Значки
С помощью значков в отчетах отображается информация о компонентах, параметрах и инструментах, которые применяются к данному компоненту. К этим значкам относятся значки: фильтрации, условия, события, унаследованного отчета, динамического сворачивания, динамической сортировки, порядка, быстрой информации. По умолчанию, эти значки отображаются в режиме "слева направо", но в случае необходимости, их можно отобразить в режиме "справа налево". Изменить режим отображения значков можно с помощью свойств: ConditionsRightToLeft, EventsRightToLeft, InheritedRightToLeft, InteractionCollapsingRightToLeft, InteractionSortRightToLeft, OrderAndQuickInfoRightToLeft, FiltersRightToLeft, QuickButtonsRightToLeft, которые относятся к классу StiOptions.Viewer.Pins. Рассмотрим эти свойства более подробно:
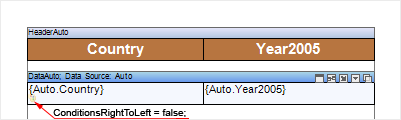
![]() Режим отображения значка Conditions зависит от значения свойства ConditionsRightToLeft. К примеру, если на бэнде Данные (DataBand) разместить Условие (Condition), то значок Conditions будет отображаться, по умолчанию, в нижнем левом углу бэнда Данные (DataBand), т.к. свойство ConditionsRightToLeft установлено в значение false, а значит используется режим "слева направо". На рисунке снизу представлен пример шаблона отчета с отображением значка Conditions в режиме "слева направо":
Режим отображения значка Conditions зависит от значения свойства ConditionsRightToLeft. К примеру, если на бэнде Данные (DataBand) разместить Условие (Condition), то значок Conditions будет отображаться, по умолчанию, в нижнем левом углу бэнда Данные (DataBand), т.к. свойство ConditionsRightToLeft установлено в значение false, а значит используется режим "слева направо". На рисунке снизу представлен пример шаблона отчета с отображением значка Conditions в режиме "слева направо":

Если необходимо изменить режим отображения значка Conditions, следует установить свойство ConditionsRightToLeft в значение true:
C# |
... StiOptions.Viewer.Pins.ConditionsRightToLeft = true; ... |
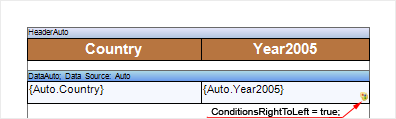
И тогда значок Conditions будет отображаться в режиме "справа налево", т.е. в нижнем правом углу бэнда Данные (DataBand). На рисунке снизу представлен пример шаблона отчета с отображением значок Conditions в режиме "справа налево":

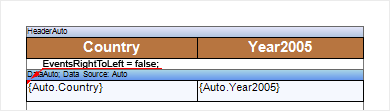
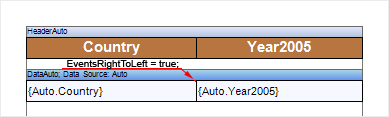
![]() Для изменения режима отображения значка Events следует изменить значение свойства EventsRightToLeft. К примеру, если на текстовом компоненте разместить Событие (Event), то закладка Events будет отображаться, по умолчанию, в верхнем левом углу текстового компонента, т.к. свойство EventsRightToLeft установлено в значение false, а значит используется режим "слева направо". На рисунке снизу представлен пример шаблона отчета с отображением значка Events в режиме "слева направо":
Для изменения режима отображения значка Events следует изменить значение свойства EventsRightToLeft. К примеру, если на текстовом компоненте разместить Событие (Event), то закладка Events будет отображаться, по умолчанию, в верхнем левом углу текстового компонента, т.к. свойство EventsRightToLeft установлено в значение false, а значит используется режим "слева направо". На рисунке снизу представлен пример шаблона отчета с отображением значка Events в режиме "слева направо":

Если необходимо изменить режим отображения значка Events, следует установить свойство EventsRightToLeft в значение true:
C# |
... StiOptions.Viewer.Pins.EventsRightToLeft = true; ... |
И тогда значок Events будет отображаться в режиме "справа налево", т.е. в верхнем правом углу текстового компонента. На рисунке снизу представлен пример шаблона отчета с отображением значка Events в режиме "справа налево":

