Редактирование отчета
Информация |
В следствие того, что для панелей индикаторов (дашбордов) и отчетов используется одинаковый унифицированный формат шаблона MRT, методы для загрузки шаблона и работы с данными, то в тексте документации будет использоваться слово «отчет».
|
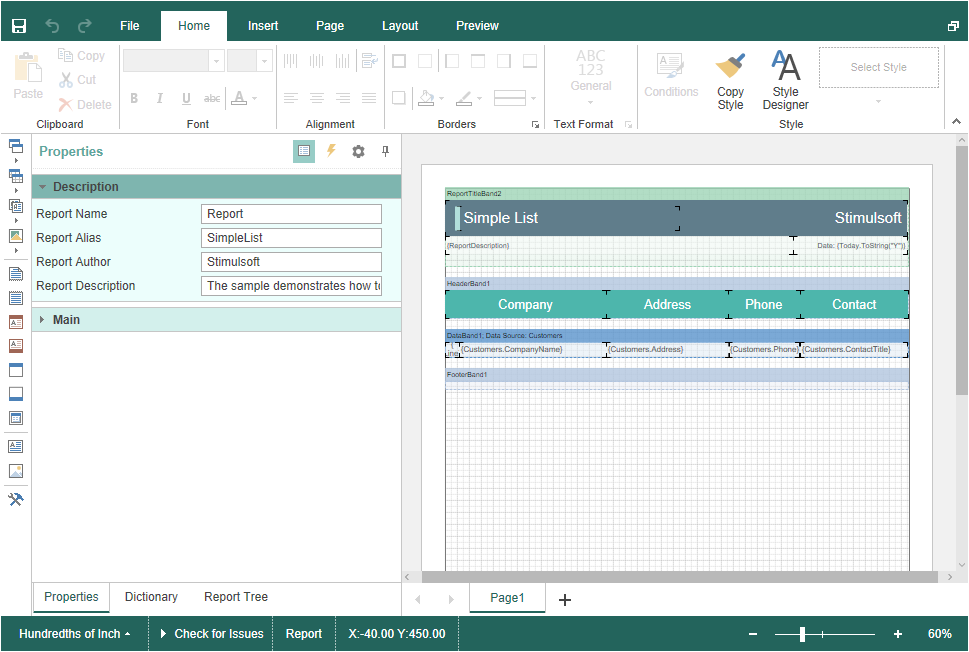
Компонент StiDesigner представляет собой инструмент для создания и редактирования отчетов. Для начала работы с дизайнером отчетов необходимо добавить скрипты, необходимые для компонента, на HTML страницу проекта.
designer.html |
... <script src="scripts/stimulsoft.reports.js" type="text/javascript"></script> <script src="scripts/stimulsoft.dashboards.js"></script> <script scr="scripts/stimulsoft.viewer.js" type="text/javascript"></script> <script src="scripts/stimulsoft.designer.js" type="text/javascript"></script> ... |
Для редактирования скриптов событий отчета с использованием инструмента Blockly в дизайнере, дополнительно понадобится добавить соответствующий файл скрипта, содержащий визуальную часть редактора:
designer.html |
... <script src="scripts/stimulsoft.reports.js" type="text/javascript"></script> <script src="scripts/stimulsoft.dashboards.js"></script> <script scr="scripts/stimulsoft.viewer.js" type="text/javascript"></script> <script src="scripts/stimulsoft.designer.js" type="text/javascript"></script> <script src="scripts/stimulsoft.blockly.editor.js" type="text/javascript"></script> ... |
Информация |
Также необходимо подключить скрипты и стили для вьювера отчетов, т.к. этот компонент используется для предварительного просмотра отчетов на соответствующей вкладке дизайнера.
|
Затем необходимо добавить на HTML страницу JavaScript код загрузки отчета, и присвоить полученный объект дизайнеру. В данном случае, дизайнер будет развернут в текущем DOM элементе в том месте, где расположен скрипт.
designer.html |
... var report = new Stimulsoft.Report.StiReport(); report.loadFile("SimpleList.mrt"); //report.loadFile("Dashboard.mrt");
var designer = new Stimulsoft.Designer.StiDesigner(null, "Designer", false); designer.report = report; ... |

Объект StiDesigner можно создать при помощи конструктора Stimulsoft.Designer.StiDesigner(), который может принимать на вход указанные не обязательные аргументы:
![]() options: представляет собой набор опций, находящихся в классе Stimulsoft.Designer.StiDesignerOptions. Все опции разделены на категории. Подробное описание категорий и опций находится в разделе Настройки дизайнера.
options: представляет собой набор опций, находящихся в классе Stimulsoft.Designer.StiDesignerOptions. Все опции разделены на категории. Подробное описание категорий и опций находится в разделе Настройки дизайнера.
![]() designerId: идентификатор дизайнера, используется при развертывании компонента как DOM объекта, по умолчанию используется значение “StiDesigner”
designerId: идентификатор дизайнера, используется при развертывании компонента как DOM объекта, по умолчанию используется значение “StiDesigner”
![]() renderAfterCreate: определяет расположение дизайнера. Если установлено значение true, то дизайнер будет отображаться в том же месте DOM дерева, в котором располагается код создания объекта. Если установлено значение false, то дизайнер будет располагаться в том месте где вызван метод renderHtml(). Например, инициализация дизайнера в заголовке страницы.
renderAfterCreate: определяет расположение дизайнера. Если установлено значение true, то дизайнер будет отображаться в том же месте DOM дерева, в котором располагается код создания объекта. Если установлено значение false, то дизайнер будет располагаться в том месте где вызван метод renderHtml(). Например, инициализация дизайнера в заголовке страницы.
designer.html |
... <script type="text/javascript"> var designer = new Stimulsoft.Designer.StiDesigner(null, "StiDesigner", false); </script> ... |
И последующий вывод дизайнера в текущий элемент DIV.
designer.html |
... <div>Page content</div> <div> <script type="text/javascript"> // Render the report designer in this place designer.renderHtml(); </script> </div> ... |
В качестве аргумента метода вывода дизайнера renderHtml(id) допускается указать идентификатор элемента HTML страницы, в котором необходимо вывести дизайнер.
designer.html |
... <script type="text/javascript" > var designer = new Stimulsoft.Designer.StiDesigner(null, "StiDesigner", false); designer.renderHtml("content"); </script> ... |
Указанный элемент должен находиться на HTML странице, на которой используется дизайнер отчетов.
designer.html |
... <div id="content"></div> ... |