Динамическое сворачивание, сортировка и детализация
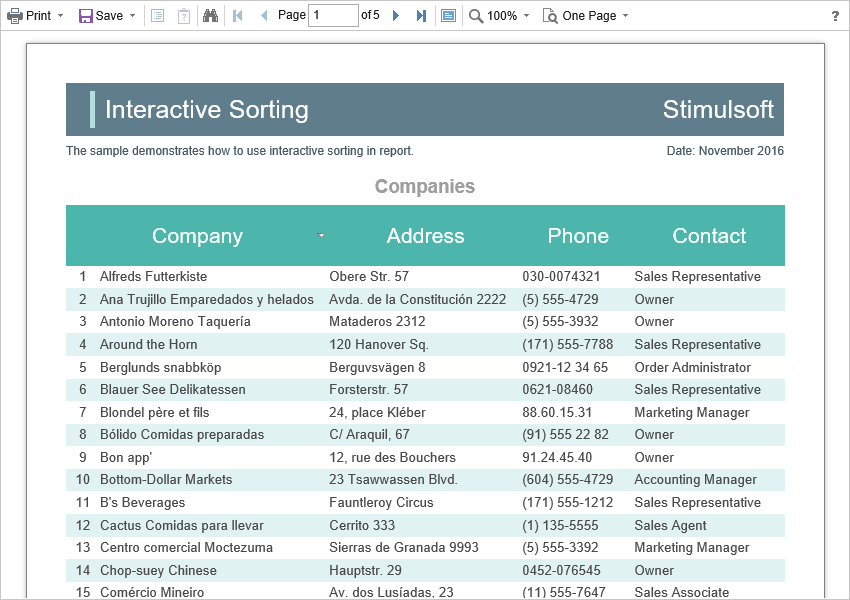
В компоненте HTML5 Viewer реализована поддержка динамической сортировки, сворачивания и детализации отчетов. Динамическая сортировка предоставляет возможность изменять направление сортировки в построенном отчете. Для этого следует щелкнуть по компоненту, у которого была установлена динамическая сортировка. Динамическая сортировка осуществляется в следующих направлениях: По возрастанию (Ascending) и По убыванию (Descending). Каждый раз при щелчке по компоненту направление меняется на противоположное.
Допускается многоуровневая сортировка в отчете. Для этого необходимо удерживать клавишу Ctrl и последовательно нажимать на сортируемые компоненты отчета. Для сброса сортировки можно нажать на любой сортируемый компонент без удержания клавиши Ctrl.

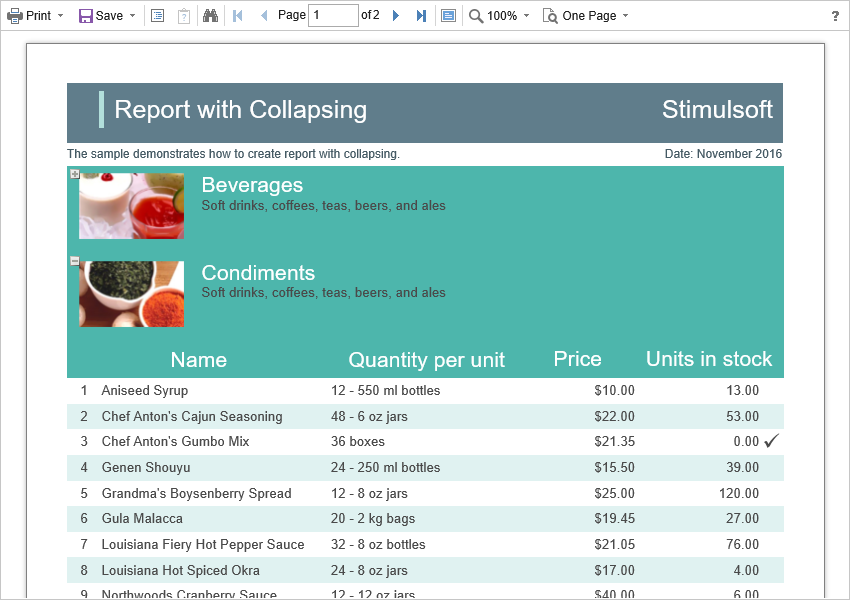
Отчет с динамическим сворачиванием представляет собой интерактивный отчет, в котором сворачивающиеся блоки могут сворачивать/разворачивать свое содержимое при нажатии на заголовок блока. Элементы отчета, которые можно свернуть/развернуть, обозначены специальной иконкой со знаком [-] или [+].

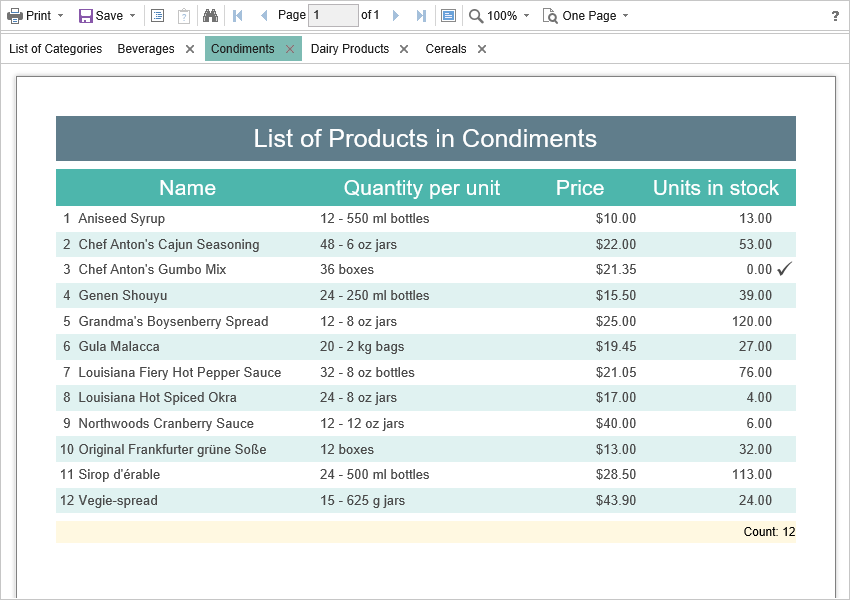
При детализации данных под главной панелью вьювера будет отображена панель детализации с закладками детализированных отчетов. Отображенный в данный момент отчет будет подсвечен.

Для работы динамической сортировки, сворачивания и детализации отчетов не требуется дополнительных настроек вьювера. Для выполнения каких-либо действий перед сортировкой, сворачиванием или детализацией отчета предназначено специальное событие onInteraction, которое будет вызвано при интерактивных действиях вьювера. Для каждого вида интерактивности вьювера предусмотрен определенный тип действия:
![]() Sorting – при использовании сортировки колонок;
Sorting – при использовании сортировки колонок;
![]() DrillDown – при использовании детализации отчета;
DrillDown – при использовании детализации отчета;
![]() Collapsing – при использовании сворачивания блоков отчета.
Collapsing – при использовании сворачивания блоков отчета.
viewer.html |
... viewer.onInteraction = function (args) { switch (args.action) { case "Sorting": break;
case "DrillDown": break;
case "Collapsing": break; } } ... |