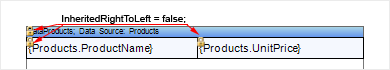
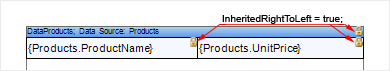
![]() В унаследованных отчетах значок Inherited можно отобразить в режиме "справа налево". Для этого, следует изменить значение свойства InheritedRightToLeft. По умолчанию данное свойство установлено в значение false, т.е. значок Inherited отображается в режиме "слева направо". На рисунке снизу представлена страница шаблона отчета с отображением значка Inherited в режиме "слева направо":
В унаследованных отчетах значок Inherited можно отобразить в режиме "справа налево". Для этого, следует изменить значение свойства InheritedRightToLeft. По умолчанию данное свойство установлено в значение false, т.е. значок Inherited отображается в режиме "слева направо". На рисунке снизу представлена страница шаблона отчета с отображением значка Inherited в режиме "слева направо":

Если свойство InheritedRightToLeft установить в значение true:
C# |
... StiOptions.Viewer.Pins.InheritedRightToLeft = true; ... |
то значок Inherited будет отображаться в режиме "справа налево". На рисунке снизу представлена страница шаблона отчета с отображением значка Inherited в режиме "справа налево":

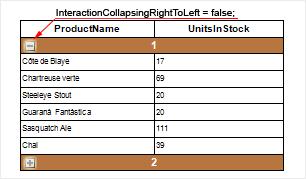
![]() При использовании динамического сворачивания в построенном отчете, можно отобразить значки в режиме "справа налево". Режим отображения значков зависит от значения свойства InteractionCollapsingRightToLeft. По умолчанию, данное свойство установлено в значение false и значки располагаются в режиме "слева направо". На рисунке снизу представлена страница отчета с динамическим сворачиванием, где значки отображаются в режиме "слева направо":
При использовании динамического сворачивания в построенном отчете, можно отобразить значки в режиме "справа налево". Режим отображения значков зависит от значения свойства InteractionCollapsingRightToLeft. По умолчанию, данное свойство установлено в значение false и значки располагаются в режиме "слева направо". На рисунке снизу представлена страница отчета с динамическим сворачиванием, где значки отображаются в режиме "слева направо":

Для того, чтобы изменить режим отображения значков, следует установить свойство InteractionCollapsingRightToLeft в значение true:
C# |
... StiOptions.Viewer.Pins.InteractionCollapsingRightToLeft = true; ... |
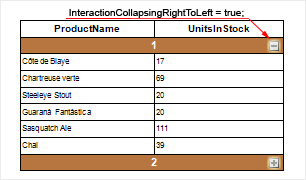
и тогда значки при использовании динамического сворачивания будут располагаться в режиме "справа налево". На рисунке снизу представлен пример отчета с динамическим сворачиванием и значками в режиме "справа налево":

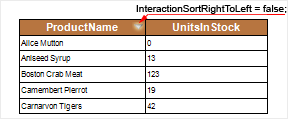
![]() В отчете с динамической сортировкой можно изменить режим отображения значка InteractionSort. Для этого, следует изменить значение свойства InteractionSortRightToLeft. По умолчанию, данное свойство установлено в значение false, т.е. используется режим "справа налево". К примеру, если динамическая сортировка установлена на текстовом компоненте, то в построенном отчете значок динамической сортировки отображается у правой границы этого компонента. На рисунке снизу представлен отчет, в котором значок InteractionSort отображается в режиме "слева направо":
В отчете с динамической сортировкой можно изменить режим отображения значка InteractionSort. Для этого, следует изменить значение свойства InteractionSortRightToLeft. По умолчанию, данное свойство установлено в значение false, т.е. используется режим "справа налево". К примеру, если динамическая сортировка установлена на текстовом компоненте, то в построенном отчете значок динамической сортировки отображается у правой границы этого компонента. На рисунке снизу представлен отчет, в котором значок InteractionSort отображается в режиме "слева направо":

Для того, чтобы режим отображения значка, следует установить свойство InteractionSortRightToLeft в значение true:
C# |
... StiOptions.Viewer.Pins.InteractionSortRightToLeft = true; ... |
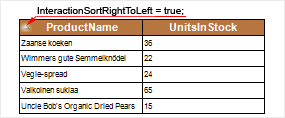
и тогда значок, при использовании динамической сортировки, будет располагаться в режиме "справа налево", у левой границы компонента. На рисунке снизу представлен пример отчета с динамической сортировкой и значком в режиме "справа налево":

