных отчета (обычные переменные, дата и время, границы, списки и др.).

Для выполнения каких-либо действий перед применением параметров предназначено специальное событие onInteraction, которое будет вызвано при интерактивных действиях вьювера. При использовании панели параметров, тип действия будет иметь значение Variables.
viewer.html |
... viewer.onInteraction = function (args) { if (args.action == "Variables") { var variables = args.variables; } } ... |
Если работа с параметрами не требуется, то можно полностью отключить данную возможность. Для этого предназначено свойство showParametersButton, которому необходимо установить значение false.
viewer.html |
... var options = new Stimulsoft.Viewer.StiViewerOptions(); options.toolbar.showParametersButton = false; ... |
Информация |
При такой конфигурации вьювера панель параметров не будет показана даже в том случае, если параметры присутствуют в отображаемом отчете.
|