Использование тем
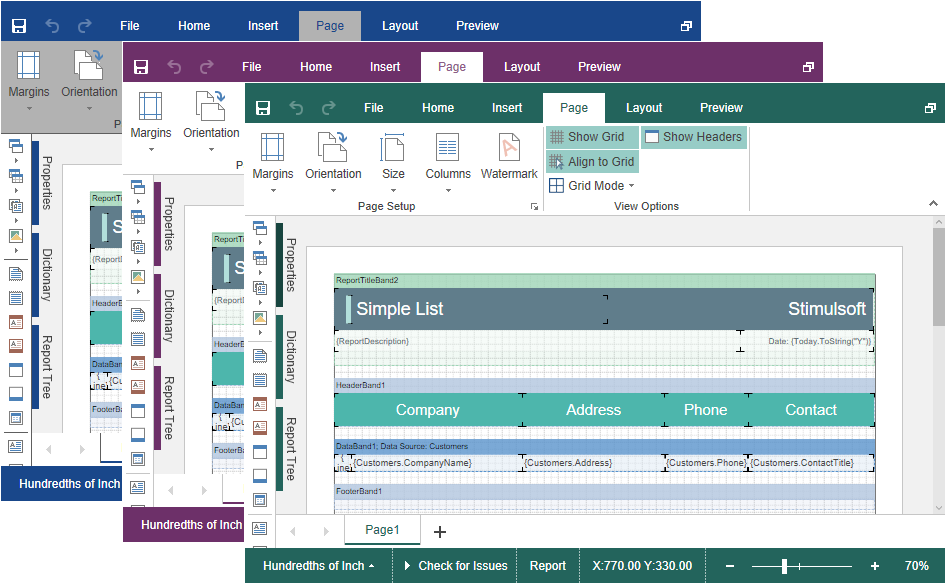
Компонент HTML5 Designer имеет возможность смены тем оформления визуальных элементов управления. Для этого можно использовать опцию компонента theme или метод setTheme().
designer.html |
... var options = new Stimulsoft.Designer.StiDesignerOptions(); options.appearance.theme = Stimulsoft.Designer.StiDesignerTheme.Office2022WhiteBlue; ... designer.setTheme(Stimulsoft.Designer.StiDesignerTheme.Office2022WhiteBlue); ... |
На данный момент доступно 2 различные темы со своими цветовыми акцентами. В результате, доступно более 50 вариантов оформления. Это позволяет настроить внешний вид дизайнера практически под любое оформление Web проекта.