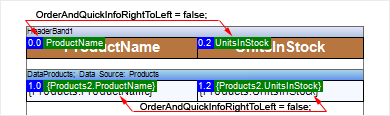
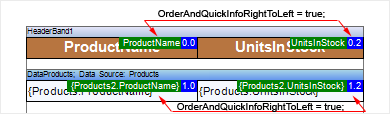
![]() При создании шаблона отчета, можно включать/выключать значки с информацией о компонентах. Включение/выключение значков с информацией осуществляется в меню Быстрая информация (Quick Info) и с помощью кнопки Показывать порядок (Show Order). По умолчанию, значки с этой информацией отображается в режиме "слева направо". Для того, чтобы изменить режим отображения значков, необходимо изменить значение свойства OrderAndQuickInfoRightToLeft. На рисунке снизу представлена страница шаблона отчета с отображением некоторых значков с информацией в режиме "слева направо" (свойство OrderAndQuickInfoRightToLeft установлено в значение false):
При создании шаблона отчета, можно включать/выключать значки с информацией о компонентах. Включение/выключение значков с информацией осуществляется в меню Быстрая информация (Quick Info) и с помощью кнопки Показывать порядок (Show Order). По умолчанию, значки с этой информацией отображается в режиме "слева направо". Для того, чтобы изменить режим отображения значков, необходимо изменить значение свойства OrderAndQuickInfoRightToLeft. На рисунке снизу представлена страница шаблона отчета с отображением некоторых значков с информацией в режиме "слева направо" (свойство OrderAndQuickInfoRightToLeft установлено в значение false):

Если свойство OrderAndQuickInfoRightToLeft установить в значение true:
C# |
... StiOptions.Viewer.Pins.InteractionSortRightToLeft = true; ... |
то значки с информацией о компонентах будут отображаться в режиме "справа налево". На рисунке снизу представлена страница шаблона отчета, в которой значки с информацией о компонентах располагается в режиме "справа налево":

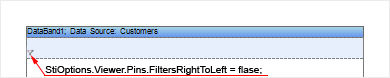
![]() Режим отображения значка Filters зависит от значения свойства FiltersRightToLeft. К примеру, если на бэнде Данные (DataBand) установить фильтр, то значок Filters будет отображаться, по умолчанию, в нижнем левом углу бэнда Данные (DataBand), т.к. свойство FiltersRightToLeft установлено в значение false, а значит используется режим отображения "слева направо". На рисунке снизу представлен пример шаблона отчета с отображением значка Filters в режиме "слева направо":
Режим отображения значка Filters зависит от значения свойства FiltersRightToLeft. К примеру, если на бэнде Данные (DataBand) установить фильтр, то значок Filters будет отображаться, по умолчанию, в нижнем левом углу бэнда Данные (DataBand), т.к. свойство FiltersRightToLeft установлено в значение false, а значит используется режим отображения "слева направо". На рисунке снизу представлен пример шаблона отчета с отображением значка Filters в режиме "слева направо":

Если необходимо изменить режим отображения значка Filters, следует установить свойство FiltersRightToLeft в значение true:
C# |
... StiOptions.Viewer.Pins.FiltersRightToLeft = true; ... |
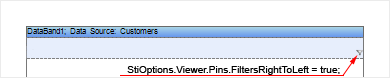
И тогда значок Filters будет отображаться в режиме "справа налево", т.е. в нижнем правом углу бэнда Данные (DataBand). На рисунке снизу представлен пример шаблона отчета с отображением значок Filters в режиме "справа налево":

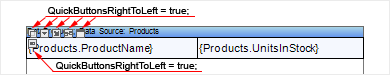
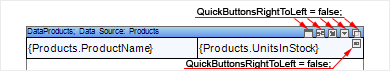
![]() Помимо значков, можно изменить режим отображения быстрых кнопок, которые представляют изменить те или иные параметры компонента в один шаг. Быстрые кнопки (QuickButtons) располагаются на компонентах в режиме "слева направо", как правило, в верхнем правом углу компонента. Для того, чтобы изменить режим расположения этих, следует изменить значение свойства QuickButtonsRightToLeft. По умолчанию, данное свойство установлено в значение false. На рисунке снизу представлена страница шаблона отчета с отображением быстрых кнопок в режиме "слева направо":
Помимо значков, можно изменить режим отображения быстрых кнопок, которые представляют изменить те или иные параметры компонента в один шаг. Быстрые кнопки (QuickButtons) располагаются на компонентах в режиме "слева направо", как правило, в верхнем правом углу компонента. Для того, чтобы изменить режим расположения этих, следует изменить значение свойства QuickButtonsRightToLeft. По умолчанию, данное свойство установлено в значение false. На рисунке снизу представлена страница шаблона отчета с отображением быстрых кнопок в режиме "слева направо":

Если свойство QuickButtonsRightToLeft установить в значение true:
C# |
... StiOptions.Viewer.Pins.QuickButtonsRightToLeft = true; ... |
то быстрые кнопки будут отображаться в режиме "справа налево". На рисунке снизу представлена страница шаблона отчета в которой быстрые кнопки располагаются в режиме "справа налево":