Exporting Reports
The Angular Viewer component allows you to export the displayed report to three dozen of various formats, such as PDF, HTML, Word, Excel, XPS, RTF, images, text and others.

The export function does not require additional settings for the viewer. If you need to perform any actions before exporting the report, you can define a special ExportReport action.
HomeController.cs |
... public IActionResult InitViewer() { var requestParams = StiAngularViewer.GetRequestParams(this); var options = new StiAngularViewerOptions(); options.Actions.ViewerEvent = "ViewerEvent"; options.Actions.ExportReport = "ExportReport";
return StiAngularViewer.ViewerDataResult(requestParams, options); }
public IActionResult ExportReport() { // Some code before export // ...
return StiAngularViewer.ExportReportResult(this); } ... |
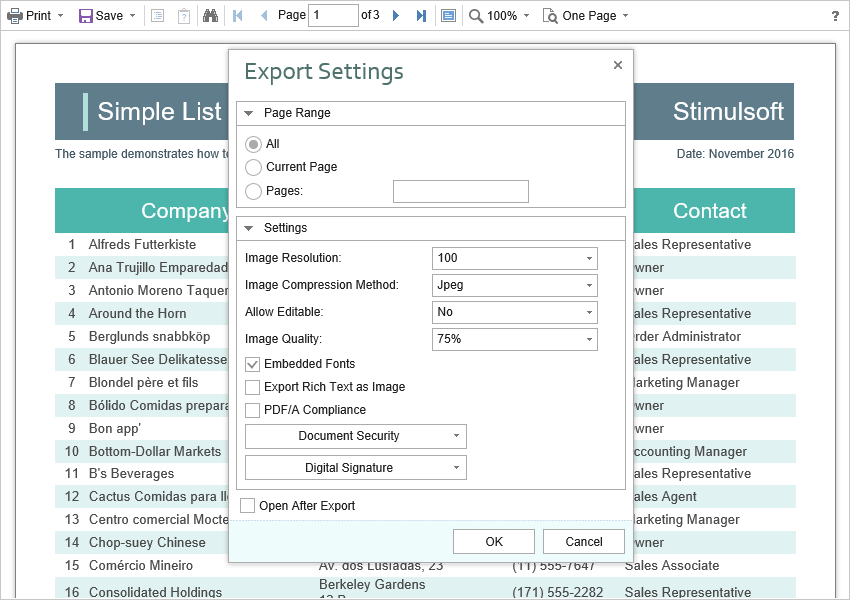
Export settings
Each report export format of the Angular Viewer component has a lot of settings, and each setting has its own default values. Sometimes you need to set other default values. For this purpose, a special DefaultSettings property of the viewer is used. It is a container for all the default export settings.
If it is required, you can completely hide export dialogs. Exporting will always be done with default settings. For this, it is enough to set the value of the ShowExportDialog property to false.
The Angular Viewer component contains 30+ export formats, and sometimes you need to disable unwanted formats. This allows you to simplify UI and the use of the viewer. To disable unused export formats, it is enough to set the values for the corresponding properties of the viewer listed in the list below to false.
The Angular Viewer component can completely disable the export menu. To do this, set the value of the ShowSaveButton property to false.
|