Использование тем
Компонент HTML5 Viewer имеет возможность смены тем оформления визуальных элементов управления. Для этого можно использовать опцию компонента theme или метод setTheme().
viewer.html |
... var options = new Stimulsoft.Viewer.StiViewerOptions(); options.appearance.theme = Stimulsoft.Viewer.StiViewerTheme.Office2022WhiteBlue; ... viewer.setTheme(Stimulsoft.Viewer.StiViewerTheme.Office2022WhiteBlue); ... |
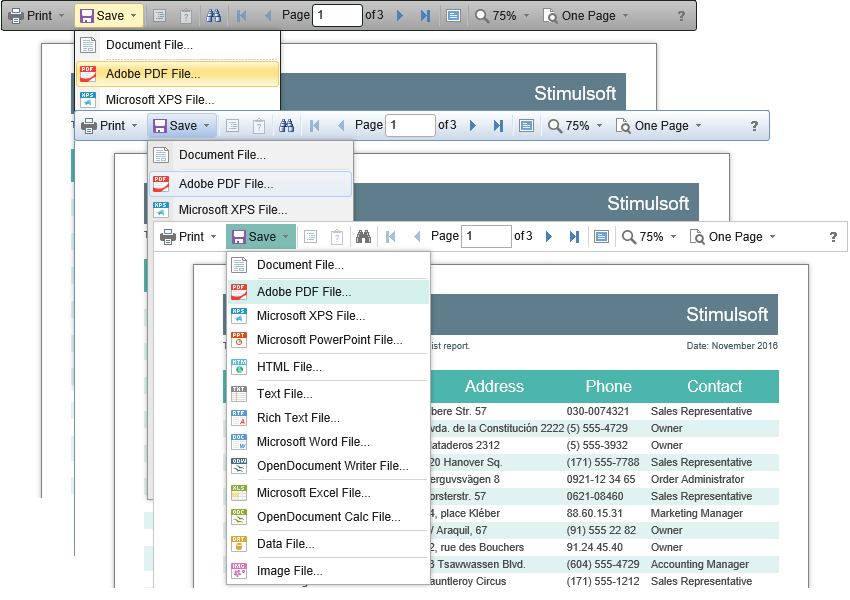
На данный момент доступно 8 тем оформления c различными цветовыми акцентами. В результате, доступно более 60 вариантов оформления. Это позволяет настроить внешний вид вьювера практически под любое оформление Web проекта.

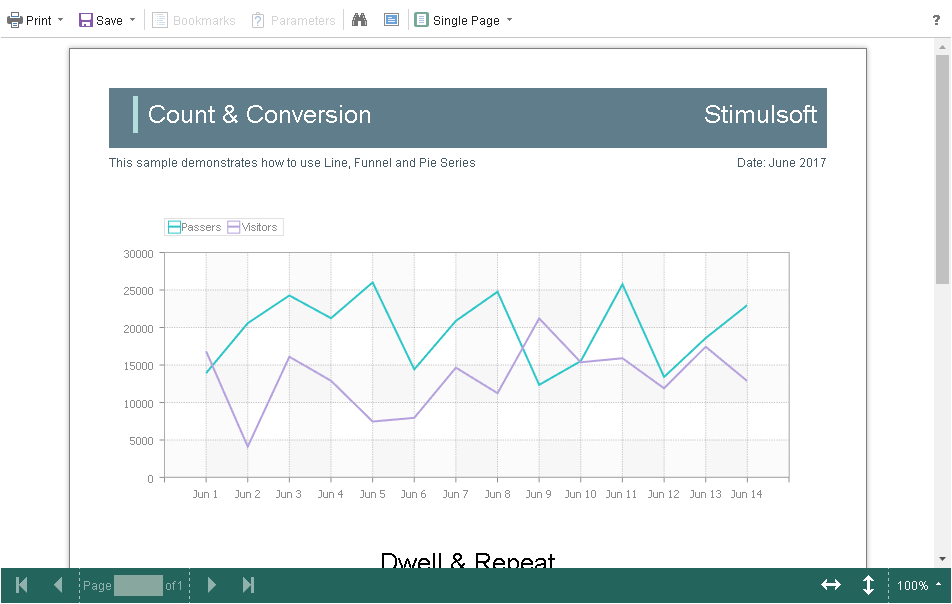
По умолчанию вьювер имеет только верхнюю панель инструментов, на которой находятся все элементы управления отчетом. При необходимости, панель инструментов можно разделить на верхнюю и нижнюю. На верхней панели будут находиться меню печати и экспорта отчета, а также кнопки работы с параметрами и закладками. Нижняя панель инструментов будет содержать элементы переключения между страницами отчета и меню управления масштабом. Для включения указанного режима предназначено свойство displayMode, которое может иметь значение Simple (стандартный простой режим) и Separated (раздельный режим).
viewer.html |
... var options = new Stimulsoft.Viewer.StiViewerOptions(); options.toolbar.displayMode = Stimulsoft.Viewer.StiToolbarDisplayMode.Simple; options.appearance.scrollbarsMode = true; ... |

Дополнительно предусмотрена возможность установки параметров оформления основных элементов вьювера. Например, можно изменить шрифт и цвет надписей панели управления вьювера, установить фон вьювера, задать цвет границ страницы и др. Ниже представлен список доступных свойств, изменяющих оформление вьювера, и их значения по умолчанию.
viewer.html |
... var options = new Stimulsoft.Viewer.StiViewerOptions();
options.appearance.backgroundColor = Stimulsoft.System.Drawing.Color.white; options.appearance.pageBorderColor = Stimulsoft.System.Drawing.Color.red; options.appearance.showPageShadow = false;
options.toolbar.backgroundColor = Stimulsoft.System.Drawing.Color.aqua; options.toolbar.borderColor = Stimulsoft.System.Drawing.Color.darkGreen; options.toolbar.fontColor = Stimulsoft.System.Drawing.Color.white; options.toolbar.fontFamily = "Arial"; ... |